
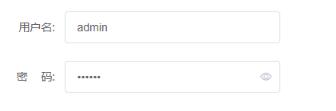
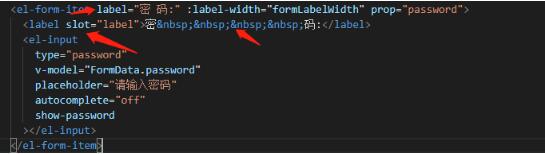
要在密码两字中间添加空格,发现直接添加 是识别不了的,正确写法为:

代码:
|
1
2
3
4
5
6
7
8
9
10
|
<el-form-item label="密 码:" :label-width="formlabelwidth" prop="password"> <label slot="label">密 码:</label> <el-input type="password" v-model="formdata.password" placeholder="请输入密码" autocomplete="off" show-password ></el-input> </el-form-item> |
补充知识:vue + elementui 给input输入框添加 字体小图标
基于vue框架,使用element-ui组件库写表单效果,需要添加字体小图标,效果如下:

1.只需要添加prefix-icon="iconfont icon-xxx"即可(头部插入)
|
1
2
3
4
5
6
7
|
//例如<el-input prefix-icon="iconfont icon-sousuo" v-model="searchtableinfo" placeholder="请输入姓名" style="width:240px"></el-input> |
2.添加suffix-icon=“iconfont icon-xxx”(尾部添加)
|
1
2
3
4
5
6
7
|
//例如<el-input suffix-icon="iconfont icon-sousuo" v-model="searchtableinfo" placeholder="请输入姓名" style="width:240px"></el-input> |
以上这篇vue用elementui写form表单时,在label里添加空格操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/asteriaV/article/details/101539332













