小编使用python中的django框架来完成!
1,首先用pycharm创建django项目并配置相关环境
这里小编默认项目都会创建
settings.py中要修改的两处配置
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
databases = { 'default': { # 'engine': 'django.db.backends.sqlite3', # 'name': os.path.join(base_dir, 'db.sqlite3'), 'engine': 'django.db.backends.mysql', 'name': 'photos', 'host': '127.0.0.1', 'port': '3306', 'user': 'root', 'password': '201314', }}static_url = '/static/'staticfiles_dirs = [ os.path.join(base_dir, 'static')] |
2,创建表
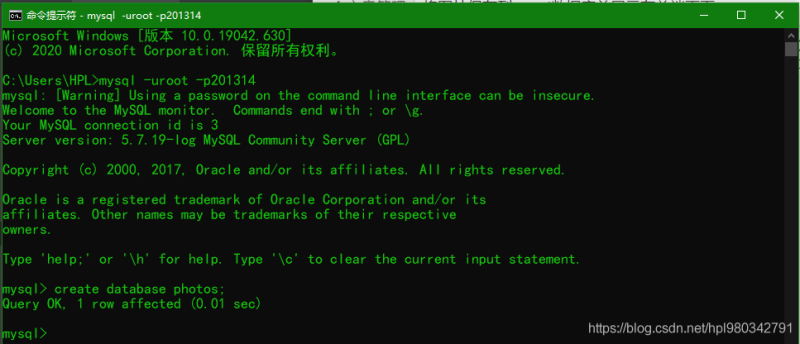
①先按键盘上win+s键,然后输入cmd,中文输入法两下回车,英文输入法一下回车,即可进入dos窗口。
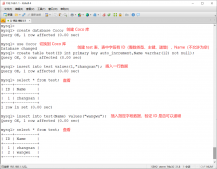
②输入 mysql -uroot -p密码 回车进入mysql数据库,再输入 create database 表名; 一个小回车,创建数据库

③在app下的models.py中创建表结构
models.py
|
1
2
3
4
5
6
7
8
9
|
from django.db import models# create your models here.class images(models.model): img = models.imagefield(upload_to='static/pictures/') # upload_to='static/pictures/'是指定图片存储的文件夹名称,上传文件之后会自动创建 img_name = models.charfield(max_length=32) create_time = models.datetimefield(auto_now_add=true) |
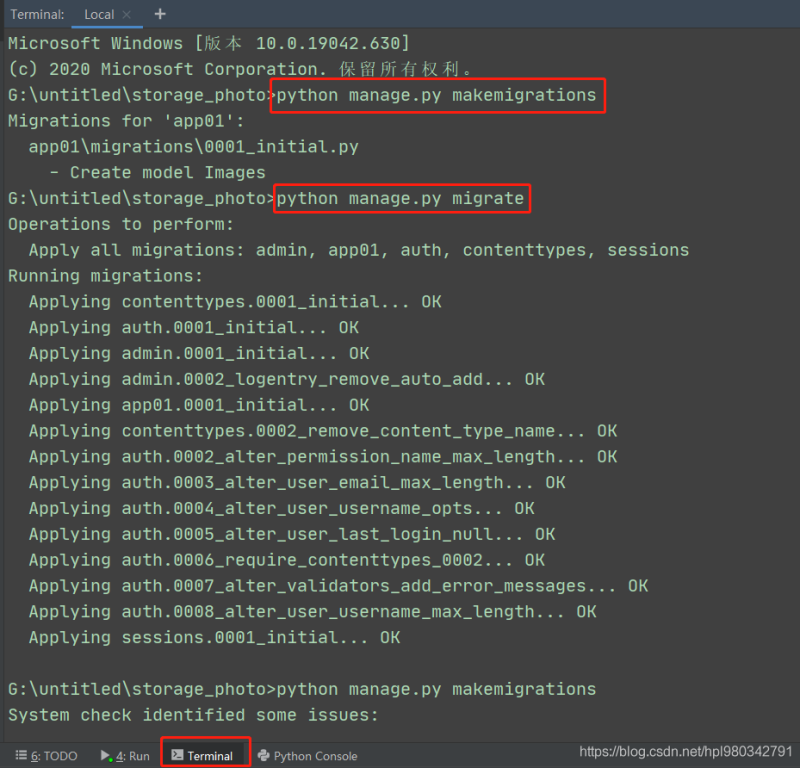
④迁移数据库
分别按顺序在pycharm下面的terminal中执行下面两条语句
|
1
2
3
|
python manage.py makemigrationspython manage.py migrate |

3,上传图片功能
urls.py
|
1
2
3
4
5
6
7
8
9
10
|
from django.conf.urls import urlfrom django.contrib import adminfrom app01 import viewsurlpatterns = [ url(r'^admin/$', admin.site.urls), url(r'^upload/$', views.upload, name='upload'),] |
views.py
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
from django.shortcuts import render, redirectfrom app01 import models# create your views here.def upload(request): error = '' if request.method == 'post': img = request.files.get('img') pic_name = img.name if pic_name.split('.')[-1] == 'mp4': error = '暂不支持上传此格式图片!!!' else: models.images.objects.create(img_name=pic_name, img=img) return redirect('show') return render(request, 'upload.html', locals()) |
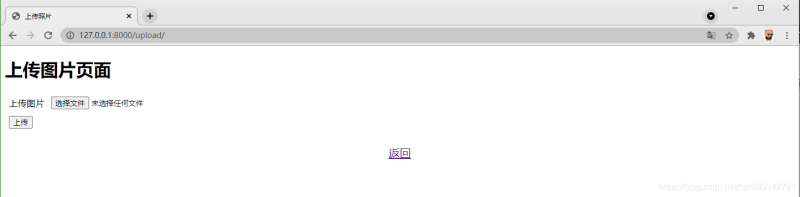
前端上传页面upload.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!doctype html><html lang="en"><head> <meta charset="utf-8"> <title>上传照片</title></head><body><div style="height: 160px"> <form action="" method="post" enctype="multipart/form-data"> {% csrf_token %} <h1>上传图片页面</h1> <table cellpadding="5px"> <tr> <td>上传图片</td> <td><input type="file" name="img"></td> </tr> <tr> <td> <button>上传</button> </td> <td><strong style="color: red">{{ error }}</strong></td> </tr> </table> </form></div><div style="text-align: center;color: #2b542c;font-size: 20px;"> <a href=" {% url 'show' %} " rel="external nofollow" >返回</a></div></body></html> |

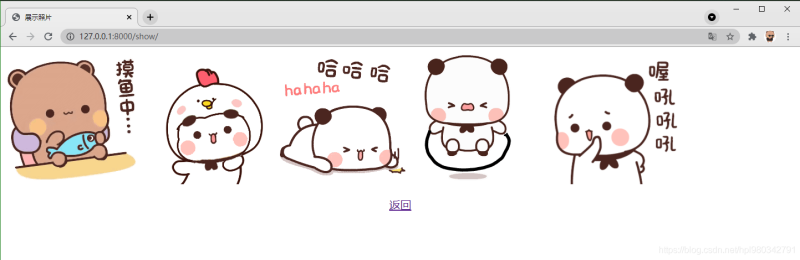
4,展示图片功能
urls.py
|
1
2
3
4
5
6
7
8
9
10
11
12
|
"""from django.conf.urls import urlfrom django.contrib import adminfrom app01 import viewsurlpatterns = [ url(r'^admin/$', admin.site.urls), url(r'^upload/$', views.upload, name='upload'), url(r'^show/$', views.show, name='show'),] |
views.py
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
from django.shortcuts import render, redirectfrom app01 import models# create your views here.def upload(request): error = '' if request.method == 'post': img = request.files.get('img') pic_name = img.name if pic_name.split('.')[-1] == 'mp4': error = '暂不支持上传此格式图片!!!' else: models.images.objects.create(img_name=pic_name, img=img) return redirect('show') return render(request, 'upload.html', locals())def show(request): all_images = models.images.objects.all() # for i in all_images: # print(i.img) return render(request, 'show.html', locals()) |
前端展示show.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!doctype html><html lang="en"><head> <meta charset="utf-8"> <title>展示照片</title></head><body>{% for image in all_images %} <img src="/{{ image.img }}" style="width: 240px;height: 240px;">{% endfor %}<br/><p style="text-align: center;color: #2b542c;font-size: 20px;"> <a href="{% url 'upload' %}" rel="external nofollow" rel="external nofollow" >返回</a></p></body></html> |

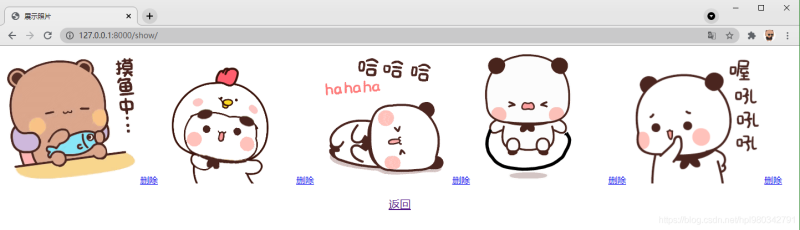
5,删除图片功能
urls.py
|
1
2
3
4
5
6
7
8
9
10
11
12
|
from django.conf.urls import urlfrom django.contrib import adminfrom app01 import viewsurlpatterns = [ url(r'^admin/$', admin.site.urls), url(r'^upload/$', views.upload, name='upload'), url(r'^show/$', views.show, name='show'), url(r'^delete/$', views.delete, name='delete'),] |
views.py
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
from django.shortcuts import render, redirectfrom app01 import models# create your views here.def upload(request): error = '' if request.method == 'post': img = request.files.get('img') pic_name = img.name if pic_name.split('.')[-1] == 'mp4': error = '暂不支持上传此格式图片!!!' else: models.images.objects.create(img_name=pic_name, img=img) return redirect('show') return render(request, 'upload.html', locals())def show(request): all_images = models.images.objects.all() # for i in all_images: # print(i.img) return render(request, 'show.html', locals())def delete(request): pk = request.get.get('pk') models.images.objects.filter(id=pk).delete() return redirect('show') |
show.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!doctype html><html lang="en"><head> <meta charset="utf-8"> <title>展示照片</title></head><body>{% for image in all_images %} <img src="/{{ image.img }}" style="width: 240px;height: 240px;"> <a href="/delete/?pk={{ image.id }}" rel="external nofollow" >删除</a>{% endfor %}<br/><p style="text-align: center;color: #2b542c;font-size: 20px;"> <a href="{% url 'upload' %}" rel="external nofollow" rel="external nofollow" >返回</a></p></body></html> |

6,整体演示一遍

因为时间紧,故以最low方式简要实现,并没有加上漂亮的页面和样式,喜欢美的看客朋友可自行去bootstrap官网或jq22自行添加!!!
到此这篇关于将图片保存到mysql数据库并展示在前端页面的文章就介绍到这了,更多相关图片保存mysql数据库展示前端页面内容请搜索萬仟网以前的文章或继续浏览下面的相关文章希望大家以后多多支持萬仟网!