网上关于下拉刷新的文章也不少,不过都太长了。恰好发现了官方的下拉刷新库,而且效果还是不错的,简洁美观,用得也挺方便。
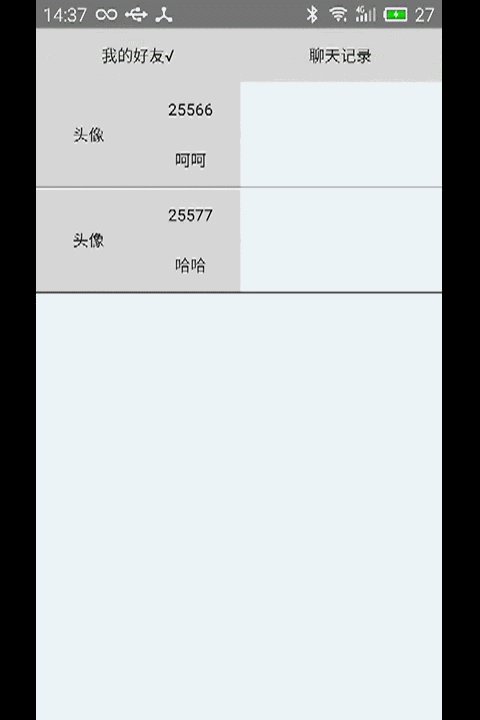
下面是效果图:
我的好友原来是空的,刷新后多了两个。

使用还是挺方便的,在布局文件中加入swiperefreshlayout ,这个就是下拉刷新的布局。
我在swiperefreshlayout的里面还加入了一个listview 因为我主要用下拉刷新更新了listview里面的内容 。
布局文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.v4.widget.swiperefreshlayout android:id="@+id/id_swipe_ly" android:layout_width="match_parent" android:layout_height="match_parent" > <listview android:id="@+id/id_listview" android:layout_width="match_parent" android:layout_height="match_parent" > </listview> </android.support.v4.widget.swiperefreshlayout> </relativelayout> |
代码写到这里后,只要在主界面向下滑动到顶部,就会出现下拉刷新了。
然后我们要实例化这个下拉刷新布局,设置好它在刷新时要干什么,完成刷新后,旋转的图标要消失。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
mswipelayout = (swiperefreshlayout) findviewbyid(r.id.haoyouliebiaoshuaxin);//实例化 //handler 用来更新ui的 haoyouhandler = new handler(){ @override public void handlemessage(message msg) { super.handlemessage(msg); //要做的事 item i1 = new item(); i1.name = "呵呵"; i1.account = 25566; haoyou.add(i1); item i2 = new item(); i2.name = "哈哈"; i2.account = 25577; haoyou.add(i2); haoyouadpter = new liebiaoadapter(mainactivity.this, r.layout.liebiao, haoyou); haoyoulist.setadapter(haoyouadpter); //取消更新的动画 mswipelayout.setrefreshing(false); } }; //设置监听器 mswipelayout.setonrefreshlistener(new swiperefreshlayout.onrefreshlistener() { @override //正在更新的时候执行什么代码 public void onrefresh() { new thread(new runnable() { @override public void run() { //等待一秒 try { thread.sleep(1000); } catch (interruptedexception e) { e.printstacktrace(); } //发消息给handler更新ui message ok = new message(); haoyouhandler.sendmessage(ok); } }).start(); |
我是在监听器的onrefresh函数中,等待一秒,然后发消息给handler去更新ui,更新完后再取消更新。
以上就是本文的全部内容,希望对大家的学习有所帮助。














