好像大概也许是一年前, mac os系统发布了深色模式外观, 看着挺刺激, 时至今日用着也还挺爽的
终于, 随着iphone11等新手机的发售, ios 13系统也正式发布了, 伴随着手机版的深色模式也出现在了大众视野
我们这些ios程序猿也有事情做了, 原有项目适配ios13系统, 适配dark mode深色模式
虽然现在并没有要求强制适配dark mode, 但是dark适配却也迫在眉睫
apps on ios 13 are expected to support dark mode use system colors and materials create your own dynamic colors and images leverage flexible infrastructure
获取当前模式
提供两种方式设置手机当前外观模式
- 设置 --> 显示与亮度
- 控制中心, 长按亮度调节按钮
获取当前模式
我们需要选获取到当前出于什么模式, 在根据不同的模式进行适配, ios 13中新增了获取当前模式的api
swift
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// 获取当前模式let currentmode = uitraitcollection.current.userinterfacestyleif (currentmode == .dark) { print("深色模式")} else if (currentmode == .light) { print("浅色模式")} else { print("未知模式")} open var userinterfacestyle: uiuserinterfacestyle { get } // 所有模式public enum uiuserinterfacestyle : int { // 未指明的 case unspecified // 浅色模式 case light // 深色模式 case dark} |
oc语言
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
if (@available(ios 13.0, *)) { uiuserinterfacestyle mode = uitraitcollection.currenttraitcollection.userinterfacestyle; if (mode == uiuserinterfacestyledark) { nslog(@"深色模式"); } else if (mode == uiuserinterfacestylelight) { nslog(@"浅色模式"); } else { nslog(@"未知模式"); }}// 各种枚举值typedef ns_enum(nsinteger, uiuserinterfacestyle) { uiuserinterfacestyleunspecified, uiuserinterfacestylelight, uiuserinterfacestyledark,} api_available(tvos(10.0)) api_available(ios(12.0)) api_unavailable(watchos); |
监听系统模式的变化
在ios13系统中, uiviewcontroller遵循了两个协议: uitraitenvironment和uicontentcontainer协议
在uitraitenvironment协议中, 为我们提供了一个监听当前模式变化的方法
|
1
2
3
4
5
6
7
|
@protocol uitraitenvironment <nsobject>// 当前模式@property (nonatomic, readonly) uitraitcollection *traitcollection api_available(ios(8.0));// 重写该方法监听模式的改变- (void)traitcollectiondidchange:(nullable uitraitcollection *)previoustraitcollection api_available(ios(8.0));@end |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
public protocol uitraitenvironment : nsobjectprotocol { // 当前模式 @available(ios 8.0, *) var traitcollection: uitraitcollection { get } // 重写该方法监听模式的改变 @available(ios 8.0, *) func traitcollectiondidchange(_ previoustraitcollection: uitraitcollection?)}// 使用方法override func traitcollectiondidchange(_ previoustraitcollection: uitraitcollection?) { super.traitcollectiondidchange(previoustraitcollection) // 每次模式改变的时候, 这里都会执行 print("模式改变了")} |
颜色相关适配
- 不同模式的适配主要涉及颜色和图片两个方面的适配
- 其中颜色适配, 包括相关背景色和字体颜色
- 当系统模式切换的时候, 我们不需要如何操作, 系统会自动渲染页面, 只需要做好不同模式的颜色和图片即可
uicolor
ios13之前uicolor只能表示一种颜色,从ios13开始uicolor是一个动态的颜色,在不同模式下可以分别代表不同的颜色
下面是ios13系统提供的动态颜色种类, 使用以下颜色值, 在模式切换时, 则不需要做特殊处理
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
@interface uicolor (uicolorsystemcolors)#pragma mark system colors@property (class, nonatomic, readonly) uicolor *systemredcolor api_available(ios(7.0), tvos(9.0)) api_unavailable(watchos);@property (class, nonatomic, readonly) uicolor *systemgreencolor api_available(ios(7.0), tvos(9.0)) api_unavailable(watchos);@property (class, nonatomic, readonly) uicolor *systembluecolor api_available(ios(7.0), tvos(9.0)) api_unavailable(watchos);@property (class, nonatomic, readonly) uicolor *systemorangecolor api_available(ios(7.0), tvos(9.0)) api_unavailable(watchos);@property (class, nonatomic, readonly) uicolor *systemyellowcolor api_available(ios(7.0), tvos(9.0)) api_unavailable(watchos);@property (class, nonatomic, readonly) uicolor *systempinkcolor api_available(ios(7.0), tvos(9.0)) api_unavailable(watchos);@property (class, nonatomic, readonly) uicolor *systempurplecolor api_available(ios(9.0), tvos(9.0)) api_unavailable(watchos);@property (class, nonatomic, readonly) uicolor *systemtealcolor api_available(ios(7.0), tvos(9.0)) api_unavailable(watchos);@property (class, nonatomic, readonly) uicolor *systemindigocolor api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);// 灰色种类, 在light模式下, systemgray6color更趋向于白色@property (class, nonatomic, readonly) uicolor *systemgraycolor api_available(ios(7.0), tvos(9.0)) api_unavailable(watchos);@property (class, nonatomic, readonly) uicolor *systemgray2color api_available(ios(13.0)) api_unavailable(tvos, watchos);@property (class, nonatomic, readonly) uicolor *systemgray3color api_available(ios(13.0)) api_unavailable(tvos, watchos);@property (class, nonatomic, readonly) uicolor *systemgray4color api_available(ios(13.0)) api_unavailable(tvos, watchos);@property (class, nonatomic, readonly) uicolor *systemgray5color api_available(ios(13.0)) api_unavailable(tvos, watchos);@property (class, nonatomic, readonly) uicolor *systemgray6color api_available(ios(13.0)) api_unavailable(tvos, watchos);#pragma mark foreground colors@property (class, nonatomic, readonly) uicolor *labelcolor api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);@property (class, nonatomic, readonly) uicolor *secondarylabelcolor api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);@property (class, nonatomic, readonly) uicolor *tertiarylabelcolor api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);@property (class, nonatomic, readonly) uicolor *quaternarylabelcolor api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);// 系统链接的前景色@property (class, nonatomic, readonly) uicolor *linkcolor api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);// 占位文字的颜色@property (class, nonatomic, readonly) uicolor *placeholdertextcolor api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);// 边框或者分割线的颜色@property (class, nonatomic, readonly) uicolor *separatorcolor api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);@property (class, nonatomic, readonly) uicolor *opaqueseparatorcolor api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);#pragma mark background colors@property (class, nonatomic, readonly) uicolor *systembackgroundcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);@property (class, nonatomic, readonly) uicolor *secondarysystembackgroundcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);@property (class, nonatomic, readonly) uicolor *tertiarysystembackgroundcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);@property (class, nonatomic, readonly) uicolor *systemgroupedbackgroundcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);@property (class, nonatomic, readonly) uicolor *secondarysystemgroupedbackgroundcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);@property (class, nonatomic, readonly) uicolor *tertiarysystemgroupedbackgroundcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);#pragma mark fill colors@property (class, nonatomic, readonly) uicolor *systemfillcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);@property (class, nonatomic, readonly) uicolor *secondarysystemfillcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);@property (class, nonatomic, readonly) uicolor *tertiarysystemfillcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);@property (class, nonatomic, readonly) uicolor *quaternarysystemfillcolor api_available(ios(13.0)) api_unavailable(tvos, watchos);#pragma mark other colors// 这两个是非动态颜色值@property(class, nonatomic, readonly) uicolor *lighttextcolor api_unavailable(tvos); // for a dark background@property(class, nonatomic, readonly) uicolor *darktextcolor api_unavailable(tvos); // for a light background@property(class, nonatomic, readonly) uicolor *grouptableviewbackgroundcolor api_deprecated_with_replacement("systemgroupedbackgroundcolor", ios(2.0, 13.0), tvos(13.0, 13.0));@property(class, nonatomic, readonly) uicolor *viewflipsidebackgroundcolor api_deprecated("", ios(2.0, 7.0)) api_unavailable(tvos);@property(class, nonatomic, readonly) uicolor *scrollviewtexturedbackgroundcolor api_deprecated("", ios(3.2, 7.0)) api_unavailable(tvos);@property(class, nonatomic, readonly) uicolor *underpagebackgroundcolor api_deprecated("", ios(5.0, 7.0)) api_unavailable(tvos);@end |
上面系统提供的这些颜色种类, 根本不能满足我们正常开发的需要, 大部分的颜色值也都是自定义
系统也为我们提供了创建自定义颜色的方法
|
1
2
|
@available(ios 13.0, *)public init(dynamicprovider: @escaping (uitraitcollection) -> uicolor) |
在oc中
|
1
2
|
+ (uicolor *)colorwithdynamicprovider:(uicolor * (^)(uitraitcollection *traitcollection))dynamicprovider api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos);- (uicolor *)initwithdynamicprovider:(uicolor * (^)(uitraitcollection *traitcollection))dynamicprovider api_available(ios(13.0), tvos(13.0)) api_unavailable(watchos); |
- 上面的方法接受一个闭包(block)
- 当系统在lightmode和darkmode之间相互切换时就会自动触发此回调
- 回调返回一个uitraitcollection, 可根据改对象判断是那种模式
|
1
2
3
4
5
6
7
8
|
fileprivate func getcolor() -> uicolor { return uicolor { (collection) -> uicolor in if (collection.userinterfacestyle == .dark) { return uicolor.red } return uicolor.green }} |
除了上述两个方法之外, uicolor还增加了一个实例方法
|
1
2
3
|
// 通过当前traitcollection得到对应uicolor@available(ios 13.0, *)open func resolvedcolor(with traitcollection: uitraitcollection) -> uicolor |
cgcolor
- uicolor只是设置背景色和文字颜色的类, 可以动态的设置
- 可是如果是需要设置类似边框颜色等属性时, 又该如何处理呢
- 设置上述边框属性, 需要用到cgcolor类, 但是在ios13中cgcolor并不是动态颜色值, 只能表示一种颜色
- 在监听模式改变的方法中traitcollectiondidchange, 根据不同的模式进行处理
|
1
2
3
4
5
6
7
8
9
10
|
override func traitcollectiondidchange(_ previoustraitcollection: uitraitcollection?) { super.traitcollectiondidchange(previoustraitcollection) // 每次模式改变的时候, 这里都会执行 if (previoustraitcollection?.userinterfacestyle == .dark) { redview.layer.bordercolor = uicolor.red.cgcolor } else { redview.layer.bordercolor = uicolor.green.cgcolor }} |
图片适配
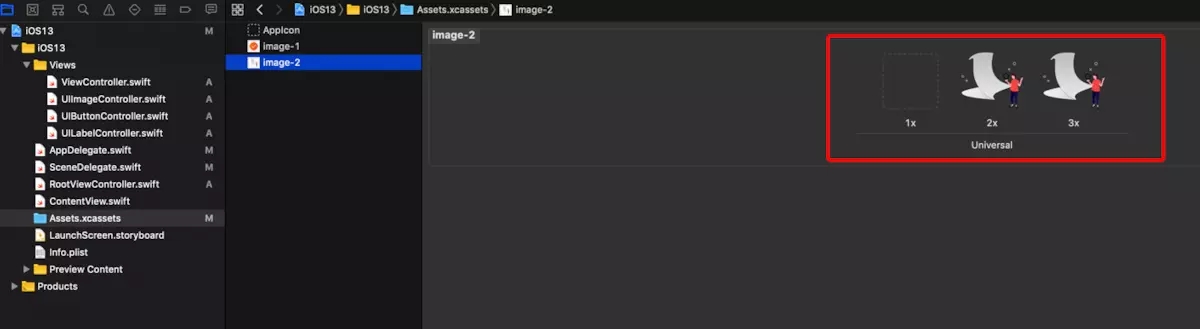
在ios中, 图片基本都是放在assets.xcassets里面, 所以图片的适配, 我们就相对麻烦一些了
正常情况下都是下面这中处理方式

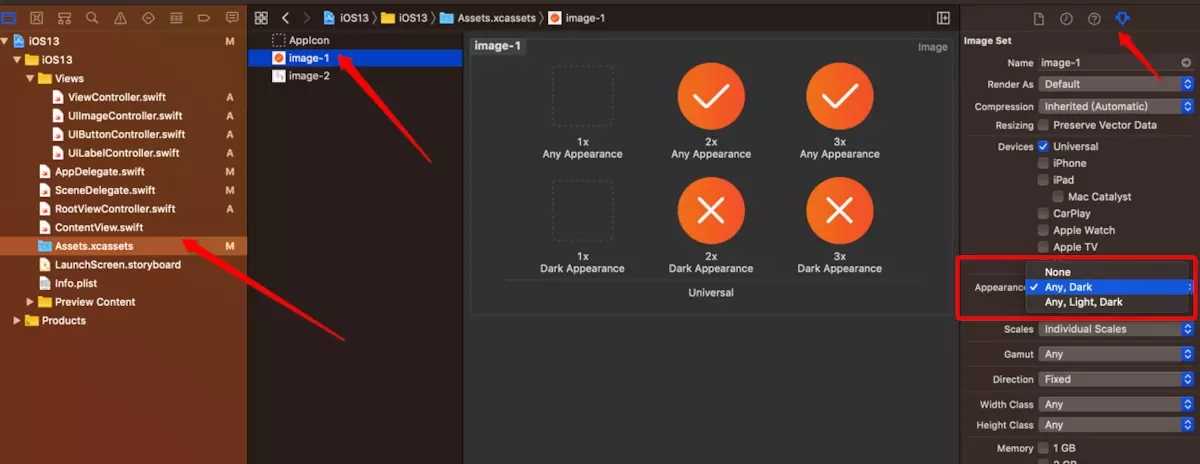
需要适配不同模式的情况下, 需要两套不同的图片, 并做如下设置
在设置appearances时, 我们选择any, dark就可以了(只需要适配深色模式和非深色模式)

适配相关
当前页面模式
原项目中如果没有适配dark mode, 当你切换到dark mode后, 你可能会发现, 有些部分页面的颜色自动适配了
未设置过背景颜色或者文字颜色的组件, 在dark mode模式下, 就是黑色的
这里我们就需要真对该单独app强制设置成light mode模式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
// 设置改属性, 只会影响当前的视图, 不会影响前面的controller和后续present的controller@available(ios 13.0, *)open var overrideuserinterfacestyle: uiuserinterfacestyle// 使用示例override func traitcollectiondidchange(_ previoustraitcollection: uitraitcollection?) { super.traitcollectiondidchange(previoustraitcollection) // 每次模式改变的时候, 这里都会执行 if (previoustraitcollection?.userinterfacestyle == .dark) { // 在dark模式下, 强制改成light模式 overrideuserinterfacestyle = .light }} |
强制项目的显示模式
上面这种方式只能针对某一个页面修改, 如果需要对整个项目禁用dark模式
可以通过修改window的overrideuserinterfacestyle属性
在xcode11创建的项目中, window从appdelegate移到scenedelegate中, 添加下面这段代码, 就会做到全局修改显示模式
|
1
2
|
let scene = uiapplication.shared.connectedscenes.first?.delegate as? scenedelegatescene?.window?.overrideuserinterfacestyle = .light |
在之前的项目中, 可以在appdelegate设置如下代码
|
1
|
window.overrideuserinterfacestyle = .light |
我创建的简单项目, 上述代码的确会强制改变当前的模式, 但是状态栏的显示不会被修改, 不知道是不是漏了什么
终极方案
需要在info.plist文件中添加user interface style配置, 并设置为light
|
1
2
|
<key>uiuserinterfacestyle</key><string>light</string> |
问题又来了, 即使做了上面的修改, 在react native中, 状态栏的依然是根据不同的模式显示不同的颜色, 该如何处理嘞?
status bar更新
在ios13中苹果对于status bar也做了部分修改, 在ios13之前
|
1
2
3
4
5
6
|
public enum uistatusbarstyle : int { case `default` // 默认文字黑色 @available(ios 7.0, *) case lightcontent // 文字白色} |
从ios13开始uistatusbarstyle一共有三种状态
|
1
2
3
4
5
6
7
8
9
|
public enum uistatusbarstyle : int { case `default` // 自动选择黑色或白色 @available(ios 7.0, *) case lightcontent // 文字白色 @available(ios 13.0, *) case darkcontent // 文字黑色} |
在react native的代码中, 设置状态栏的颜色为黑色, 代码如下
|
1
|
<statusbar barstyle={'dark-content'} /> |
上面这段代码在ios13系统的手机中是无效的
虽然上面的代码中设置了dark-content模式, 但是在ios原生代码中dark-content实际是uistatusbarstyledefault
在文件rctstatusbarmanager.m中
|
1
2
3
4
5
|
rct_enum_converter(uistatusbarstyle, (@{ @"default": @(uistatusbarstyledefault), @"light-content": @(uistatusbarstylelightcontent), @"dark-content": @(uistatusbarstyledefault),}), uistatusbarstyledefault, integervalue); |
修改上面代码即可
|
1
|
@"dark-content": @(@available(ios 13.0, *) ? uistatusbarstyledarkcontent : uistatusbarstyledefault), |
ios13 其他更新
苹果登录
sign in with apple will be available for beta testing this summer. it will be required as an option for users in apps that support third-party sign-in when it is commercially available later this year.
如果app支持三方登陆(facbook、google、微信、qq、支付宝等),就必须支持苹果登陆,且要放前边
至于apple登录按钮的样式, 建议支持使用apple提供的按钮样式,已经适配各类设备, 可参考sign in with apple
launchimage
即将被废弃的launchimage
- 从ios 8的时候,苹果就引入了launchscreen,我们可以设置launchscreen来作为启动页。
- 现在你还可以使用launchimage来设置启动图, 但是随着苹果设备尺寸越来越多, 适配显然相对麻烦一些
- 使用launchscreen的话,情况会变的很简单,launchscreen是支持autolayout和sizeclass的,所以适配各种屏幕都不在话下。
- ⚠️从2020年4月开始,所有app将必须提供launchscreen,而launchimage即将退出历史舞台
uiwebview
'uiwebview' was deprecated in ios 12.0: no longer supported; please adopt wkwebview.
从ios 13开始也不再支持uiwebview控件了, 尽快替换成wkwebview吧
|
1
2
|
@available(ios, introduced: 2.0, deprecated: 12.0, message: "no longer supported; please adopt wkwebview.")open class uiwebview : uiview, nscoding, uiscrollviewdelegate { } |
到此这篇关于ios13适配深色模式(dark mode)的实现的文章就介绍到这了,更多相关ios13适配深色模式内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.titanjun.top/iOS13%E9%80%82%E9%85%8D%E6%B7%B1%E8%89%B2%E6%A8%A1%E5%BC%8F(Dark%20Mode).html
















