android中对weight的学习可以说是必须的,如果ui布局仅仅使用dp与sp等等,会让布局显得极度不灵活,毕竟各个手机屏幕大小不同,更别说是还有ipad之类的了,所以也是同做本人近期做的一个小ui来分享一下weight的使用。


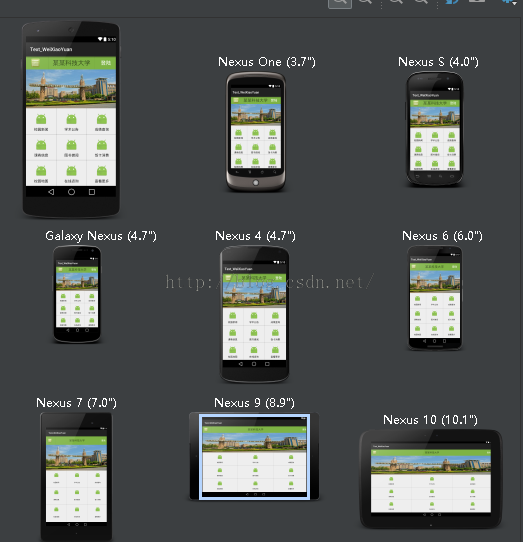
左边是各个屏幕的显示效果,右边是1080*1920屏幕的具体显示效果。可以看到,不管屏幕如何变化,使用weight的布局中总是填充满屏幕的,至于美观效果就不说了,直接上代码。
小编使用的android studio,eclipse用户直接复制肯定会有问题,as用户直接复制修改一下中间的图片便可以用啦。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
|
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <relativelayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="0.5" android:background="#7eb345"> <button android:layout_width="wrap_content" android:layout_height="match_parent" android:background="@android:color/transparent" android:drawableleft="@drawable/left_menu" android:paddingleft="17dp" /> <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerinparent="true" android:text="某某科技大学" android:textsize="25sp" /> <button android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_alignparentright="true" android:background="@android:color/transparent" android:text="登陆" android:textcolor="#fff" android:textsize="20sp" /> </relativelayout> <textview android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1.5" android:background="@drawable/school" /> <linearlayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="horizontal"> <button android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@android:color/transparent" android:drawabletop="@mipmap/ic_launcher" android:paddingtop="18dp" android:text="校园新闻" /> <button android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@android:color/transparent" android:drawabletop="@mipmap/ic_launcher" android:paddingtop="18dp" android:text="学术公告" /> <button android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@android:color/transparent" android:drawabletop="@mipmap/ic_launcher" android:paddingtop="18dp" android:text="成绩查询" /> </linearlayout> <linearlayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="horizontal"> <button android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@android:color/transparent" android:drawabletop="@mipmap/ic_launcher" android:paddingtop="18dp" android:text="课表信息" /> <button android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@android:color/transparent" android:drawabletop="@mipmap/ic_launcher" android:paddingtop="18dp" android:text="图书借阅" /> <button android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@android:color/transparent" android:drawabletop="@mipmap/ic_launcher" android:paddingtop="18dp" android:text="饭卡消费" /> </linearlayout> <linearlayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="horizontal"> <button android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@android:color/transparent" android:drawabletop="@mipmap/ic_launcher" android:paddingtop="18dp" android:text="校园地图" /> <button android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@android:color/transparent" android:drawabletop="@mipmap/ic_launcher" android:paddingtop="18dp" android:text="在线咨询" /> <button android:id="@+id/neirongbuju" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@android:color/transparent" android:drawabletop="@mipmap/ic_launcher" android:paddingtop="18dp" android:text="查看更多" /> </linearlayout> </linearlayout> |
以上就是本文的全部内容,希望对大家的学习有所帮助。














