上一篇文章介绍了mediaplayer相关内容,这次用两篇文章来介绍surfaceview的用法。网上介绍surfaceview的用法有很多,写法也层出不同,例如继承surfaceview类,或者继承surfaceholder.callback类等,这个可以根据功能实际需要自己选择,我这里就直接在普通的用户界面调用surfaceholder的lockcanvas和unlockcanvasandpost。
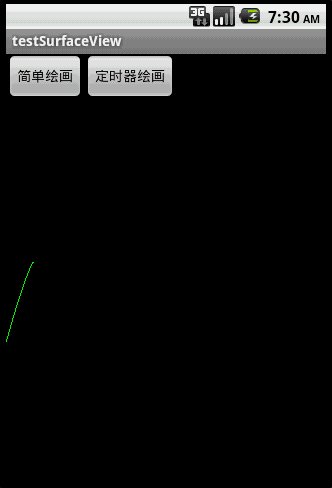
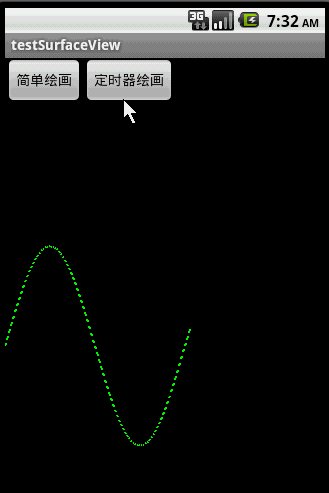
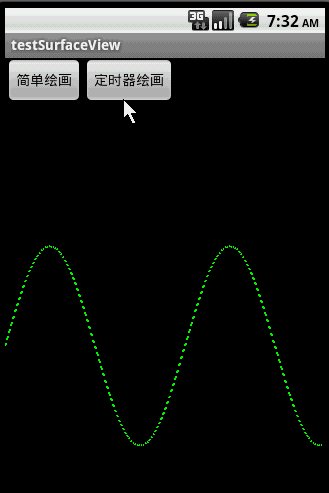
先来看看程序运行的截图:

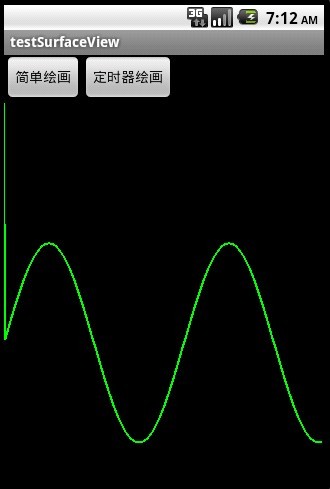
截图1主要演示了直接把正弦波绘画在surfaceview上


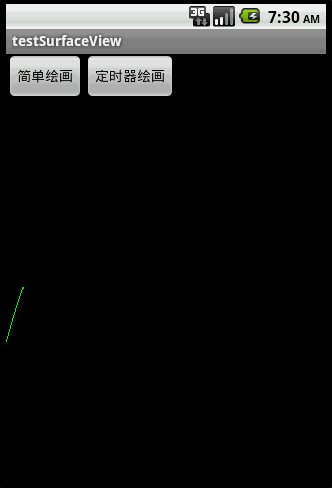
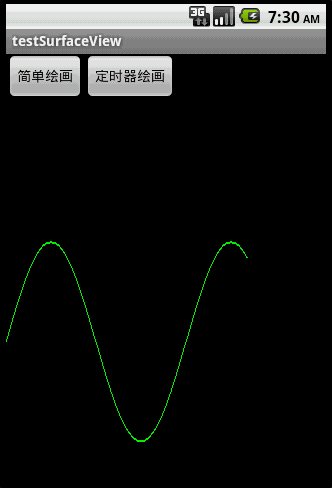
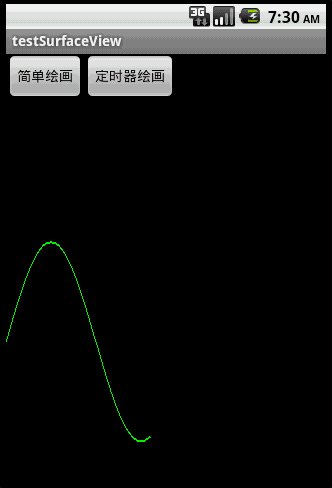
对比上面的左右两图,右图用.lockcanvas(null),而左图用.lockcanvas(new rect(oldx, 0, oldx + length,getwindowmanager().getdefaultdisplay().getheight())),对比一下两个效果,由于左图是按指定rect绘画,所以效率会比右图的全控件绘画高些,并且在清屏之后(canvas.drawcolor(color.black))不会留有上次绘画的残留。
接下来贴出main.xml的源码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <linearlayout android:id="@+id/linearlayout01" android:layout_width="wrap_content" android:layout_height="wrap_content"> <button android:id="@+id/button01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="简单绘画"> <button android:id="@+id/button02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="定时器绘画"> <surfaceview android:id="@+id/surfaceview01" android:layout_width="fill_parent" android:layout_height="fill_parent"> |
接下来贴出程序源码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
|
package com.testsurfaceview;import java.util.timer;import java.util.timertask;import android.app.activity;import android.graphics.canvas;import android.graphics.color;import android.graphics.paint;import android.graphics.rect;import android.os.bundle;import android.util.log;import android.view.surfaceholder;import android.view.surfaceview;import android.view.view;import android.widget.button;public class testsurfaceview extends activity { /** called when the activity is first created. */ button btnsimpledraw, btntimerdraw; surfaceview sfv; surfaceholder sfh; private timer mtimer; private mytimertask mtimertask; int y_axis[],//保存正弦波的y轴上的点 centery,//中心线 oldx,oldy,//上一个xy点 currentx;//当前绘制到的x轴上的点 @override public void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.main); btnsimpledraw = (button) this.findviewbyid(r.id.button01); btntimerdraw = (button) this.findviewbyid(r.id.button02); btnsimpledraw.setonclicklistener(new clickevent()); btntimerdraw.setonclicklistener(new clickevent()); sfv = (surfaceview) this.findviewbyid(r.id.surfaceview01); sfh = sfv.getholder(); //动态绘制正弦波的定时器 mtimer = new timer(); mtimertask = new mytimertask(); // 初始化y轴数据 centery = (getwindowmanager().getdefaultdisplay().getheight() - sfv .gettop()) / 2; y_axis = new int[getwindowmanager().getdefaultdisplay().getwidth()]; for (int i = 1; i < y_axis.length; i++) {// 计算正弦波 y_axis[i - 1] = centery - (int) (100 * math.sin(i * 2 * math.pi / 180)); } } class clickevent implements view.onclicklistener { @override public void onclick(view v) { if (v == btnsimpledraw) { simpledraw(y_axis.length-1);//直接绘制正弦波 } else if (v == btntimerdraw) { oldy = centery; mtimer.schedule(mtimertask, 0, 5);//动态绘制正弦波 } } } class mytimertask extends timertask { @override public void run() { simpledraw(currentx); currentx++;//往前进 if (currentx == y_axis.length - 1) {//如果到了终点,则清屏重来 cleardraw(); currentx = 0; oldy = centery; } } } /* * 绘制指定区域 */ void simpledraw(int length) { if (length == 0) oldx = 0; canvas canvas = sfh.lockcanvas(new rect(oldx, 0, oldx + length, getwindowmanager().getdefaultdisplay().getheight()));// 关键:获取画布 log.i("canvas:", string.valueof(oldx) + "," + string.valueof(oldx + length)); paint mpaint = new paint(); mpaint.setcolor(color.green);// 画笔为绿色 mpaint.setstrokewidth(2);// 设置画笔粗细 int y; for (int i = oldx + 1; i < length; i++) {// 绘画正弦波 y = y_axis[i - 1]; canvas.drawline(oldx, oldy, i, y, mpaint); oldx = i; oldy = y; } sfh.unlockcanvasandpost(canvas);// 解锁画布,提交画好的图像 } void cleardraw() { canvas canvas = sfh.lockcanvas(null); canvas.drawcolor(color.black);// 清除画布 sfh.unlockcanvasandpost(canvas); }} |
以上就是本文的全部内容,希望对大家学习android软件编程有所帮助。














