本文实例为大家分享了php表单文件iframe异步上传的具体代码,供大家参考,具体内容如下
1.表单中放置iframe元素;
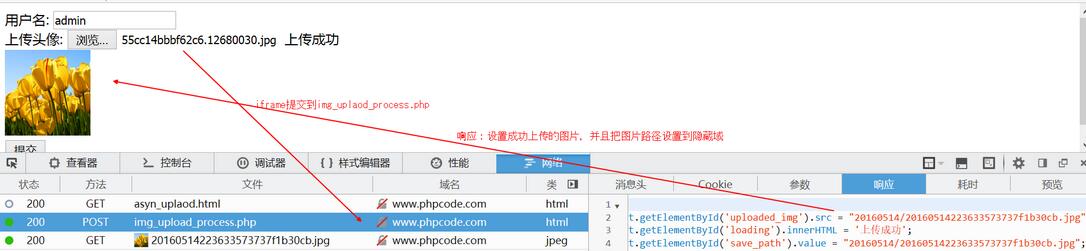
2.文件上传控件内容变化的时候触发js设置表单的action为处理文件上传的img_upload_process.php文件,并且将表单的target设置为iframe,让iframe去提交到服务器进行文件上传;
3.img_upload_process.php中处理文件上传成功后,将上传成功保存的文件路径回传给表单中隐藏域;
4.点击表单提交按钮的时,js设置表单action为接收表单数据的form_process.php文件,表单的target设置为_self。
表单:asyn_uplaod.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
<!doctype html><html><head><meta charset="utf-8"><title>图片异步上传</title></head><body><!-- application/x-www-form-urlencoded 缺省编码类型 --><!-- multipart/form-data 多媒体传输协议 ,方法必须是post 既可以发送文本数据,也支持二进制数据上载 --><form action="" method="post" enctype="multipart/form-data"> 用户名: <input type="text" name="username" /><br /> 上传头像: <input type="file" id="avator" name="avator" onchange="startupload(this.form)" /> <iframe frameborder='0' width='0' height='0' name="uploadframe"></iframe> <input type="hidden" id="save_path" name="save_path" /> <span id="loading"></span> <br /> <img width='100' height='100' id='uploaded_img' /> <br /> <input type="submit" name="submitted" value="提交" onclick="formsubmit(this.form)" /></form><script>function startupload(formobj){ document.getelementbyid('loading').innerhtml = '上传中...'; formobj.action = 'img_upload_process.php'; formobj.target = 'uploadframe'; formobj.submit(); }function formsubmit(formobj) { formobj.action = 'form_process.php'; formobj.target = '_self'; //清空文件上传内容,防止重复提交 var fileobj = document.getelementbyid('avator') ; // for ie, opera, safari, chrome if (fileobj.outerhtml) { fileobj.outerhtml = fileobj.outerhtml; } else { // ff(包括3.5) fileobj.value = ""; } formobj.submit(); }</script></body></html> |
处理文件上传:img_upload_process.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?phpinclude 'upload.class.php';$file = $_files['avator'];$upload = new upload();//上传工具类对象if($save_path = $upload->up($file)){//上传成功 echo <<<str <script> window.parent.document.getelementbyid('uploaded_img').src = "$save_path"; window.parent.document.getelementbyid('loading').innerhtml = '上传成功'; window.parent.document.getelementbyid('save_path').value = "$save_path"; </script>str;}else{ $error = $upload->error(); echo <<<str <script> window.parent.document.getelementbyid('uploaded_img').src = ""; window.parent.document.getelementbyid('loading').innerhtml = "上传失败: $error"; </script>str;} |
文件上传工具类:upload.class.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
|
<?phpclass upload{ private $path; //文件上传目录 private $max_size; //上传文件大小限制 private $errno; //错误信息号 private $mime = array('image/jpeg','image/png','image/gif');//允许上传的文件类型 /** * 构造函数, * @access public * @param $path string 上传的路径 */ public function __construct($path = './' ){ $this->path = $path; $this->max_size = 1000000; } /** * 文件上传的方法,分目录存放文件 * @access public * @param $file array 包含上传文件信息的数组 * @return mixed 成功返回上传的文件名,失败返回false */ public function up($file){ //判断文件是否是通过 http post 上传,防止恶意欺骗 /* if (! is_uploaded_file($file['tmp_name'])) { $this->errno = 5; //设置错误信息号为5,表示非法上传 return false; } */ //判断是否从浏览器端成功上传到服务器端 if ($file['error'] == 0) { # 上传到临时文件夹成功,对临时文件进行处理 //上传类型判断 if (!in_array($file['type'], $this->mime)) { # 类型不对 $this->errno = -1; return false; } //判断文件大小 if ($file['size'] > $this->max_size) { # 大小超出配置文件的中的上传限制 $this->errno = -2; return false; } //获取存放上传文件的目录 $sub_path = date('ymd').'/'; if (!is_dir($this->path . $sub_path)) { # 不存在该目录,创建之 mkdir($this->path . $sub_path); } //文件重命名,由当前日期 + 随机数 + 后缀名 $file_name = date('ymdhis').uniqid().strrchr($file['name'], '.'); //准备就绪了,开始上传 if (move_uploaded_file($file['tmp_name'], $this->path . $sub_path . $file_name)) { # 移动成功 return $sub_path . $file_name; } else { # 移动失败 $this->errno = -3; return false; } } else { # 上传到临时文件夹失败,根据其错误号设置错误号 $this->errno = $file['error']; return false; } } /** * 多文件上传方法 * @access public * @param $file array 包含上传文件信息的数组,是一个二维数组 * @return array 成功返回上传的文件名构成的数组, ?如果有失败的则不太好处理了 */ public function multiup($files){ //在多文件上传时,上传文件信息 又是一个多维数组,如$_files['userfile']['name'][0],$_files['userfile']['name'][1] //我们只需要遍历该数组,得到每个上传文件的信息,依次调用up方法即可 foreach ($files['name'] as $key => $value) { # code... $file['name'] = $files['name'][$key]; $file['type'] = $files['type'][$key]; $file['tmp_name'] = $files['tmp_name'][$key]; $file['error'] = $files['error'][$key]; $file['size'] = $files['size'][$key]; //调用up方法,完成上传 $filename[] = $this->up($file); } return $filename; } /** * 获取错误信息,根据错误号获取相应的错误提示 * @access public * @return string 返回错误信息 */ public function error(){ switch ($this->errno) { case -1: return '请检查你的文件类型,目前支持的类型有'.implode(',', $this->mime); break; case -2: return '文件超出系统规定的大小,最大不能超过'. $this->max_size; break; case -3: return '文件移动失败'; break; case 1: return '上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值,其大小为'.ini_get('upload_max_filesize'); break; case 2: return '上传文件的大小超过了 html 表单中 max_file_size 选项指定的值,其大小为' . $_post['max_file_size']; break; case 3: return '文件只有部分被上传'; break; case 4: return '没有文件被上传'; break; case 5: return '非法上传'; break; case 6: return '找不到临时文件夹'; break; case 7: return '文件写入临时文件夹失败'; break; default: return '未知错误,灵异事件'; break; } }} |
处理表单提交:form_process.php
|
1
2
3
|
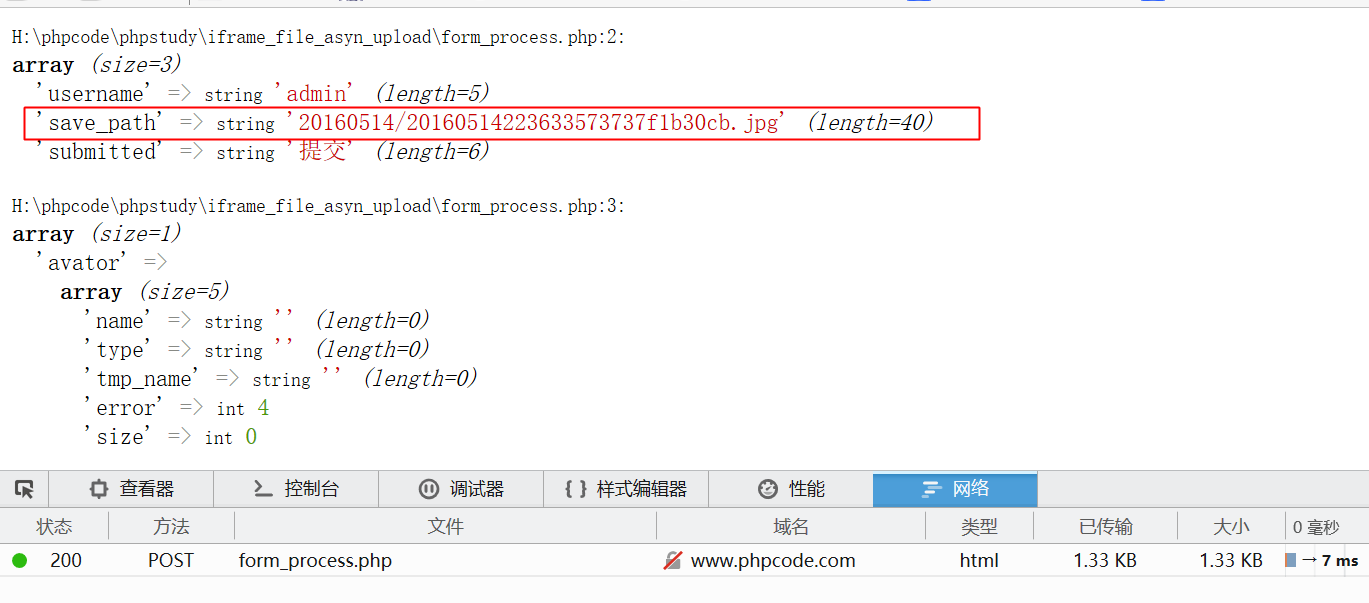
<?phpvar_dump($_request);var_dump($_files); |

点击表单提交按钮结果:

代码下载:php表单文件iframe异步上传
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。











