
用过 React 的同学都知道,React 作为一个视图库,在进行 Web 开发的时候需要安装两个模块。
- npm install react --save
- npm install react-dom --save
react 模块主要提供了组件的生命周期、虚拟 DOM Diff、Hooks 等能力,以及将 JSX 转换为虚拟 DOM 的 h 方法。而 react-dom 主要对外暴露一个 render 方法,将虚拟 DOM 转化为真实 DOM。
- import React from 'react'
- import ReactDOM from 'react-dom'
- /* import ReactDOM from 'react-dom/server' //服务的渲染 */
- class Hello extends React.component {
- render() {
- return <h1>Hello, world!</h1>,
- }
- }
- ReactDOM.render(
- <Hello />,
- document.getElementById('root')
- )
如果我们将 react-dom 换成 react-native 就可以将虚拟 DOM 转换为安卓或 iOS 的原生组件。我在之前的文章中介绍过,虚拟 DOM 最大的优势并不是其 Diff 算法,而是将 JSX 转换为统一的 DSL,通过其抽象能力实现了跨平台的能力。除了官方提供的 react-dom、react-native ,甚至可以渲染到命令行上,这也是我们今天介绍的 ink。
- npm ink: https://www.npmjs.com/package/react-dom

ink内部使用 facebook 基于 C++ 开发的一款跨平台渲染引擎 yoga,支持 Flex 布局,功能十分强大。另外,React Native 内部使用了该引擎。
初始化
这里有一个官方提供的脚手架,我们可以直接通过这个脚手架来创建一个项目。
- $ mkdir ink-app
- $ cd ink-app
- $ npx create-ink-app
如果你想使用 TypeScript 来编写项目,你也可以使用如下命令:
- $ npx create-ink-app --typescript
生成的代码如下:
- // src/cli.js
- #!/usr/bin/env node
- const ink = require('ink')
- const meow = require('meow')
- const React = require('react')
- const importJsx = require('import-jsx')
- const ui = importJsx('./ui')
- const cli = meow(`
- Usage
- $ ink-cli
- Options
- --name Your name
- `)
- ink.render(React.createElement(ui, cli.flags))
- // src/ui.js
- const App = (props) => (
- <Text>
- Hello, <Text color = "green">
- { props.name || 'UserName' }
- </Text>
- </Text>
- )
- module.exports = App;
除了 ink 和 react,脚手架项目还引入了 meow、import-jsx 两个库。
meow 的主要作用是运行命令时,对参数进行解析,将解析的参数放到 flags 属性中,其作用与 yargs、commander 一样,是构建 CLI 工具的必备利器。
- const meow = require('meow')
- // 传入的字符串,作为 help 信息。
- const cli = meow(`
- Options
- --name Your name
- --age Your age
- `)
- console.log('flags: ', cli.flags)

另一个 import-jsx 的主要作用,就是将 jsx 字符串转化为 createElement 方法的形式。
- // ui.js
- const component = (props) => (
- <Text>
- Hello, <Text color = "green">
- { props.name || 'UserName' }
- </Text>
- </Text>
- )
- // cli.js
- const importJsx = require('import-jsx')
- const ui = importJsx('./ui')
- console.log(ui.toString()) // 输出转化后的结果
- // 转化结果:
- props => /*#__PURE__*/React.createElement(
- Text,
- null,
- "Hello, ",
- /*#__PURE__*/React.createElement(
- Text, {
- color: "green"
- },
- props.name || 'UserName'
- )
- )
这一步的工作一般由 babel 完成,如果我们没有通过 babel 转义 jsx,使用 import-jsx 就相当于是运行时转义,对性能会有损耗。但是,在 CLI 项目中,本身对性能要求也没那么高,通过这种方式,也能更快速的进行项目搭建。
内置组件
由于是非浏览器的运行环境,ink 与 react-native 一样提供了内置的一些组件,用于渲染终端中的特定元素。
<Text>
DEMO:
- // ui.js
- const React = require('react')
- const { Text } = require('ink')
- moudle.exports = () => (<>
- <Text>I am text</Text>
- <Text bold>I am bold</Text>
- <Text italic>I am italic</Text>
- <Text underline>I am underline</Text>
- <Text strikethrough>I am strikethrough</Text>
- <Text color="green">I am green</Text>
- <Text color="blue" backgroundColor="gray">I am blue on gray</Text>
- </>)
- // cli.js
- const React = require('react')
- const importJsx = require('import-jsx')
- const { render } = require('ink')
- const ui = importJsx('./ui')
- render(React.createElement(ui))
其主要作用就是设置渲染到终端上的文本样式,有点类似于 HTML 中的 标签。

除了这种常见的 HTML 相关的文本属性,还支持比较特殊的 wrap 属性,用于将溢出的文本进行截断。
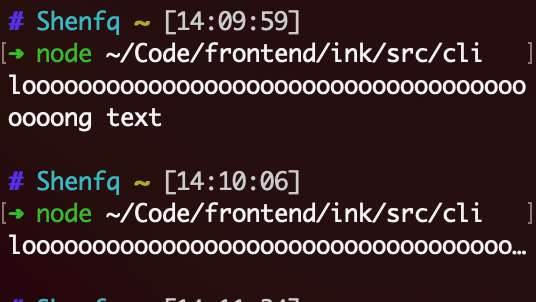
长文本在超出终端的长度时,默认会进行换行处理。
- <Text>loooooooooooooooooooooooooooooooooooooooong text</Text>

如果加上 wrap 属性,会对长文本进行截断。
- <Text wrap="truncate">
- loooooooooooooooooooooooooooooooooooooooong text
- </Text>

除了从尾部截断文本,还支持从文本中间和文本开始处进行截断。
- <Text wrap="truncate">
- loooooooooooooooooooooooooooooooooooooooong text
- </Text>
- <Text wrap="truncate-middle">
- loooooooooooooooooooooooooooooooooooooooong text
- </Text>
- <Text wrap="truncate-start">
- loooooooooooooooooooooooooooooooooooooooong text
- </Text>

<Box>
<Box> 组件用于布局,除了支持类似 CSS 中 margin、padding、border 属性外,还能支持 flex 布局,可以将 <Box> 理解为 HTML 中设置了 flex 布局的 div ( <div style="display: flex;">)。
下面我们先给一个 <Box> 组件设置高度为 10,然后主轴方向让元素两端对齐,交叉轴方向让元素位于底部对齐。
然后在给内部的两个 <Box> 组件设置一个 padding 和一个不同样式的边框。
- const App = () => <Box
- height={10}
- alignItems="flex-end"
- justifyContent="space-between"
- >
- <Box borderStyle="double" borderColor="blue" padding={1} >
- <Text>Hello</Text>
- </Box>
- <Box borderStyle="classic" borderColor="red" padding={1} >
- <Text>World</Text>
- </Box>
- </Box>
最终效果如下:

比较特殊的属性是边框的样式:borderStyle,和 CSS 提供的边框样式有点出入。
- <Box borderStyle="single">
- <Text>single</Text>
- </Box>
- <Box borderStyle="double">
- <Text>double</Text>
- </Box>
- <Box borderStyle="round">
- <Text>round</Text>
- </Box>
- <Box borderStyle="bold">
- <Text>bold</Text>
- </Box>
- <Box borderStyle="singleDouble">
- <Text>singleDouble</Text>
- </Box>
- <Box borderStyle="doubleSingle">
- <Text>doubleSingle</Text>
- </Box>
- <Box borderStyle="classic">
- <Text>classic</Text>
- </Box>

<Box> 组件提供的其他属性和原生的 CSS 基本一致,详细介绍可以查阅其文档:

















