本文实例讲述了laravel5框架自定义错误页面配置操作。分享给大家供大家参考,具体如下:
背景
- 最近试着学习 laravel 5.5,使用 composer 下载新的框架源代码
|
1
|
composer create-project --prefer-dist laravel/laravel lar5pro 5.5.* |
- 发现在输入错误的链接时,会有如下的提示信息:

-
想到,一般成型的网站都会自定义404、501、503等页面,所以通过网上搜索方法,进行测试,可推荐如下的实现过程 …
框架: laravel 5.5
操作
①. 解释
-
所有异常错误都由类 app\exceptions\handler 处理,该类包含两个方法:
report和render,其中的render方法会将异常渲染到 http 响应中
②. render 方法优化
- 参考了网上的相关介绍,发现可以将 app\exceptions\handler 中的 render 方法修改为下面的样子:
|
1
2
3
4
5
6
7
8
9
10
11
|
public function render($request, exception $exception) { /* 错误页面 */ if ($exception) { //todo laravel5.5 框架中 exception 类不存在 getstatuscode()方法,或许只能支持前面的版本! //$code = $exception->getstatuscode(); $code = flattenexception::create($exception)->getstatuscode(); return response()->view('error.' . $code, [], $code); } return parent::render($request, $exception); } |
【分析】
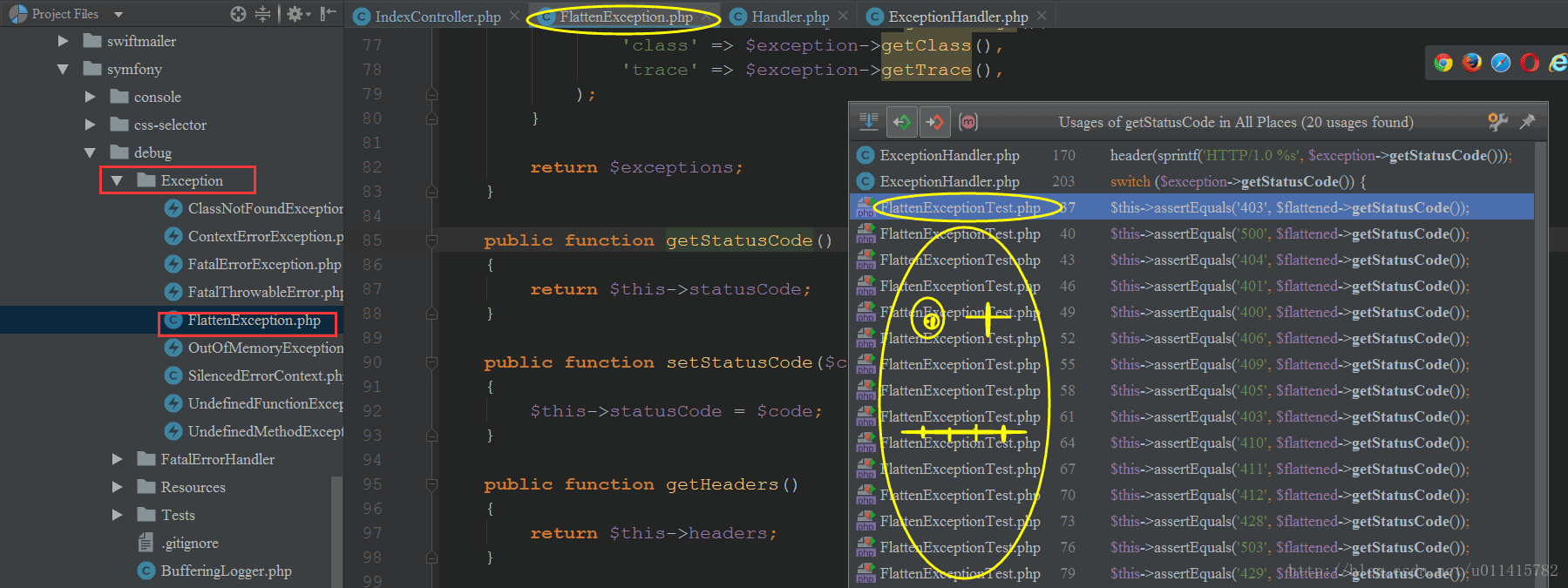
经过对框架源码的查看发现,我们是通过实例化
flattenexception类来获得请求状态码的,根据提供的测试类flattenexceptiontest,从而得出了上述的代码,建议可以阅读下源代码以做比较

③. 创建 view 页面
-
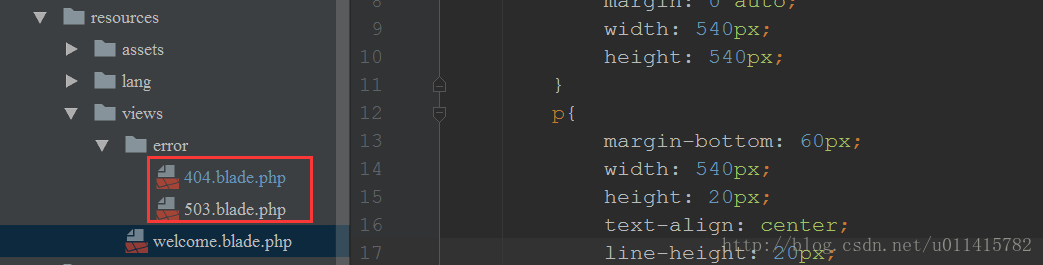
在
resources/views/error/目录下创建错误页面 - 命名格式为 {error.code}.blade.php

④. 访问测试
-
举例来讲,在
404.blade.php中编辑设计自己的 404页面 - 通过访问一个不存在的路由,以本人为例,显示效果如下:

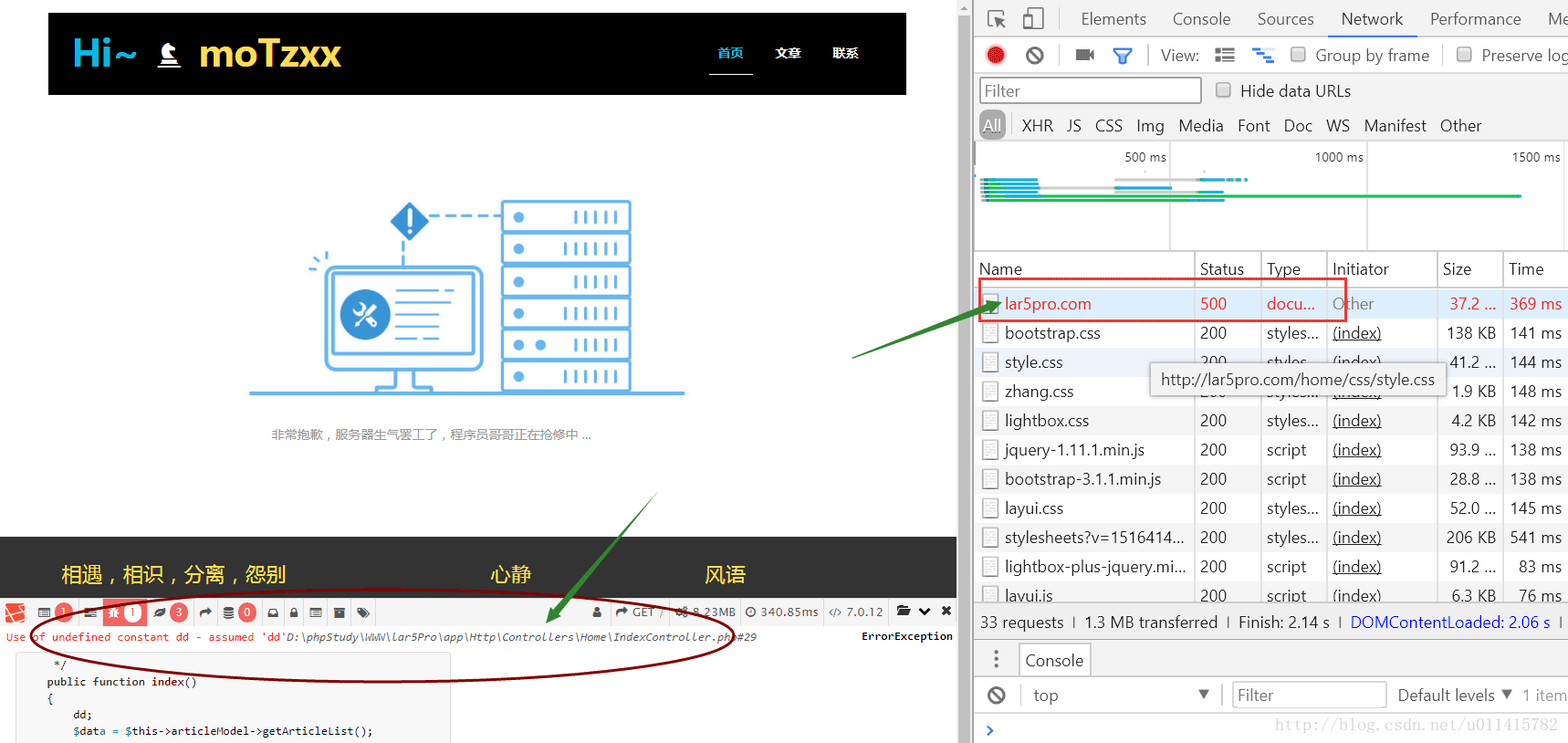
- 默认如果数据处理有错,是 500 异常报错,此时可以通过 debug 查看并进行排错处理…

附录
- 根据上面的操作,可扩展创建其他错误页面
-
此处附录一下
404.blade.php源代码,仅做参考
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<!doctype html><html lang="en"><head> <meta charset="utf-8"> <title>404页面</title> <style> #box{ margin: 0 auto; width: 540px; height: 540px; } p{ margin-bottom: 60px; width: 540px; height: 20px; text-align: center; line-height: 20px; } #mes{ font-size: 30px; color: red; } .hint{ color: #999; } a{ color: #259aea; text-decoration:none } </style> <script> var i = 5; var intervalid = setinterval("fun()", 1000); function fun() { if (i == 0) { window.location.href = "/"; clearinterval(intervalid); } document.getelementbyid("mes").innerhtml = i; i--; } </script></head><body><div id="box"> <img src="{{ asset('images/error/404.jpg') }}" alt="404"> <p>将在 <span id="mes">5</span> 秒钟后返回 <a href="{{ url('/') }}" rel="external nofollow" >首页</a></p> <p class="hint">非常抱歉 - 您可能输入了错误的网址,或者该网页已删除或移动</p></div></body></html> |
希望本文所述对大家基于laravel框架的php程序设计有所帮助。
原文链接:https://blog.csdn.net/u011415782/article/details/78794522











