listview我们一直都在用,只不过当adapter中的内容比较多的时候我们有时候没办法去设置一些组件,举个例子:

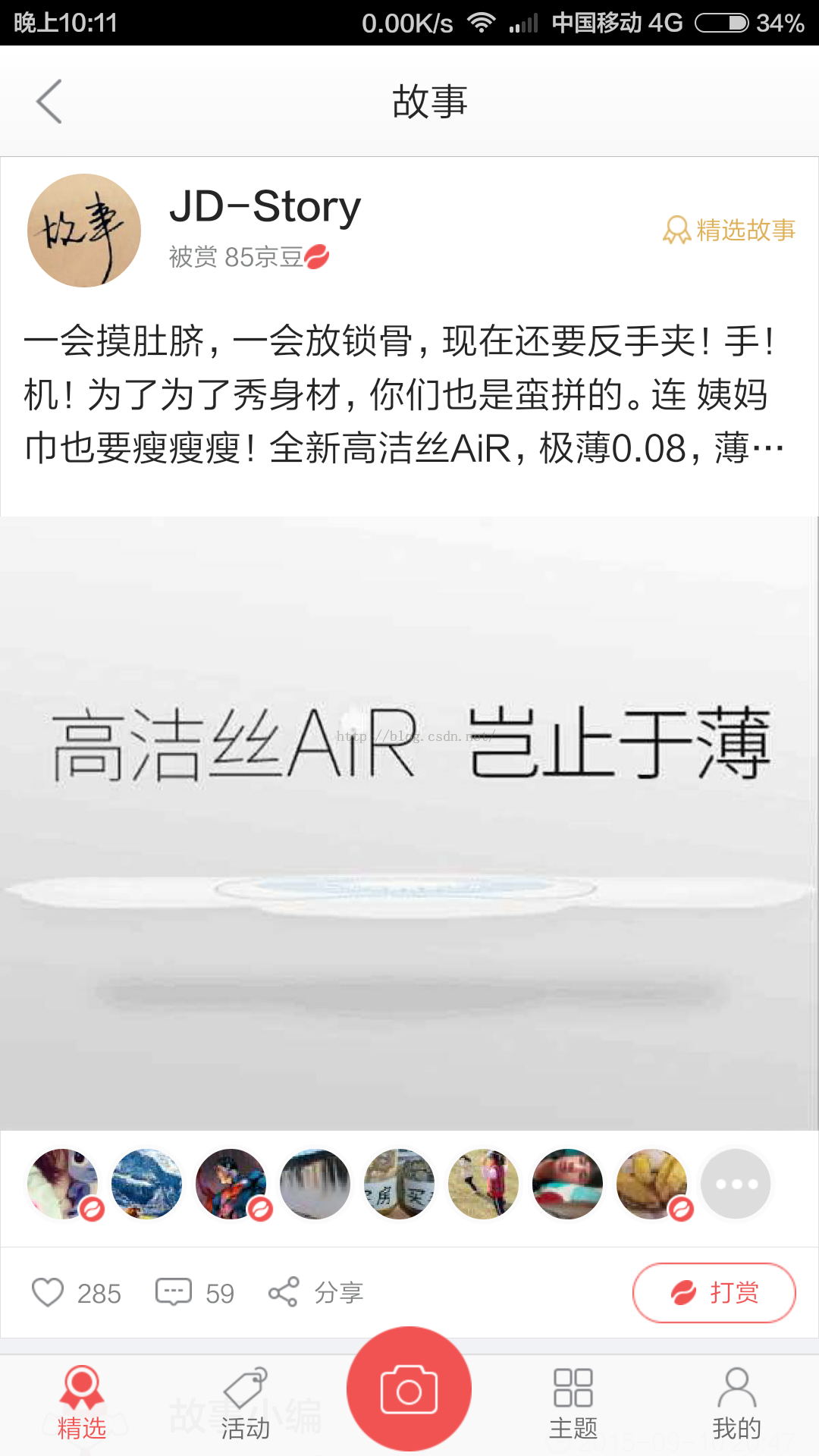
可以看到京东的故事里面的这样一个布局,这个布局可以说是我目前见到的内容比较多的了,它的每一项都包含头像、姓名、分类、内容、图片、喜欢、评论、分享以及喜欢的头像。分析了一下布局之后我们不难发现,除了喜欢头像这部分,其余的都很好实现。
那么下面着重说一下这个头像这部分怎么实现?
第一种方案:我们可以用gridview来实现,gridview和listview的用法是一样的,俗称九宫格排列,那么我们可以将gridview的一行排列九张图片来显示这些头像,只不过listview嵌套着gridview稍微的有些麻烦,自己做了一个,感觉不太好用,有想要listview嵌套gridview的可以私密我。
第二种方案:就是本篇文章所讲的动态加载布局了:
很简单,我们在listview中定义一个linerlayout线性布局,用来存放这些头像,先看一下布局吧:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
|
<?xml version="1.0" encoding="utf-8"?> <linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <linearlayout android:padding="@dimen/small_space" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"> <com.view.roundedimageview android:id="@+id/iv_myspace_usericon" android:src="@drawable/usericon" android:layout_width="50dp" android:layout_height="50dp"/> <textview android:id="@+id/tv_myspace_username" android:layout_marginleft="@dimen/middle_space" android:layout_gravity="center_vertical" android:text="王某某" android:textsize="@dimen/small_textsize" android:layout_weight="1" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <textview android:id="@+id/tv_myspace_time" android:textcolor="@color/normal_bar_futext_color" android:textsize="@dimen/smallest_textsize" android:layout_gravity="center_vertical" android:text="2015-8-26 17.46" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </linearlayout> <textview android:id="@+id/tv_myspace_content" android:paddingright="@dimen/middle_space" android:paddingleft="@dimen/middle_space" android:paddingbottom="@dimen/middle_space" android:text="受到了房间啊了会计分录会计法舰队司令减肥;立刻受到杰弗里斯到付款;老是觉得烦;老卡机的说法;就是看到的就发了卡就" android:layout_width="match_parent" android:layout_height="wrap_content"/> <imageview android:id="@+id/iv_myspace_image" android:scaletype="fitxy" android:src="@drawable/moren" android:paddingright="@dimen/middle_space" android:paddingleft="@dimen/middle_space" android:layout_width="match_parent" android:layout_height="140dp"/> <linearlayout android:id="@+id/ll_myspace_reply_icons" android:paddingtop="@dimen/small_space" android:paddingright="@dimen/middle_space" android:paddingleft="@dimen/middle_space" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"> </linearlayout> <linearlayout android:layout_margintop="@dimen/small_space" android:paddingright="@dimen/middle_space" android:paddingleft="@dimen/middle_space" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"> <imageview android:id="@+id/iv_myspace_like" android:src="@drawable/zan_icon" android:layout_width="20dp" android:layout_height="20dp"/> <imageview android:visibility="gone" android:id="@+id/iv_myspace_liked" android:src="@drawable/wozaixianchang_dianzanxi" android:layout_width="20dp" android:layout_height="20dp"/> <textview android:id="@+id/tv_myspace_zan_count" android:layout_gravity="center_vertical" android:text="0" android:textcolor="@color/normal_bar_futext_color" android:layout_marginleft="@dimen/small_space" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <imageview android:id="@+id/iv_myspace_comment" android:layout_marginleft="@dimen/middle_space" android:src="@drawable/pinglun_icon" android:layout_width="20dp" android:layout_height="20dp"/> <textview android:id="@+id/tv_myspace_pinglun_count" android:layout_gravity="center_vertical" android:text="0" android:textcolor="@color/normal_bar_futext_color" android:layout_marginleft="@dimen/small_space" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </linearlayout> </linearlayout> <linearlayout android:id="@+id/ll_myspace_reply_icons" android:paddingtop="@dimen/small_space" android:paddingright="@dimen/middle_space" android:paddingleft="@dimen/middle_space" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"> </linearlayout> |
上面的linearlayout就是放这些头像的,其他的就不多说了,下面我们看看怎么来给我们的adapter里面加这些头像
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
linearlayout.layoutparams params = new linearlayout.layoutparams(100, 100); params.setmargins(8, 0, 8, 0); roundedimageview.setlayoutparams(params); roundedimageview.setscaletype(imageview.scaletype.fit_xy); if (!"".equals(replyurl.get(m)) && replyurl.get(m) != null) { imageloader.getinstance().displayimage(replyurl.get(m), roundedimageview); } else { roundedimageview.setimagedrawable(context.getresources().getdrawable(r.drawable.usericon)); } if (m == count) { roundedimageview.setimagedrawable(context.getresources().getdrawable(r.drawable.wozaixianchangxiangqing_shenglve)); } else { holder.llreplyicons.addview(roundedimageview); } |
我们先定义一个layoutparams,设置头像图片的一些属性,包括大小,margins以及scaletype等,然后给它设置到我们的imageview中,最后holder.llreplyicons.addview(roundedimageview); 添加子布局就ok了。京东这个是固定了头像的个数,而我写的则是根据手机屏幕的宽度添加头像:
|
1
2
3
|
windowmanager wm = (windowmanager) context.getsystemservice(context.window_service); int width = wm.getdefaultdisplay().getwidth(); int count = width / 116; |
count就是可以添加的头像,当view中的i等于我们的count的时候,我们可以用最后的省略号的图片来显示。
之前在群里有人问我这个头像点击跳转到个人主页怎么实现的,想了一下,是不是可以用手机触摸的坐标来算一下坐标位于第几个头像之间,觉得那样比较麻烦。我们可以在添加子布局头像的时候,就给这个子布局设置点击事件,就可以了,看一下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
for (int m = 0; m < replyurl.size(); m++) { roundedimageview roundedimageview = new roundedimageview(context); final int finalm = m; roundedimageview.setonclicklistener(new view.onclicklistener() { @override public void onclick(view view) { if (story.getreply_user_id().get(finalm) != null) { intent intent = new intent(context, mystoryactivity.class); intent.putextra("userid", story.getreply_user_id().get(finalm)); intent.putextra("user_iconurl", story.getreply_user_icon_url().get(finalm)); intent.putextra("username", story.getreply_user_name().get(finalm)); intent.putextra("flag", "others"); context.startactivity(intent); } else { intent intent = new intent(context, storyfavoriteacitvity.class); intent.putextra("storyid", story.getid()); context.startactivity(intent); } } }); linearlayout.layoutparams params = new linearlayout.layoutparams(100, 100); params.setmargins(8, 0, 8, 0); roundedimageview.setlayoutparams(params); roundedimageview.setscaletype(imageview.scaletype.fit_xy); if (!"".equals(replyurl.get(m)) && replyurl.get(m) != null) { imageloader.getinstance().displayimage(replyurl.get(m), roundedimageview); } else { roundedimageview.setimagedrawable(context.getresources().getdrawable(r.drawable.usericon)); } if (m == count) { roundedimageview.setimagedrawable(context.getresources().getdrawable(r.drawable.wozaixianchangxiangqing_shenglve)); } else { holder.llreplyicons.addview(roundedimageview); } } |
这段代码就全都包括了,其中一些里面的参数是服务器返回来的,都是真实数据。这样就可以点击头像跳转了。
那么最后看一下我自己实现的界面是不是和京东的一样呢?

怎么样是不是差不多?














