前言
之前安装anaconda3的时候,选择了同时安装vscode,但从来没有正式去接触过它。最近,偶然想到看看leetcode,发现在vscode上搞leetcode很方便,于是就开始倒腾起来了。
vscode配置
如何安装我就不详述了,win/ubuntu下的安装可参见我的博客:
我现在的vscode的版本是:1.43.1
需要安装的插件有:
anaconda extension pack: 支持非python官方的三方库code runner:F5快捷运行所有类型的代码python:官方库python for vscode: 支持vscodevisual studio intellicode:支持智能输入 # 2020 3.27更:这个不如Microsoft python analysis engine检索库的速度快!
安装好插件后,就是配置 python解释器了,这是最烦人的,因为不同的vscode版本所呈现的配置方式是不同的,下面的方法适用于版本1.43.1:
首先,我们要知道,在打开vscode的时候,系统并不会像pycharm一样,默认加载所有解释器(这也是pycharm启动慢的原因),而是根据所选择的项目文件夹(也就是workspace)下的文件类型(如:python, c#等)来自动加载之前安装好的扩展插件。
然后,就是配置python的解释器了,这个方法很多:
方法1:vscode界面左下角,可以选择解释器的路径:

注意:由于anaconda和vscode是一家人,所以,系统会自动识别出anaconda下的python。
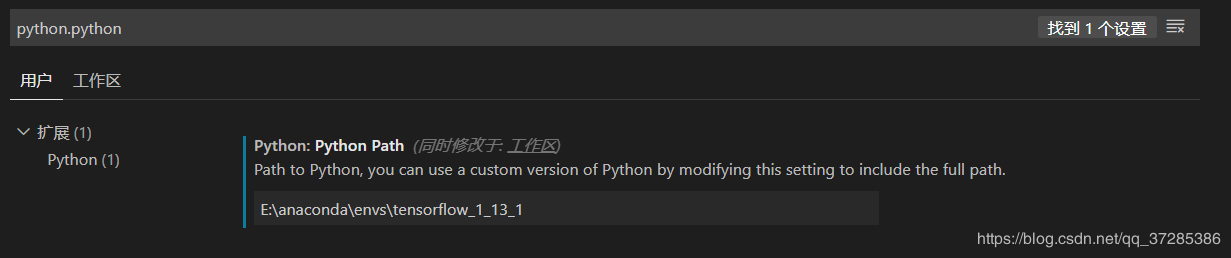
方法2:点击管理,设置,然后输入python.python,就可以在下面输入你要指定的python路径了:

注意:全局设置,请在用户下面配置;如果是对该项目进行设置,请在工作区配置。
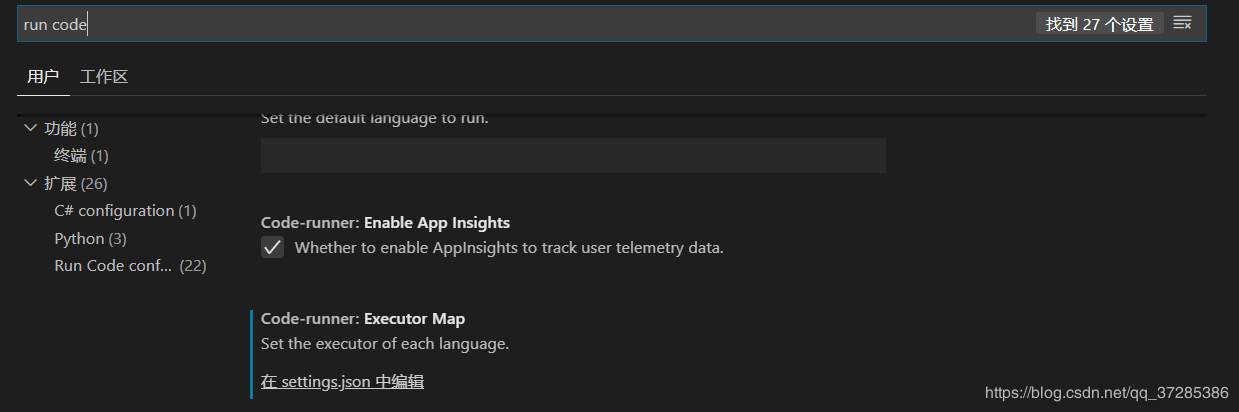
方法3:如果你安装了code runner插件,那么可以在管理,设置中输入run code,再点击settings.json

然后,进入json配置文件中,加入以下三条键值对:
- "python.pythonPath": "E:\anaconda\envs\tensorflow_1_13_1",
- "code-runner.executorMap": {
- "python": "set PYTHONIOENCODING=utf8 && E:\anaconda\envs\tensorflow_1_13_1\python.exe"}
注意:其中的python.pythonPath只需要写到python路径的文件夹即可,而python下必须要写到python.exe,set PYTHONIOENCODING=utf8这个是为了print中文时不出现乱码,2020 3.28更:utf8是(unicode transformation format),主要是解决unicode对所有字符都用2个字节来表示而造成资源浪费的问题,采用1个/2个 /3个字节来表示。
配置好python解释器之后,就可以愉快的玩耍了。
bug清扫:
如果只在python.python下或者vscode左下角设置你的python路径,那么你是不能import 非python官方的库,比如:tensorflow。如果你有自己下载的库要使用,只能通过方法3来配置哦!
leetcode配置
首先,下载依赖node.js,下载地址,注意:下载的时候,不需要勾选necessary installation,会安装很多没用的库。
然后,在vscode中安装leetcode插件,然后选择中文/英文版的leetcode sign in to leetcode,中英的账户是独立的。
登录上去后,就可以点击查找按键来找题目做了。
注意:现在的leetcode中文版也有社区和竞赛了哦
总结
到此这篇关于vscode+leetcode环境配置方法的文章就介绍到这了,更多相关vscode 环境配置内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/qq_37285386/article/details/105003256














