
简单易用,跨平台,20KB!
效果
效果预览:
https://www.bilibili.com/video/BV1cf4y1H7Pa
无论写代码还是写工具,都要明确输入与输出。
-
输入:零碎的字体图片(通常是数字)
-
处理:可动态调整参数,预览实时效果
- 输出:一张合图以及字体信息文件xxx.fnt
为何要重新写一个轮子呢?
-
Glyph Designer(Mac) 与 BMFont (Windows) 功能完善,但是有平台限制。个人不习惯其操作
- Cocos Store中也有许多优秀的 BMFont 插件,但是依赖Cocos Creator,可能会有对应版本限制。
实现
于是动手写一个HTML,依赖浏览器的小工具,目录设计如下:
- index.html
- renderer.js
- index.css
拖入文件
参考mozilla中的文档,监听ondrop事件。
https://developer.mozilla.org/zh-CN/docs/Web/API/File/Using_files_from_web_applications
拖入文件后,用一个列表维护文件数据,文件格式可以参文档。
http://www.angelcode.com/products/bmfont/doc/file_format.html

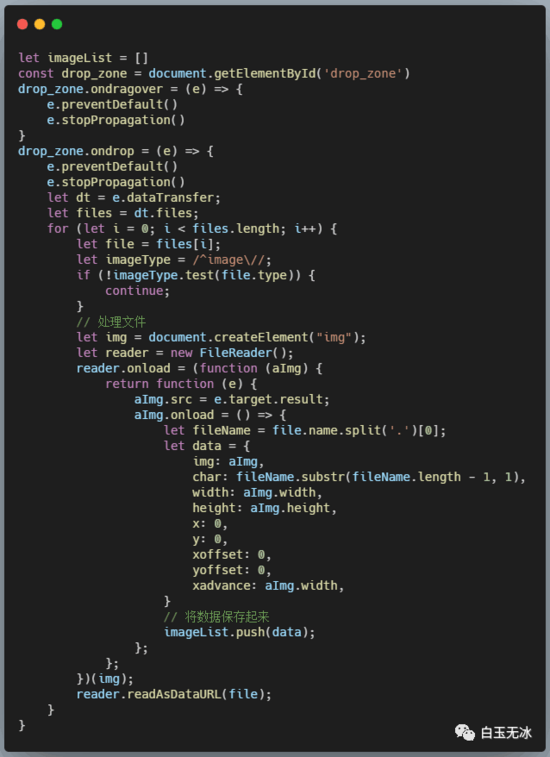
拖入文件代码
合成大图
参考Cocos Store中的一个插件代码,将所有图绘制在一个Canvas上。
http://store.cocos.com/app/detail/2604

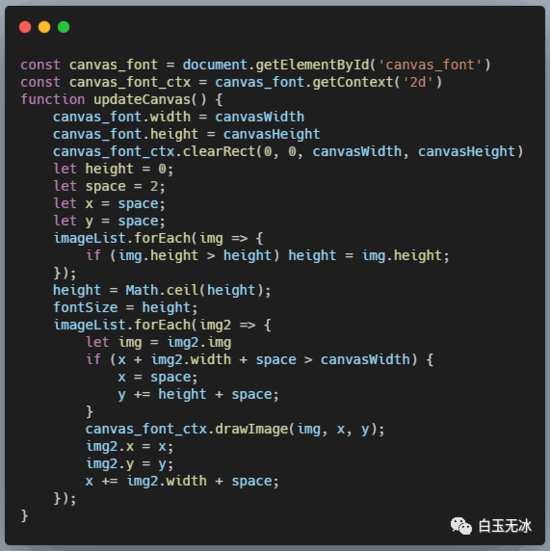
合成大图代码
预览效果
根据图片xoffsetyoffsetxadvance的信息,采用Canvas画布渲染。

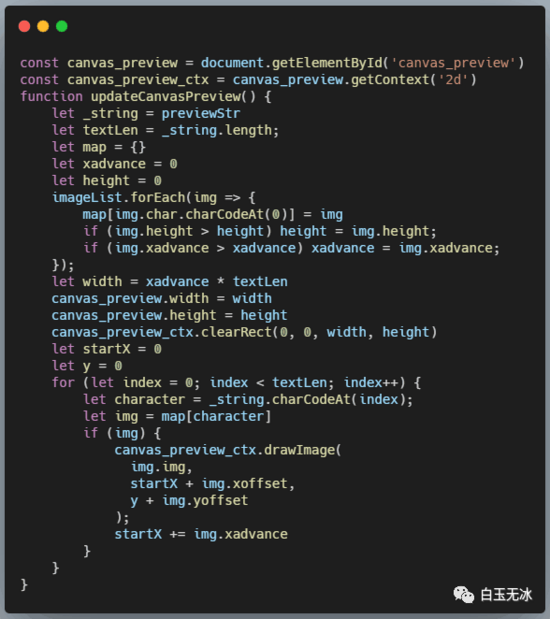
预览效果代码
导出文件
直接使用FileSaver.js
https://github.com/eligrey/FileSaver.js

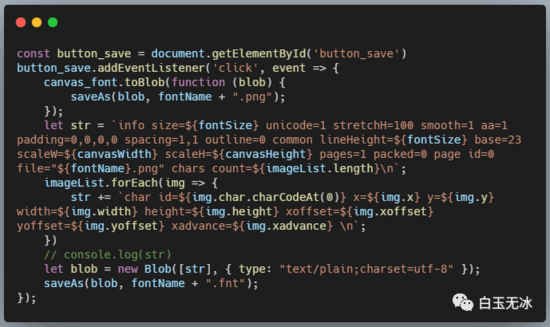
导出文件代码
体验
在线体验地址:https://lamyoung.gitee.io/web/bitmapFont/
代码打包下载:https://gitee.com/lamyoung/web/raw/master/bitmapFont/source.zip
以上为白玉无冰使用HTML + JS实现"位图字体制作工具"的过程分享。
原文链接:https://mp.weixin.qq.com/s?__biz=MzI1Nzk1MzExNw==&mid=2247485825&idx=1&sn=a188b2c84545d3606055130d898e5db4&utm_source=tuicool&utm_medium=referral

















