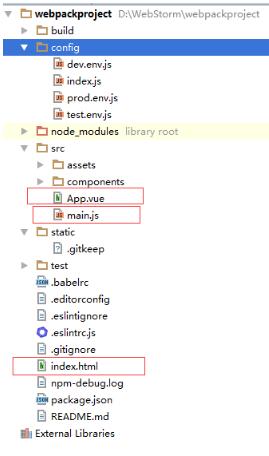
如下所示:

1.index.html文件入口;
2.src放置组件和入口文件;
3.node_modules为依赖的模块;
4.cofig中配置了路径端口值等;
5.build中配置了webback的基本配置、开发环境配置、生产环境配置等。
main.js是我们的入口文件,主要用于初始化vue实例,并使用需要的插件。
app.vue是我们的主组件,所有的页面都在app.vue下进行切换。我们可以将router标示为app.vue的子组件。
6.在每个模板中给style设置一个scoped属性,意为该style的属性只对这个组件起作用,不会影响到其他组件中含有相同class的元素。
补充知识:vue 路由配置(包含main.js index.js app.vue 三大配置)
main.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
import vue from 'vue'import app from './app'import router from './router'import element from 'element-ui'import 'element-ui/lib/theme-chalk/index.css' vue.use(element);vue.config.productiontip = false /* eslint-disable no-new */new vue({ el: '#app', router, components: { app }, template: '<app/>'}) |
src/router/index.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
import vue from 'vue'import router from 'vue-router'import login from '../components/login'vue.use(router) export default new router({ routes: [ { path: '/login', name: 'login', component: login }, { path:"/login1", component:() => import('@/components/login1.vue') } ], mode: "history"//干掉地址栏里边的#号键}) |
app.vue 展示vue
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<template><div id="app"><router-view /></div></template> <script>export default { name: 'app', data () { return { } }}</script><style></style> |
以上这篇详谈vue.js框架下main.js,app.vue,page/index.vue之间的区别就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/Ccc1929969359/article/details/80798593













