前言
本文主要给大家介绍了关于ios图片压缩、滤镜、剪切及渲染的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧
主要内容:
1、图片基础知识的介绍
2、图片压缩
- 简单的回顾一下从相册获取一张图片
- 直接格式转换压缩:png、jpg、context 重新绘制
3、图片处理
- 基于图片像素修改
- 图片剪切clip
- 渲染render
- 截屏
一、图片基础知识的介绍
一张图像是像素点的集合,每一个像素都是一个独立,有自己的颜色。图像一般情况下都存储成数组,可以说是二维数组。当成百上千万个像素集合一起后,就构成了图像。表示图形的方式很多种yuv,rgba,最简单的:32位rgba模式。将一个颜色的值存储在32位中(或4个字节) 每个字节存储一个颜色通道(rgba)。
二、图片压缩
2.1、简单的回顾一下从相册获取一张图片
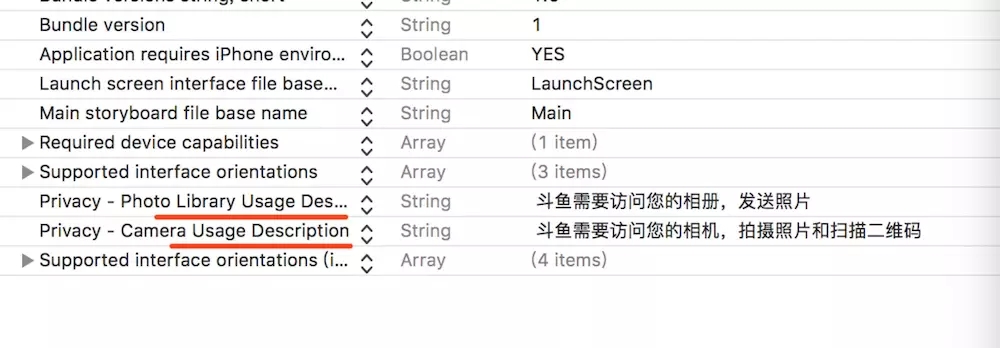
<1>、说到系统的图片,离不开相册与相机,要能使真机在使用时成功调用相册/拍照功能,那么我们需要在info.plist类里面设置两个key:privacy - camera usage description与privacy - photo library usage description,在测试的时候根据崩溃添加更好

相机与相册的key
<2>、挂两个代理:<uiimagepickercontrollerdelegate,uinavigationcontrollerdelegate>
<3>、定义两个button,相册的tag值 101,相机102,调用uiimagepickercontroller
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
#pragma mark 选择相册-(void)selectimage:(uibutton *)sender{ nsinteger tag = sender.tag - 100; nsuinteger sourcetype = 0; if (tag == 1) { // 相册 // 1.判断能否打开照片库(不支持直接返回) if(![uiimagepickercontroller issourcetypeavailable:uiimagepickercontrollersourcetypephotolibrary]) return; sourcetype = uiimagepickercontrollersourcetypephotolibrary; }else if (tag == 2){ // 拍照 // 2.判断支不支持相机(不支持直接返回) if(![uiimagepickercontroller issourcetypeavailable:uiimagepickercontrollersourcetypecamera]) return; sourcetype = uiimagepickercontrollersourcetypecamera; } uiimagepickercontroller *imagepickercontroller = [[uiimagepickercontroller alloc] init]; //设置代理 imagepickercontroller.delegate = self; // imagepickercontroller.allowsediting = yes; imagepickercontroller.sourcetype = sourcetype; [self presentviewcontroller:imagepickercontroller animated:yes completion:nil];} |
<4>、uiimagepickercontroller代理方法的实现(暂且去掉剪辑图片)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
#pragma mark - uiimagepicker delegate- (void)imagepickercontroller:(uiimagepickercontroller *)picker didfinishpickingmediawithinfo:(nsdictionary<nsstring *,id> *)info{ nsstring *mediatype=[info objectforkey:uiimagepickercontrollermediatype]; // 获取到的图片 if ([mediatype isequaltostring:@"public.image"]) { uiimage * image; // 判断,图片是否允许修改 // if ([picker allowsediting]){ //获取用户编辑之后的图像 // image = [info objectforkey:uiimagepickercontrollereditedimage]; // } else { // 照片的元数据参数 image = [info objectforkey:uiimagepickercontrolleroriginalimage]; // } // 压缩图片(处理) 看下面 } [self dismissviewcontrolleranimated:yes completion:null];}// 当用户取消选择的时候,调用该方法- (void)imagepickercontrollerdidcancel:(uiimagepickercontroller *)picker{ nslog(@"取消相册使用 --- %s", __func__); [self dismissviewcontrolleranimated:yes completion:nil];} |
<4>、 计算 nsdata 的大小
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
#pragma mark 计算 nsdata 的大小- (nsstring*)length:(nsinteger)length{ if (length > 1024 * 1024) { int mb = (int)length/(1024*1024); int kb = (length%(1024*1024))/1024; return [nsstring stringwithformat:@"%dmb%dkb",mb, kb]; }else{ return [nsstring stringwithformat:@"%ldkb",length/1024]; }} |
2.2、在上面我们已经拿到图片了,那么下面我们队图片的压缩进行下处理
<1>:png 压缩
|
1
2
3
4
|
// 压缩图片nsdata *datapng = uiimagepngrepresentation(image);uiimage *compresspngimage = [uiimage imagewithdata:datapng];nslog(@"%@",[self length:datapng.length]); |
提示:
- 这种压缩方式会出现内存飙升
- 文件属性格式并不会压缩,压缩的是图片内容(像素)
<2>:jpg 压缩
|
1
2
3
4
5
6
7
|
/** 第一个参数:uiimage 对象 第二个参数:图片质量(压缩系数)0~1 之间 */nsdata *datajpg = uiimagejpegrepresentation(image, 0.1);uiimage *compressjpgimage = [uiimage imagewithdata:datajpg];nslog(@"%@",[self length:datajpg.length]); |
提示:
1.如果是通过jpeg来压缩图片, 图片压缩之后是不保真的
2.苹果官方不推荐我们使用jpg图片,因为现实jpg图片的时候解压缩非常消耗性能
3.这种压缩方式虽然可以通过设置图片质量,但是也会出现内存飙升
<3>:自定义 size 压缩通过 上下文 来压缩图片
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
uiimage *compressimg = [self compressoriginalimage:image withimagesize:cgsizemake(200, 200)];nslog(@"%@",nsstringfromcgsize(compressimg.size)); // 压缩图片- (uiimage *)compressoriginalimage:(uiimage *)originalimage withimagesize:(cgsize)size{ // 开启图片上下文 uigraphicsbeginimagecontext(size); // 将图片渲染到图片上下文 [originalimage drawinrect:cgrectmake(0, 0, size.width, size.height)]; // 获取图片 uiimage *newimage = uigraphicsgetimagefromcurrentimagecontext(); // 关闭图片上下文 uigraphicsendimagecontext(); return newimage;} |
提示:这种方式解决了内存的飙升,算是一种好的压缩方式
<4>:注意:一般情况下,只要涉及到从相册中获取图片的功能, 都需要处理内存,一般情况下一个应用程序启动会占用20m左右的内存, 当内存飙升到500m左右的时候系统就会发送内存警告, 此时就需要释放内存 , 否则就会闪退,只要内存释放到100m左右, 那么系统就不会闪退我们的应用程序,也就是说一个应用程序占用的内存20~100时是比较安全的内容范围。
三、图片处理
3.1、基于图片像素修改
<1>、过滤图片:涉及到图片的像素处理,也是根据上下文进行操作的,进行一个绘制;从图片文件把 图片数据的像素拿出来(rgba), 对像素进行操作, 进行一个转换(bitmap (gpu))
修改完之后,还原(图片的属性 rgba,rgba (宽度,高度,色值空间,拿到宽度和高度,每一个画多少个像素,画多少行))

过滤图片
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
-(void)filterimage{ cgimageref imageref = self.imageview1.image.cgimage; // 1 个字节 = 8bit 每行有 17152 每行有17152*8 位 size_t width = cgimagegetwidth(imageref); size_t height = cgimagegetheight(imageref); size_t bits = cgimagegetbitspercomponent(imageref); // 8 size_t bitsperrow = cgimagegetbytesperrow(imageref); // width * bits // 颜色空间 cgcolorspaceref colorspace = cgimagegetcolorspace(imageref); // alphainfo: rgba agbr rgb :alphainfo 信息 cgimagealphainfo alpinfo = cgimagegetalphainfo(imageref); // bitmap的数据 cgdataproviderref providerref = cgimagegetdataprovider(imageref); cfdataref bitmapdata = cgdataprovidercopydata(providerref); nsinteger pixlength = cfdatagetlength(bitmapdata); // 像素byte数组 byte *pixbuf = cfdatagetmutablebyteptr((cfmutabledataref)bitmapdata); // rgba 为一个单元 for (int i = 0; i < pixlength; i+=4) { [self eocimagefiletpixbuf:pixbuf offset:i]; } // 准备绘制图片了 // bitmap 生成一个上下文 再通过上下文生成图片 cgcontextref contextr = cgbitmapcontextcreate(pixbuf, width, height, bits, bitsperrow, colorspace, alpinfo); cgimageref filterimageref = cgbitmapcontextcreateimage(contextr); uiimage *filterimage = [uiimage imagewithcgimage:filterimageref]; self.imageview1.image = filterimage;}// rgba 为一个单元 彩色照变黑白照- (void)eocimagefiletpixbuf:(byte*)pixbuf offset:(int)offset{ int offsetr = offset; int offsetg = offset + 1; int offsetb = offset + 2; // int offseta = offset + 3; int red = pixbuf[offsetr]; int gre = pixbuf[offsetg]; int blu = pixbuf[offsetb]; // int alp = pixbuf[offseta]; int gray = (red + gre + blu)/3; pixbuf[offsetr] = gray; pixbuf[offsetg] = gray; pixbuf[offsetb] = gray;} |
<2>、还原图片:这个其实没什么讲的,只要把过滤前的图片的uiimage进行保存,再次赋值就好
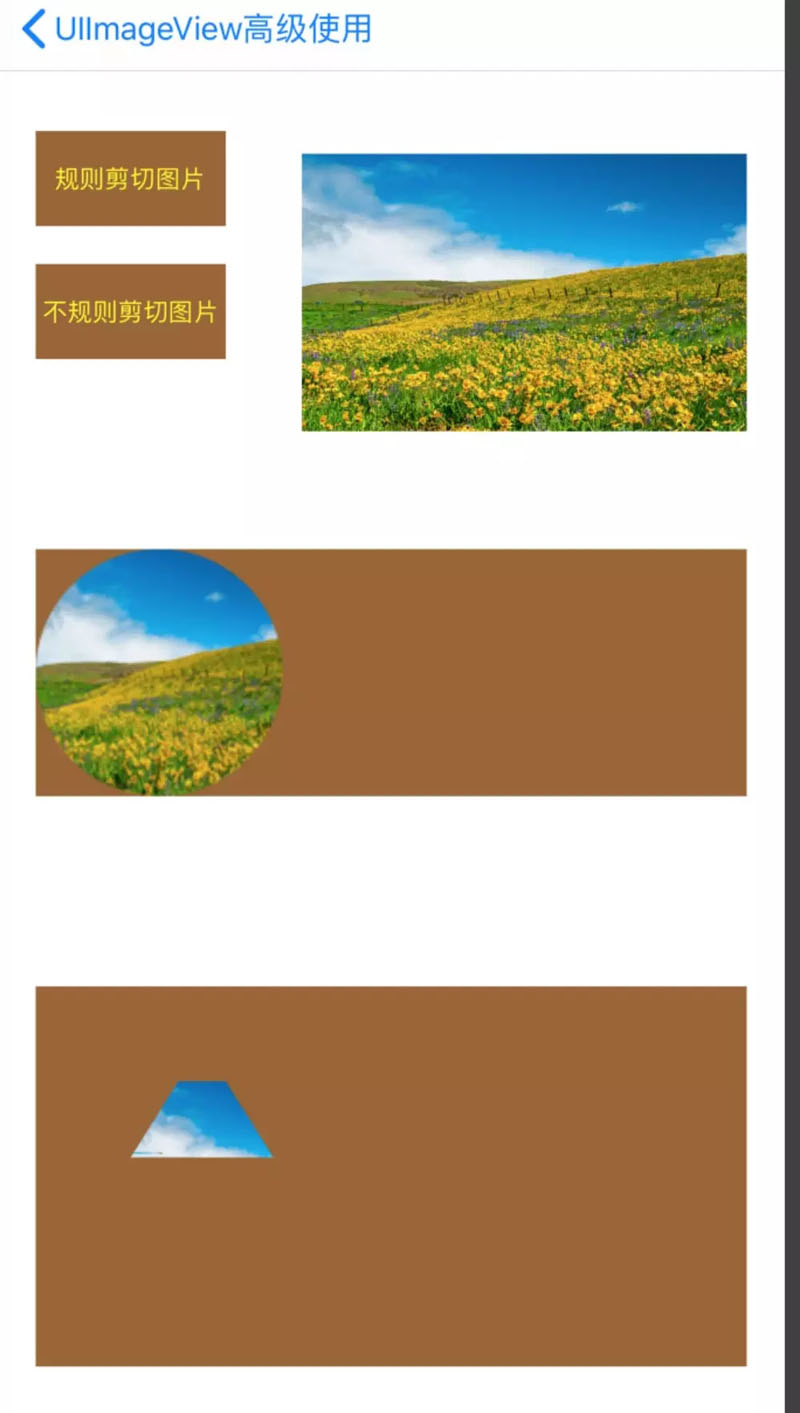
3.2、图片剪切clip

图片剪切clip
<1>、规则图片剪切(圆形,矩形等)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
#pragma mark 剪切图片(规则的剪切图)-(void)clipimage{ cgsize size = cgsizemake(100, 100); // 开启上下文 uigraphicsbeginimagecontext(size); // 获取当前的上下文 cgcontextref context = uigraphicsgetcurrentcontext(); // 设置路径剪切(设置一个圆) cgrect rect = cgrectmake(0, 0, size.width, size.height); cgcontextaddellipseinrect(context, rect); cgcontextclip(context); // 把图片绘制上去 [self.oriimage drawinrect:cgrectmake(0, 0, size.width, size.height)]; uiimage *clipimage = uigraphicsgetimagefromcurrentimagecontext(); uigraphicsendimagecontext(); // 把剪切过的图片展示出来 self.imageview2.image = clipimage;} |
<2>、不规则图片剪切(根据自定义path剪切)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
#pragma mark 剪切图片(不规则的剪切图)-(void)irregularclipimage{ uigraphicsbeginimagecontext(cgsizemake(200, 200)); cgcontextref context = uigraphicsgetcurrentcontext(); // 非规则的path cgmutablepathref pathref = cgpathcreatemutable(); cgpoint lines[] = { cgpointmake(50,0), cgpointmake(100,0), cgpointmake(150,80), cgpointmake(0,80), cgpointmake(50,0) }; cgpathaddlines(pathref, null, lines, 5); cgcontextaddpath(context, pathref); cgcontextclip(context); [self.oriimage drawinrect:cgrectmake(0, 0, 200, 200)]; uiimage *clipimage = uigraphicsgetimagefromcurrentimagecontext(); uigraphicsendimagecontext(); // 把剪切过的图片展示出来 self.imageview3.image = clipimage;} |
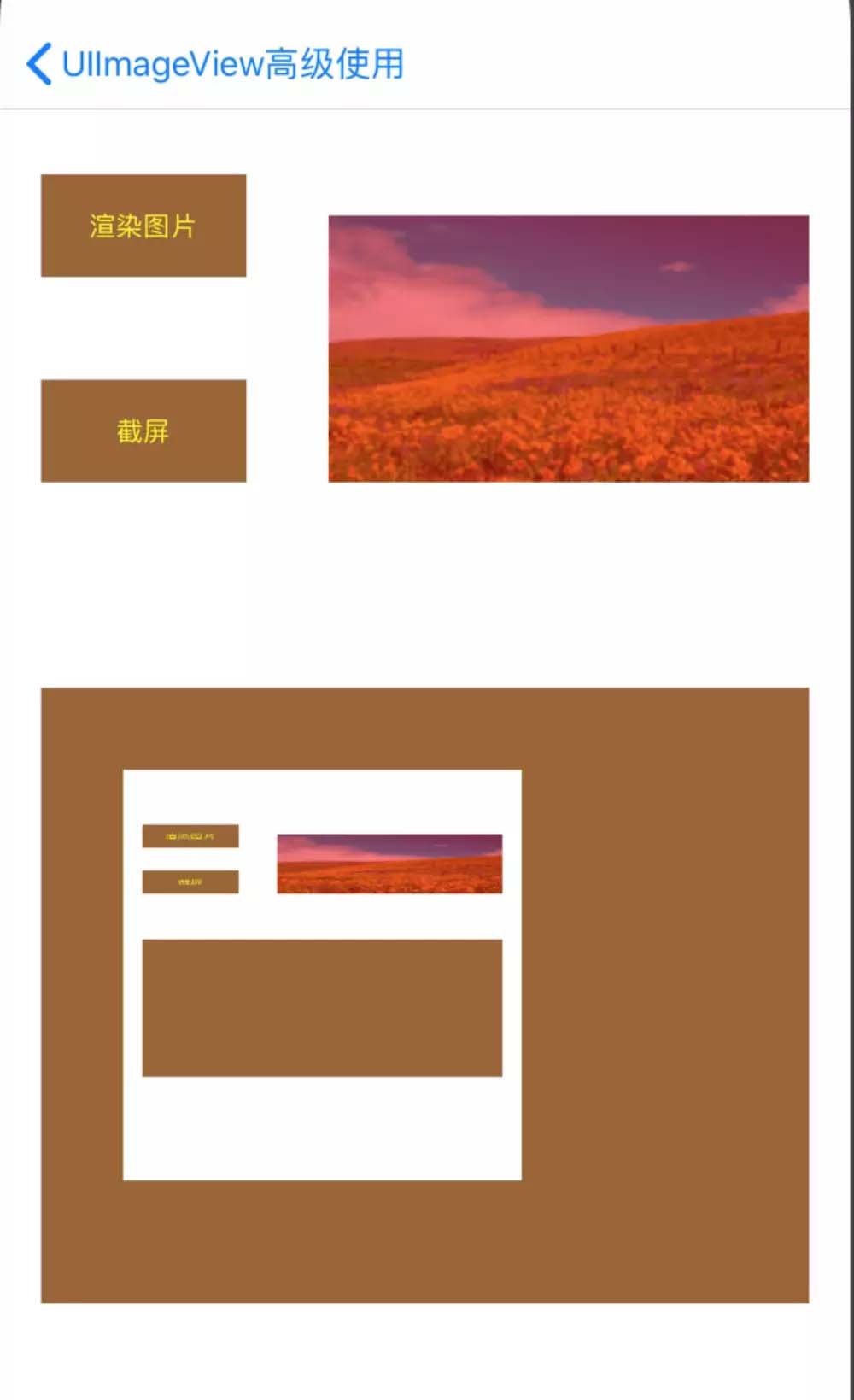
3.3、图片渲染
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
#pragma mark 在图片上渲染一层半透明的红色-(void)blend{ // 原图的大小 cgsize size = cgsizemake(self.imageview1.frame.size.width, self.imageview1.frame.size.height); uigraphicsbeginimagecontext(size); cgcontextref context = uigraphicsgetcurrentcontext(); [self.oriimage drawinrect:cgrectmake(0, 0, size.width, size.height)]; // 设置半透明红色的渲染 uicolor *redcolor = [uicolor colorwithred:1 green:0 blue:0 alpha:0.5]; cgcontextsetfillcolorwithcolor(context, redcolor.cgcolor); cgcontextsetblendmode(context, kcgblendmodenormal); cgcontextfillrect(context, cgrectmake(0, 0, size.width, size.height)); // 获取渲染的cgimageref cgimageref imageref = cgbitmapcontextcreateimage(context); self.imageview1.image = [uiimage imagewithcgimage:imageref]; uigraphicsendimagecontext();} |
3.4、截屏(截取一个对象上的所有视图),我们以截取self.view的视图为例

截屏**(截取一个对象上的所有视图),我们以截取self.view的视图为例
<1>、截屏方式一
|
1
2
3
4
5
6
7
8
9
|
- (uiimage *)jk_snapshotimage { uigraphicsbeginimagecontextwithoptions(self.bounds.size, yes, 0); [self.view drawviewhierarchyinrect:self.bounds afterscreenupdates:yes]; uiimage *result = uigraphicsgetimagefromcurrentimagecontext(); uigraphicsendimagecontext(); return result;} |
<2>、截屏方式一
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
- (uiimage *)imagefromfullview{ uigraphicsbeginimagecontext(self.view.frame.size); cgcontextref context = uigraphicsgetcurrentcontext(); [self.view.layer renderincontext:context]; cgimageref imageref = cgbitmapcontextcreateimage(context); uiimage *newimage = [uiimage imagewithcgimage:imageref]; uigraphicsendimagecontext(); return newimage;} |
此篇博客的 demo
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:https://www.jianshu.com/p/6935ad0dca7a
















