不知不觉这个春节也已经过完了,遗憾家里没网,没能及时给大家送上祝福,今天回到深圳,明天就要上班了,小伙伴们是不是和我一样呢?今天讲的是一个大家都见过的动画,雷达搜索好友嘛,原理也十分的简单,你看完我的分析,也会觉得很简单了,国际惯例,无图无真相,我们先看看效果图,对了,真
测试机送人了,所讲这段时间应该一直用模拟器显示吧!
仿微信雷达扫描,仿安卓微信、云播雷达扫描动画效果点击中间的黑色圆圈开始扫描动画,再次点击复位,需要这种效果的朋友可以自己下载看一下。
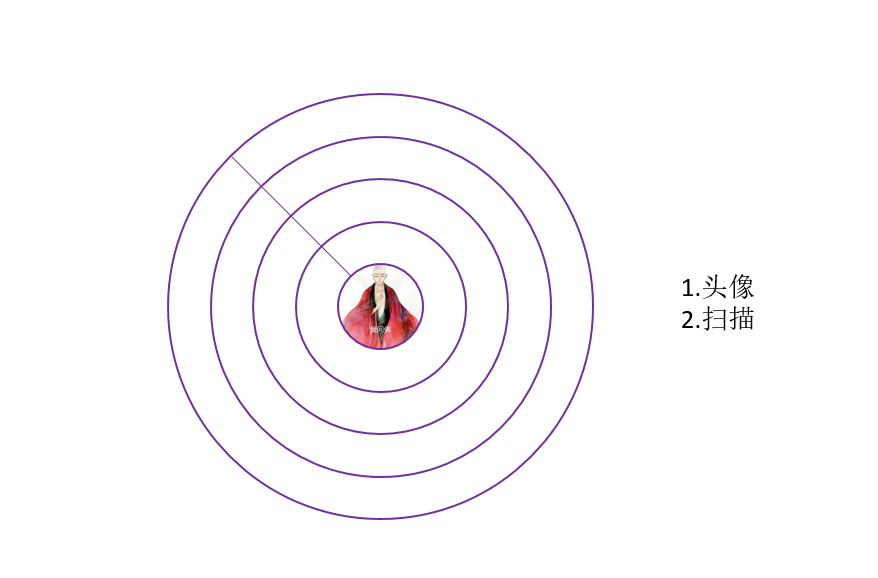
效果图如下所示:

这个界面相信大家都认识,我们来说下原理,其实就三层

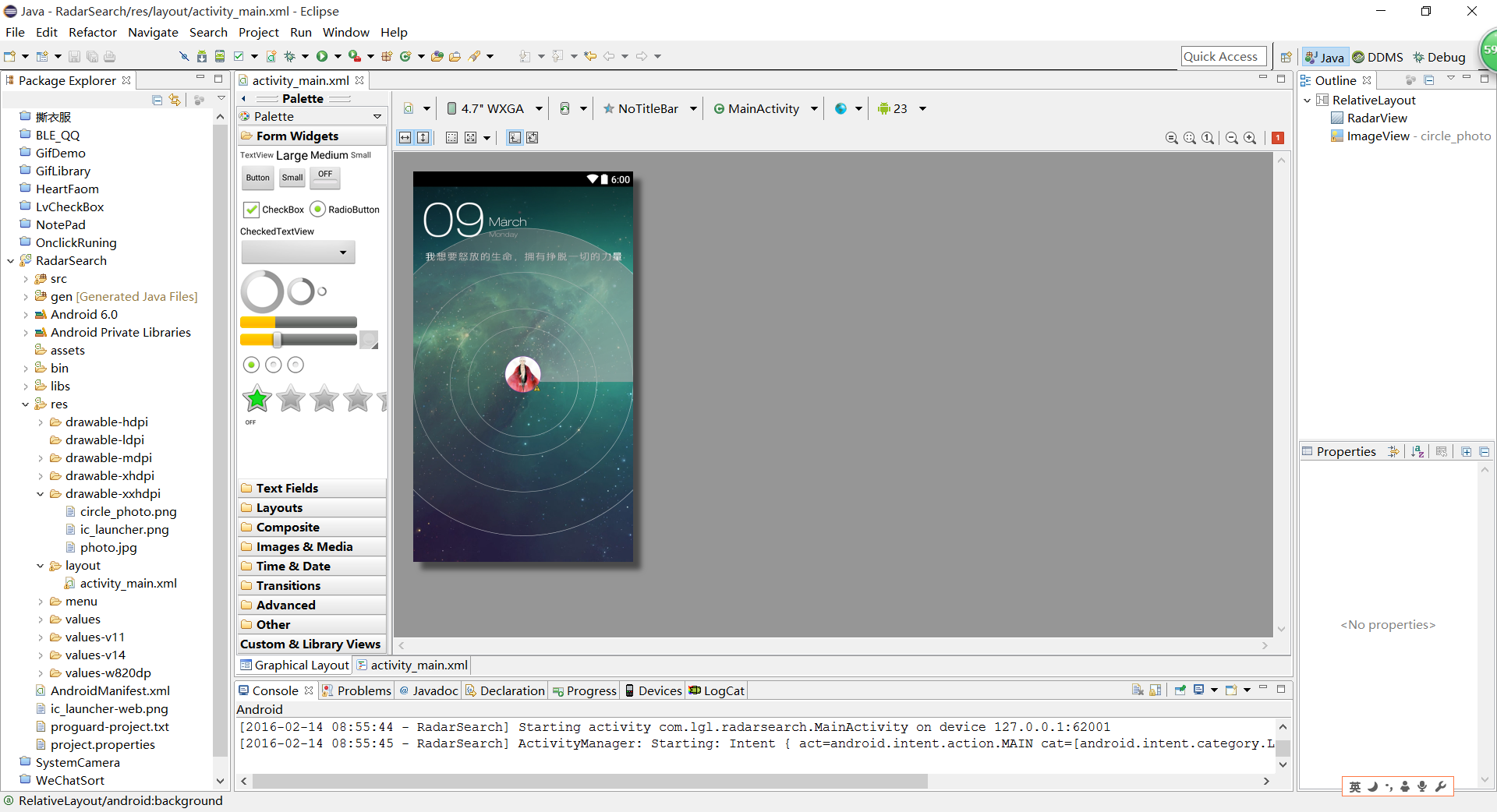
中间是一张图片,然后画四个圆,这个应该简单吧,不会的可以看下android绘图机制(二)——自定义view绘制形, 圆形, 三角形, 扇形, 椭圆, 曲线,文字和图片的坐标讲解,然后最上面就是一个渐变的圆了,这个圆我们只要让他不停的旋转就可以了,那我们新建一个工程——radarsearch

layou_main.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/photo" ><com.lgl.radarsearch.radarviewandroid:layout_width="match_parent"android:layout_height="match_parent" /><imageviewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerinparent="true"android:src="@drawable/circle_photo" /></relativelayout> |
我们新建一个radarview
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
|
radarviewpackage com.lgl.radarsearch;import android.content.context;import android.graphics.canvas;import android.graphics.color;import android.graphics.matrix;import android.graphics.paint;import android.graphics.paint.style;import android.graphics.shader;import android.graphics.sweepgradient;import android.os.handler;import android.util.attributeset;import android.view.view;/*** 雷达搜索* * @author lgl**/public class radarview extends view {/*** 思路:我们首先初始化画笔,并且获取到控件的宽高,在onmeasure()中设置铺满,然后在ondraw()方法中绘制四个静态圆和一个渐变圆,* 我们通过matrix矩阵来让他不停的旋转就达到我们想要的效果了*/private paint mpaintline, mpaintcircle;private int w, h;// 动画private matrix matrix;// 旋转角度private int start;// handler定时动画private handler handler = new handler();private runnable run = new runnable() {@overridepublic void run() {start = start + 1;matrix = new matrix();// 参数:旋转角度,围绕点坐标的x,y坐标点matrix.postrotate(start, w / 2, h / 2);// 刷新重绘radarview.this.invalidate();// 继续循环handler.postdelayed(run, 60);}};public radarview(context context, attributeset attrs) {super(context, attrs);initview();// 获取高宽w = context.getresources().getdisplaymetrics().widthpixels;h = context.getresources().getdisplaymetrics().heightpixels;// 一致旋转handler.post(run);}private void initview() {mpaintline = new paint();mpaintline.setcolor(color.white);mpaintline.setantialias(true);mpaintline.setstyle(style.stroke);mpaintcircle = new paint();mpaintcircle.setcolor(color.red);mpaintcircle.setantialias(true);matrix = new matrix();}/*** 测量* * @author lgl*/@overrideprotected void onmeasure(int widthmeasurespec, int heightmeasurespec) {// 设置铺满setmeasureddimension(w, h);}@overrideprotected void ondraw(canvas canvas) {super.ondraw(canvas);// 画四个圆形canvas.drawcircle(w / 2, h / 2, w / 2, mpaintline);canvas.drawcircle(w / 2, h / 2, w / 3, mpaintline);canvas.drawcircle(w / 2, h / 2, w * 7 / 10, mpaintline);canvas.drawcircle(w / 2, h / 2, w / 4, mpaintline);// 绘制渐变圆shader mshader = new sweepgradient(w / 2, h / 2, color.transparent,color.parsecolor("#aaaaaaaa"));// 绘制时渐变mpaintcircle.setshader(mshader);// 增加旋转动画,使用矩阵实现canvas.concat(matrix); // 前置动画canvas.drawcircle(w / 2, h / 2, w * 7 / 10, mpaintcircle);}} |
以上所述是小编给大家介绍的android仿微信雷达辐射搜索好友(逻辑清晰实现简单)的相关知识,希望对大家有所帮助。














