打印本地temp folder所有的文件及最后修改时间:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
<html><head><script language="javascript">var s = "";var result = [];function FileInfo(path, name,time) { this.path = path; this.name = name; this.time = time;}function showFolderFileList(folderspec){ var fso,f,fc,name; var url,str,file,filename; fso = new ActiveXObject("Scripting.FileSystemObject"); f = fso.GetFolder(folderspec); fc = new Enumerator( f.files ); for (; !fc.atEnd(); fc.moveNext( ) ) { filename = fso.GetFileName( fc.item( ) ); var file = fso.getFile(folderspec + "\\" + filename); var fileInfo = new FileInfo(folderspec, filename,file.DateLastModified); result.push(fileInfo); } var Collection = new Enumerator(f.SubFolders); for (Collection.moveFirst(); !Collection.atEnd(); Collection.moveNext()) { var Obj = Collection.item(); showFolderFileList(Obj.Path); } return result;}function display_result(result){ var body = document.getElementById("mtbody"); var size = result.length; var tr = document.getElementById("mtr"); for( var i =0; i < size; i++ ) { var newTr = tr.cloneNode(true); var children = newTr.children; for( var j = 0 ; j < children.length; j++) { var item = children.item(j); switch(j) { case 0: item.innerHTML = result[i].path; break; case 1: item.innerHTML = result[i].name; break; case 2: item.innerHTML = result[i].time; } } body.appendChild(newTr); }}function run(i, folder) { var list_result = showFolderFileList('C:\\temp'); display_result(list_result);}</script></head><body onload = "run('c:\\temp')"> <div id ="table"> <table id="mtable" border=1> <tbody id="mtbody"> <tr id="mtr"> <td>File Path</td> <td>File name</td> <td>Last Modify</td> </tr> </tbody> </table> </div></body></html> |
因为使用了ActiveXobject,只能使用IE打开。
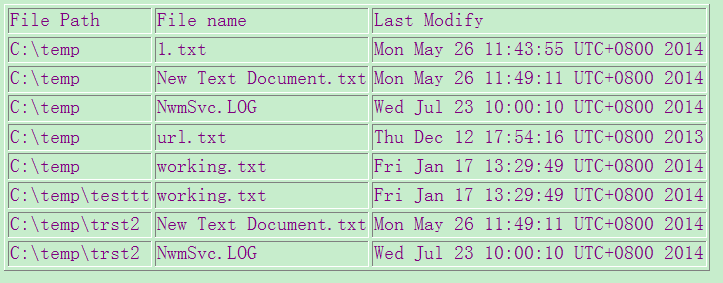
效果如下:

以上就是Javascript如何递归遍历本地文件夹的详细内容,更多关于Javascript递归遍历本地文件夹的资料请关注服务器之家其它相关文章!
原文链接:https://cloud.tencent.com/developer/article/1450117













