gridview(网格视图)是按照行列的方式来显示内容的,一般用于显示图片,图片等内容,比如实现九宫格图,用gridview是首选,也是最简单的。主要用于设置adapter。
网格视图gridview的排列方式与矩阵类似,当屏幕上有很多元素(文字、图片或其他元素)需要按矩阵格式进行显示时,就可以使用gridview控件来实现。
gridview常用的xml属性:

本文将以一个具体的实例来说明如何使用gridview控件实现手机屏幕上各个应用软件图标的摆放,以及应用软件名称的显示。
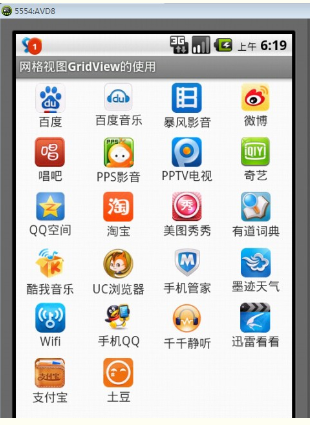
完成后的程序运行效果如图1所示。

图1 主界面显示效果
1.界面布局
通过查看gridview的api帮助文档(http://developer.android.com/reference/android/widget/gridview.html),可以了解到gridview的常用xml属性如图2所示。

其中,android:columnwidth[int]用于设置每列的宽度;android:gravity[int]用于设置每个网格的比重;android:horizontalspacing[int]用于设置网格之间列的默认水平距离;android:numcolumn[int]用于设置列数;android:stretchmode[int]用于设置列应该以何种方式填充可用空间;android:verticalspacing[int]用于设置网格之间行的默认垂直距离。
了解了上述的gridview常用xml属性之后,我们就可以完成对主界面的xml布局文件编写了。在xml布局文件中,我们使用linearlayout对整个界面进行垂直布局,然后在该布局中添加一个gridview控件即可。具体的xml布局文件源码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" > <gridview android:id="@+id/gridview" android:layout_width="match_parent" android:layout_height="wrap_content" android:numcolumns="" android:horizontalspacing="dp" android:verticalspacing="dp"> </gridview> </linearlayout> |
在gridview控件中,我们通过android:numcolumns="4"指定了网格的列数为4;通过android:horizontalspacing="10dp"和android:verticalspacing="10dp"指定了网格之间的水平距离和垂直距离都为10dp。
2.网格元素布局
如图1所示,在每个网格内,我们都需要显示两项内容:应用软件图标以及应用软件名称。因此,我们还需要对网格内元素进行相应的布局。
我们可以在项目工程的layout目录下新建一个名为“griditeminfo.xml”的xml布局文件,完成对网格内元素的布局。在该xml布局文件中,我们使用相对布局relativelayout对网格内的元素进行排列,将一个imageview控件以水平居中的形式放置在网格内(上方),用来显示应用程序的图标;将一个textview控件以水平居中的形式放置在网格内(下方),用来显示应用程序的名称。具体的griditeminfo.xml源码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?xml version="." encoding="utf-"?> <relativelayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" > <imageview android:id="@+id/itemimage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerhorizontal="true" > </imageview> <textview android:id="@+id/itemname" android:layout_below="@+id/itemimage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerhorizontal="true" > </textview> </relativelayout> |
3.资源储存
在该实例中,我们需要对众多的应用软件图标以及应用软件名称进行储存。很显然,应用软件图标以及应用软件名称之间存在着一一对应的关系,我们可以使用hashmap分别对应用软件图标以及应用软件名称进行存储,然后再将hashmap添加到arraylist中,便可以完成资源的储存了。具体实现方法如下:
|
1
2
3
4
5
6
7
8
9
|
//将图标图片和图标名称存入arraylist中 //author:博客园-依旧淡然 arraylist<hashmap<string, object>> item = new arraylist<hashmap<string, object>>(); for (int i = ; i < resids.length; i++) { hashmap<string, object> map = new hashmap<string, object>(); map.put("itemimage", resids[i]); map.put("itemname", name[i]); item.add(map); } |
其中,数组resids[]储存着应用软件图标的资源id;数组name[]储存着应用软件名称,并通过for循环遍历语句将其存入了hashmap中。
4.简单适配器simpleadapter
简单适配器simpleadapter继承自baseadapter,用于将静态数据映射到xml文件中定义好的视图当中。比如可以指定静态数据为由map组成的arraylist。在arraylist中每个条目对应list中的一行,map可以包含多项数据。
simpleadapter的构造方法如下:
|
1
|
public simpleadapter (context context, list<? extends map<string, ?>> data, int resource, string[] from, int[] to); |
其中,参数context用于指定simpleadapter所关联的上下文对象;参数data用于指定map列表;参数resource用于指定资源标识符(即列表项的视图布局);参数from用于指定map列表中每项数据所对应的标签;参数to用于指定map列表中每项数据在布局文件中所要匹配的对象。
在该实例中,实现simpleadapter的构造方法如下所示:
|
1
2
3
4
5
6
|
//simpleadapter对象,匹配arraylist中的元素 //author : 依旧淡然 simpleadapter simpleadapter = new simpleadapter (this, item, r.layout.griditeminfo, new string[] {"itemimage","itemname"}, new int[] {r.id.itemimage,r.id.itemname}) { }; |
实现了简单适配器simpleadapter之后,我们还需要将该简单适配器simpleadapter添加到gridview对象当中去,可以通过如下方法实现:
|
1
|
mgridview.setadapter(simpleadapter); |
5.事件监听
在实际的应用当中,我们需要对用户的操作进行监听,即需要知道用户选择了哪一个应用软件。
在网格控件gridview中,常用的事件监听器有两个:onitemselectedlistener和onitemclicklistener。其中,onitemselectedlistener用于项目选择事件监听,onitemclicklistener用于项目点击事件监听。
要实现这两个事件监听很简单,继承onitemselectedlistener和onitemclicklistener接口,并实现其抽象方法即可。其中,需要实现的onitemclicklistener接口的抽象方法如下:
|
1
|
public void onitemclick(adapterview<?> parent, view view, int position, long id); |
需要实现的onitemselectedlistener接口的抽象方法有两个,分别如下:
|
1
2
|
public void onitemselected(adapterview<?> parent, view view, int position, long id);public void onnothingselected(adapterview<?> parent); |














