前言
项目里面用的svg图片比较复杂,还要对里面的元素赋值等等的。在HTML里面有试着用过svg,在vue里面还是第一次尝试。百度了很多要配置webpack.base.conf.js,还要封装组件什么的,但是没有用,那些方法应该是对icon的svg或者简单的svg图片有用吧。后面改变思路,想着能不能组件的形式引入svg文件。静态界面下看看能不能实现,然后在做动态赋值。折腾了一天,还是弄出来了。真不容易,看来svg这一块还是要好好学学的。话不多说,直接放代码吧!
第一步:
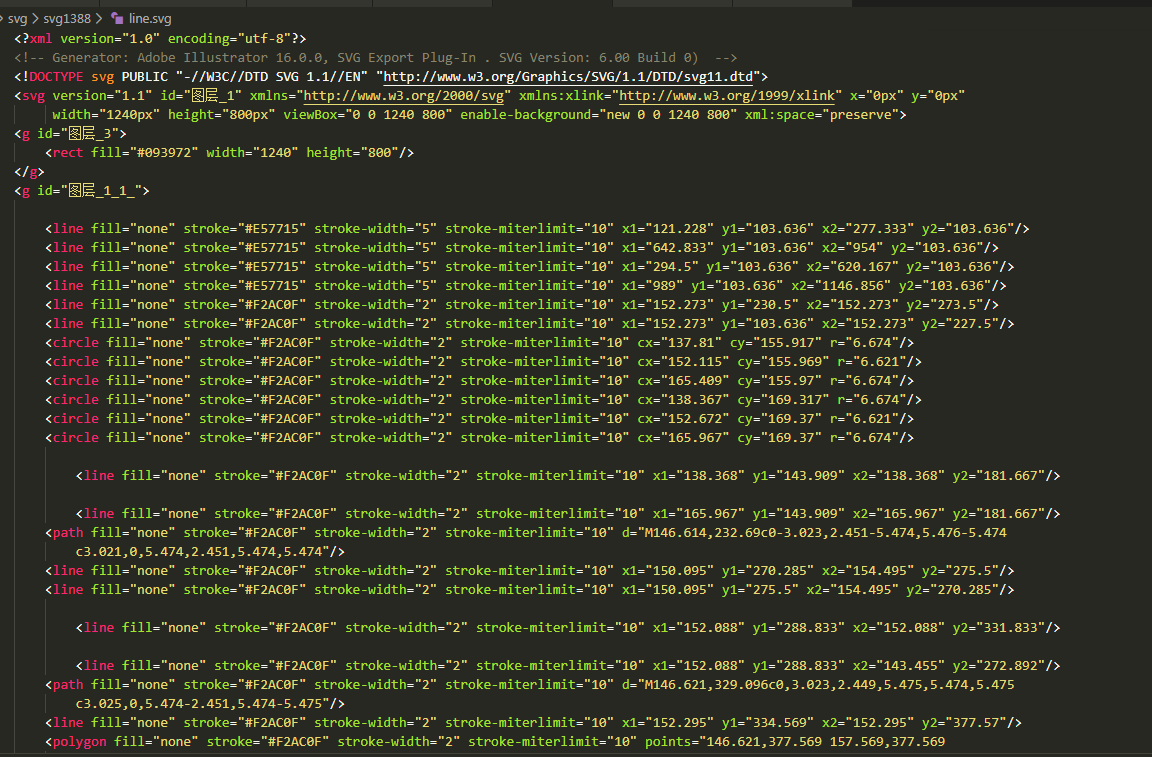
1、先看看我们要用的svg的文件代码,原先我是整个文件这样子引入到vue里面,但是图片不显示出来。后面一步一步的检查测试后才发现不能写有下面的这个声明。
- <?xml version="1.0" encoding="utf-8"?>
- 这个是xml文件声明的,vue里面不能这样用,至于解释和原因,我也不懂,还是要进一步学习研究才知道了。
- <?xml version="1.0" encoding="utf-8"?>
- <!-- Generator: Adobe Illustrator 16.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
- <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">

第二步:
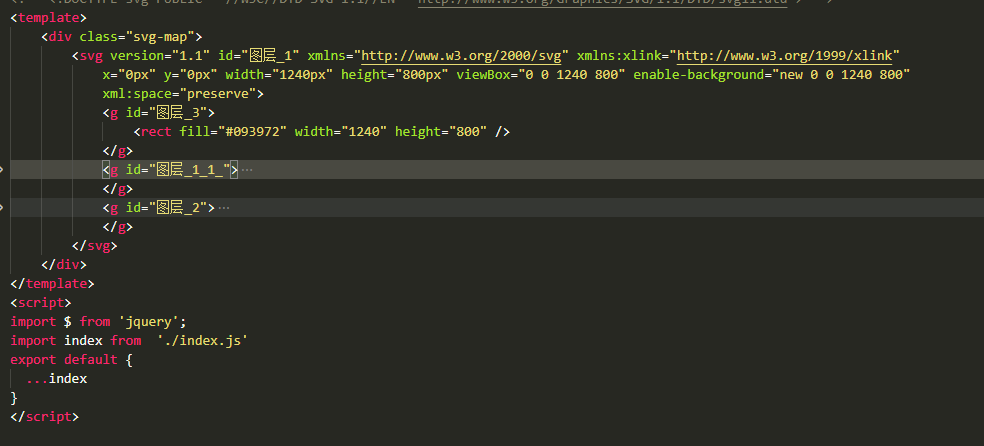
东扯西扯的一堆,接下来我们看看vue里面的直接用法吧。 因为要用的svg文件有好几个,但是赋值什么的方法应该是一样的,所以我就把js文件单独抽出来了。顺便补补svg一些元素属性的含义。

插播:更为简单粗暴的方式就是直接用img引进去(但是这种的话,没有办法给svg里面的元素赋值,只能是把svg图片放出来展示。可能也行,只是还我不知道怎么弄)
- <img src="./line.svg" alt="">
坐标系和 viewBox
- <svg> 元素的 viewBox 属性非常重要,因为它定义了 SVG 的用户坐标系。简而言之,viewBox定义了用户空间的位置和维度以便于绘制
- SVG。(可以指定 SVG 图像的可见区域(viewPort))
- viewBox 由四个数字组成,顺序需要保持一致 —— min-x,min-y,width,height
第三步:
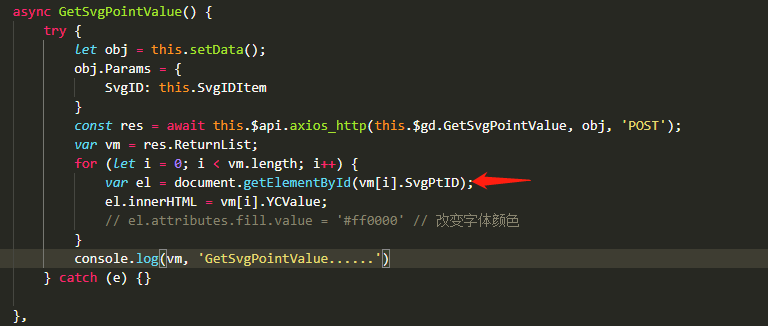
就是往svg里面赋值了,在单独抽出来的js文件里面完成这些工作。简单的就是jQuery的方法了,获取元素id,然后赋值。
- var el = document.getElementById('A1');
- el.innerHTML = '1024K'; //赋值
- el.attributes.fill.value = '#FF0000'; //改变svg里面的id为A1的元素的填充颜色(背景颜色)
注意:这个id赋值,你要确保你前台的svg文件里面的text的id跟你后台是一样的。(我们项目的svg文件是标好了id的,然后后台想要设置这个值的话,要根据svg里面的id来设置。)

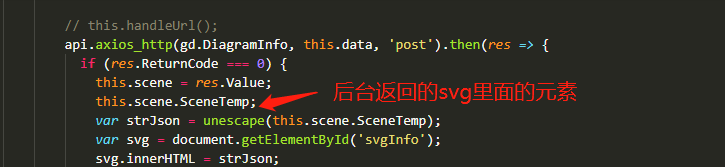
补充:后台返回svg里面的代码的话
- <template>
- <div id="bodydv" class="bodydv">
- <div style="width:100%;padding:0px;margin:0px; height: 880px; ">
- <svg id="svgInfo" height="880" version="1.1" xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink" stroke-width="2" stroke="#000000" style="width:100%">
- </svg>
- </div>
- </div>
- </template>
- <script>
- var strJson = unescape(this.scene.SceneTemp); //对escape() 编码的字符串进行解码。
- var svg = document.getElementById('svgInfo'); //svg的id
- svg.innerHTML = strJson; // svg里面的元素
- var child;
- for (var i = 0; i < svg.childNodes.length; i++) { //循坏svg里面的元素
- child = svg.childNodes[i];
- if (child.tagName == 'text' && child.id != null && child.id.length > 0) { // 判断是不是text元素,是的话,就进行赋值
- }
- }
- </script>

*** 这里要注意的是,你界面上的元素格式要如下图
- <svg id="svgInfo" height="880" version="1.1" xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink" stroke-width="2" stroke="#000000" style="width:100%">
- <text transform="matrix(1 0 0 1 1110.543 530.8516)" fill="#F7F7F7" font-family="'MicrosoftYaHei'"
- font-size="14">1.00</text>
- <text transform="matrix(1 0 0 1 1111.0996 556.5186)" fill="#F7F7F7" font-family="'MicrosoftYaHei'"
- font-size="14">1.00</text>
- <text transform="matrix(1 0 0 1 1111.0996 582.1846)" fill="#F7F7F7" font-family="'MicrosoftYaHei'"
- font-size="14">1.00</text>
- <text transform="matrix(1 0 0 1 1111.0996 607.8516)" fill="#F7F7F7" font-family="'MicrosoftYaHei'"
- font-size="14">1.00</text>
- </svg>
- //如果svg里面,用 <g>,那么那个判断child.tagName == 'text' && child.id != null,不执行!
- <g>
- <line ></line>
- <rect x="121.228" y="65.5" fill="#0A750C" width="57.59" height="28" />
- <text id="A1" fill="#F7F7F7" font-family="'MicrosoftYaHei'" font-size="14">11.00</text>
- </g>
- ```
总结
到此这篇关于vue项目里面引用svg文件并给svg里面的元素赋值的文章就介绍到这了,更多相关vue引用svg文件并赋值内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/weixin_42118466/article/details/105814933













