在vue项目中,我们可以自定义组件,像element-ui一样使用vue.use()方法来使用,具体实现方法:
1.首先新建一个cmponent.vue文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
// cmponent.vue<template> <div> 我是组件 </div></template> <script> export default { }</script> <style scoped> div{ font-size:40px; color:#fbb; text-align:center; }</style> |
2.其次在同一目录下建立index.js文件,在这个文件中使用install方法来全局注册该组件
|
1
2
3
4
5
6
7
8
9
|
import component from './cmponent.vue'const component = { install:function(vue){ vue.component('component-name',component) } //'component-name'这就是后面可以使用的组件的名字,install是默认的一个方法 }// 导出该组件export default component |
3.使用
|
1
2
3
4
5
6
7
8
|
// 只要在index.js里规定了install方法,就可以向其他ui组件库那样,使用vue.use()来全局使用import loading from './index.js'vue.use(loading)<template> <div> <component-name></component-name> </div> </template> |
补充知识:如何在vue项目中自定义组件并在其他文件引用?
1.运行环境:
编译器:visual studio code
vue版本:2.9.6
在vue-cli搭建的项目目录树下
2.自定义vue组件
在src目录下新建一个components目录用于存放自定义组件:

创建存放自定义组建的目录
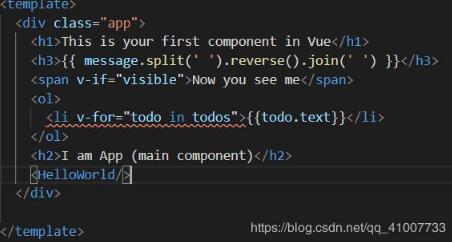
新建一个vue文件并编写如下内容(以helloworld为例):

这里的export default内容体内的name属性值就是自定义的组件名,template标签名内的内容是html标签组成的集合,script标签内是javascript代码定义动态效果,style标签内的内容是组件的css样式
编写语句引入vue组件:

这里的组件引入的语句是import helloworld from "@/components/helloworld";位于
在vue项目中引入自定义标签<helloworld>:

最后的运行效果:

i am hello world component
这里就是定义的组件内容
以上这篇vue自定义组件(通过vue.use()来使用)即install的用法说明就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/wang729506596/article/details/81018270













