本文实例讲述了android实现给tablelayout绘制边框的方法。分享给大家供大家参考,具体如下:
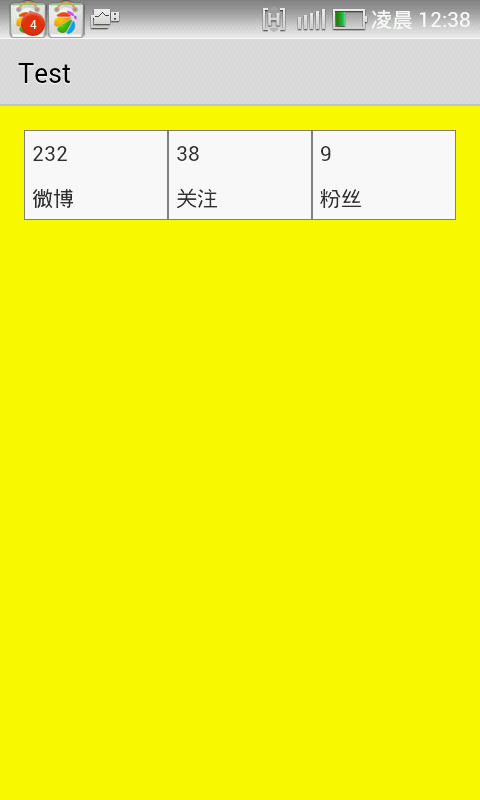
效果如下:

思路:使用share作为背景显示边框
步骤:
1.在res/drawable文件夹下建立table_frame_gray.xml文件:
|
1
2
3
4
5
6
7
8
|
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <solid android:color="#ffffff" /> <stroke android:width="0.01dp" android:color="#848484" /></shape> |
2.在布局文件里引用table_frame_gray.xml文件作为背景:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffff00" android:paddingbottom="@dimen/activity_vertical_margin" android:paddingleft="@dimen/activity_horizontal_margin" android:paddingright="@dimen/activity_horizontal_margin" android:paddingtop="@dimen/activity_vertical_margin" tools:context=".mainactivity" > <tablelayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#ff4000" android:stretchcolumns="*" android:text="@string/hello_world" > <!-- 微博数 --> <tablerow> <linearlayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/table_frame_gray" android:orientation="vertical" > <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="5dp" android:text="232" /> <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="5dp" android:text="微博" /> </linearlayout> <!-- 关注人数 --> <linearlayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/table_frame_gray" android:orientation="vertical" > <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="5dp" android:text="38" /> <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="5dp" android:text="关注" /> </linearlayout> <!-- 好友数 --> <linearlayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/table_frame_gray" android:orientation="vertical" > <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="5dp" android:text="9" /> <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="5dp" android:text="粉丝" /> </linearlayout> </tablerow> </tablelayout></relativelayout> |
希望本文所述对大家android程序设计有所帮助。














