pil(python imaging library)是一个非常强大的python库,但是它支持python2.x, 在python3中则使用的是pillow库,它是从pil中fork出来的一个分支。提供了非常强大的图片处理能力,包括存储、格式转换、图像处理等操作
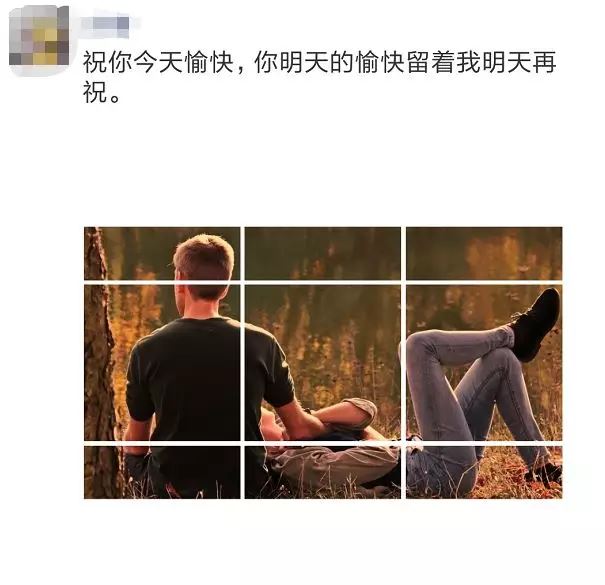
有时候看到朋友圈的九宫格动态,是不是感觉非常有逼格呢? 今天就用python来实现九宫格切图。
先来看几张效果图


大致思路分为以下几步
1.读取初始照片
2.比较照片的宽高,数值较大的作为边长生成一个新的空白图片
3.将初始图片粘贴至第二部创建的空白图片上
4.将图片进行切割
5.保存
直接上代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
from pil import imageimage = image.open('图片路径.jpg')width, height = image.size# 高和宽进行比较,较大的为新图片的长度new_length = height if height > width else width# 创建一张正方形空图片,底色为白色,new_image = image.new(image.mode, (new_length, new_length), color='white')# 将要处理的图片粘贴到新创建的图片上,居中if height > width: # 如果高度大于宽,则填充图片的宽度 new_image.paste(image, (int((new_length - width) / 2)), 0)else: new_image.paste(image, (0, int((new_length - height) / 2)))# 朋友圈一排三张图片因此宽度切割成3份new_length = int(new_length / 3)# 用来保存每一个切图box_list = []for i in range(0, 3): for j in range(0, 3): # 确定每个图片的位置 box = (j * new_length, i * new_length, (j + 1) * new_length, (i + 1) * new_length) # (left, top, right, bottom) box_list.append(box)# 通过crop函数对图片进行切割image_list = [new_image.crop(box) for box in box_list]for (index, image) in enumerate(image_list): image.save(str(index) + '.png', 'png')print("九宫格图片生成完毕!") |
为了方便使用,通过pyinstaller对脚本进行打包成exe文件。
pip3 install pyinstaller
执行
pyinstaller -f cut_picture.py
就会在当前目录生成一个dist文件夹,里面就有我们最终需要的exe文件。如何使用呢?只需要在将要切割的图片重命名为“a.jpg”,放入同级目录中,双击启动即可
效果图如下

总结
以上所示是小编给大家介绍的python实现九宫格式的朋友圈功能内附“马云”朋友圈,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
原文链接:https://www.cnblogs.com/wyl-0120/p/10823102.html










