人人android是人人网推出的一款优秀的手机应用软件,我们在使用的时候发现他的首页布局是九宫格模式的,让人觉得很别致,因为现在很多的 android软件很少使用这种布局模式,人人android使用的很成功,使人觉得简洁大方美观,下面我们来看看人人android的布局

其实这种布局是使用了一种叫“gridview”的表格布局,下面我来给大家讲一下:
首先,请大家理解一下“迭代显示”这个概念,这个好比布局嵌套,我们在一个大布局里面重复的放入一些布局相同的小布局,那些重复的部分是由图片和文字组成的小控件,图片在上方,文字在下方,之后我们只需要把这些小控件迭代进入主容器里即可。
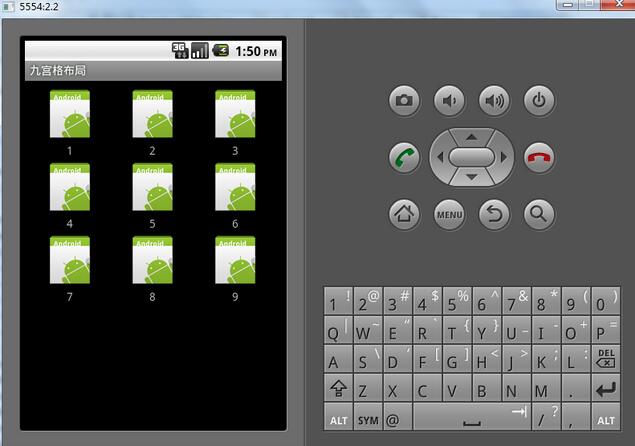
我们来看看实际做出来的效果图:

我们来看看主容器的布局(gridview)
main.xml
|
1
2
3
4
5
6
7
8
9
10
|
<?xmlversion="1.0"encoding="utf-8"?><gridviewxmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:numcolumns="auto_fit" android:columnwidth="90dp" android:stretchmode="columnwidth" android:gravity="center"></gridview> |
介绍一下里面的某些属性:
android:numcolumns=”auto_fit” ,gridview的列数设置为自动
android:columnwidth=”90dp”,每列的宽度,也就是item的宽度
android:stretchmode=”columnwidth”,缩放与列宽大小同步
在这里需要关注的属性是columnwidth,这里指定了列的宽度,一个列对象,对应一个 “可重复的子项”,这个子项就是我们 的图片项和图片下方文字显示的部分。如果不指定这个宽度的话,默认是每行(展示的行,界面)仅仅只显示一个 “可重复的子项”,而当指定了宽度时,本文指定为90dp,如果每行实际行尺寸大于90,他就会继续将下一个的“可重复的子项”,放置在本行。于是就呈现一种 一行显示多个子项的情况。numcolumns属性,指定一个自动填充的值,指示了自动填充行。
接下来我们需要再创建一个xml布局文件,这里我们写需要“被迭代”的子项(relativelayout)
不熟悉relativelayout布局的请看我写的上一篇博客:android布局基础及范例(一)
item.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?xmlversion="1.0"encoding="utf-8"?><relativelayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="wrap_content"><imageview android:layout_width="wrap_content" android:id="@+id/itemimage" android:layout_height="wrap_content" android:layout_centerhorizontal="true"/><textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/itemimage" android:id="@+id/itemtext" android:layout_centerhorizontal="true"/></relativelayout> |
这里使用了一个相对布局,在textview 里使用属性android:layout_below=”@+id/itemimage”指示了文本在图片的下方。
最后一步,我们需要把这些东西拼在一起,并且实现
这里我们采用了java中的数据结构:hashmap,用法这里不多说了,可以自行百度。
然后构建arraylist作为数据源,再构建simpleadapter 作为数据适配器,为gridview指定适配器对象。
以下是java代码:
layout_gridview.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
packagejiabin.activity; importjava.util.arraylist;importjava.util.hashmap; importandroid.app.activity;importandroid.os.bundle;importandroid.view.view;importandroid.widget.adapterview;importandroid.widget.adapterview.onitemclicklistener;importandroid.widget.gridview;importandroid.widget.simpleadapter;importandroid.widget.toast; publicclasslayout_gridviewextendsactivity { /** called when the activity is first created. */ @override publicvoidoncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.main); gridview gridview = (gridview) findviewbyid(r.id.gridview); arraylist<hashmap<string, object>> meumlist =newarraylist<hashmap<string, object>>(); for(inti =1;i <10;i++) { hashmap<string, object> map =newhashmap<string, object>(); map.put("itemimage", r.drawable.i1); map.put("itemtext",""+i); meumlist.add(map); } simpleadapter saitem =newsimpleadapter(this, meumlist,//数据源 r.layout.item,//xml实现 newstring[]{"itemimage","itemtext"},//对应map的key newint[]{r.id.itemimage,r.id.itemtext}); //对应r的id //添加item到网格中 gridview.setadapter(saitem); //添加点击事件 gridview.setonitemclicklistener( newonitemclicklistener() { publicvoidonitemclick(adapterview<?> arg0, view arg1,intarg2,longarg3) { intindex=arg2+1;//id是从0开始的,所以需要+1 toast.maketext(getapplicationcontext(),"你按下了选项:"+index,0).show(); //toast用于向用户显示一些帮助/提示 } } ); }} |
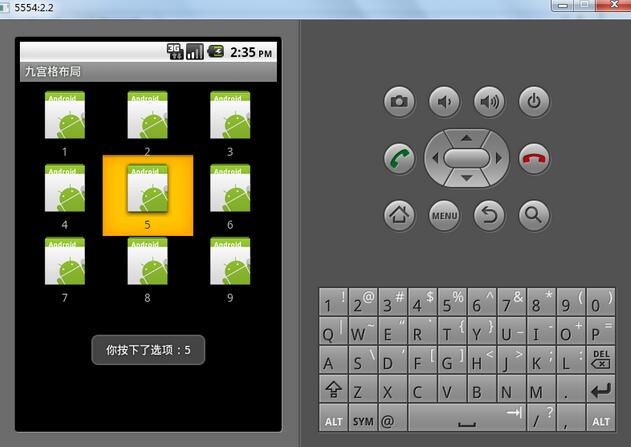
点击事件响应使用toast,我们可以用此方法显示用户点击的效果和触发动作,上面代码使用了toast默认效果,
我们来看看效果图:

这种布局是不是很拉风呢,希望本文所述对大家学习android软件编程有所帮助。














