上一篇博文说到了shader的五个子类
- bitmapshader
- lineargradient
- radialgradient
- sweepgradient
- composeshader
其中bitmapshader和lineargradient已经做了说明,今天就把剩余的三个shader补充一下
3. radialgradient
先看下构造方法
|
1
2
3
4
5
6
7
8
9
10
11
12
|
/** @param centerx 中心x坐标 @param centery 中心y坐标 @param radius 半径 @param centercolor 开始颜色 @param edgecolor 结束颜色 @param tilemode the shader tiling mode */ public radialgradient(float centerx, float centery, float radius,int centercolor, int edgecolor, @nonnull tilemode tilemode)public radialgradient(float centerx, float centery, float radius,@nonnull int colors[], @nullable float stops[], @nonnull tilemode tilemode) |
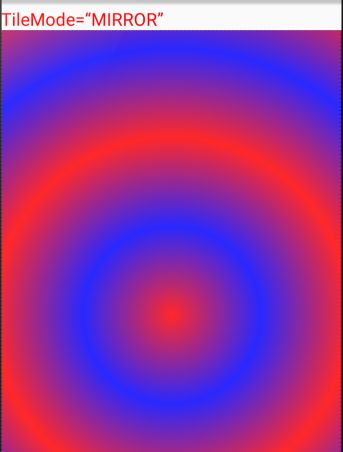
第一个构造方法已经进行了文档说明,比较简单,而第二个构造方法和lineargradient同理,就不再赘述,使用方法也基本类似,这里直接看下效果即可
|
1
2
3
|
radialgradient rg = new radialgradient(canvas.getwidth()/2, canvas.getheight()/2, 200, 0xffff0000, 0xff0000ff, shader.tilemode.[clamp|repeat |mirror]); paint.setshader(rg); canvas.drawrect(0, 0, canvas.getwidth(), canvas.getheight(), paint); |
① clamp

② repeat

③ mirror

1、sweepgradient
|
1
2
3
4
5
6
7
8
|
/** * * @param cx 中心x坐标 * @param cy 中心y坐标 * @param color0 开始颜色 * @param color1 结束颜色 */ public sweepgradient(float cx, float cy, int color0, int color1) |

第一个构造方法比较简单,没什么好说的,效果的话类似于做煎饼皮,展开选择360度。主要看第二个构造方法
|
1
|
public sweepgradient(float cx, float cy,int colors[], float positions[]) |
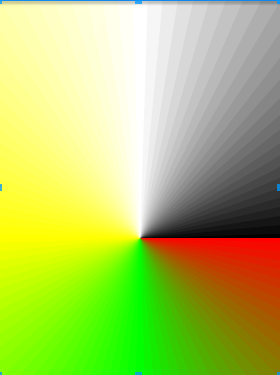
cx、cy没什么好说的,中心点坐标,colors颜色数组,主要是positions,positions中每个item的取值范围在0f-1f之间,对于colors中相应颜色在图形中的位置
|
1
2
3
4
5
|
int[] colors = {0xffff0000, 0xff00ff00, 0xffffff00, 0xffffffff,0xff000000};float[] positions = {0f,0.25f, 0.5f, 0.75f, 1f};sweepgradient rg = new sweepgradient(canvas.getwidth() / 2, canvas.getheight() / 2, colors, positions);paint.setshader(rg);canvas.drawrect(0, 0, canvas.getwidth(), canvas.getheight(), paint); |

composeshader
|
1
2
|
composeshader(shader shadera, shader shaderb, xfermode mode)composeshader(shader shadera, shader shaderb, porterduff.mode mode) |
composeshader,混合shader,看到构造方法,大家应该就已经会用composeshader,其实就是对两个shader进行取并集交集操作,遗忘了的同学可以翻看下上一篇文章,这里就不再演示了。














