1、配置xml
1.1 向主菜单添加
<actions>
<group id="TestMenu" text="_TestMenu" description="xxx">
<!--
这个应该很好理解, 添加到哪个组
group-id: 唯一
anchor: after / before / first / last
-->
<add-to-group group-id="MainMenu" anchor="last"/>
<action id="TestAction1" class="com.wind.action.TestAction" text="测试菜单" description="xxx"/>
</group>
</actions>
1.2 向其它菜单添加
<!--
如下效果为:
TestMenu
- 测试菜单
- 测试子菜单
-->
<actions>
<group id="TestMenu" text="_TestMenu" description="xxx">
<add-to-group group-id="MainMenu" anchor="last"/>
<action id="TestAction" class="com.wind.action.TestAction" text="测试菜单" description="xxx"/>
</group>
<group id="TestSubMenu1" text="_TestSubMenu" description="xxx">
<!-- 重点其实就是这里,想添加到哪就写对应的group-id -->
<add-to-group group-id="TestMenu" anchor="last"/>
<action id="TestSubAction1" class="com.wind.action.TestSubAction1" text="测试子菜单" description="xxx"/>
</group>
</actions>
2、Java代码
package com.wind.action;
import com.intellij.openapi.actionSystem.AnAction;
import com.intellij.openapi.actionSystem.AnActionEvent;
import com.intellij.openapi.actionSystem.PlatformDataKeys;
import com.intellij.openapi.project.Project;
import com.intellij.openapi.ui.Messages;
import org.jetbrains.annotations.NotNull;
/**
* @author wind
* @Description 测试菜单执行类
* @createDate 2021/4/13 13:55
* @updateDate 2021/4/13 13:55
*/
public class TestAction extends AnAction {
@Override
public void actionPerformed(@NotNull AnActionEvent event) {
Project project = event.getData(PlatformDataKeys.PROJECT);
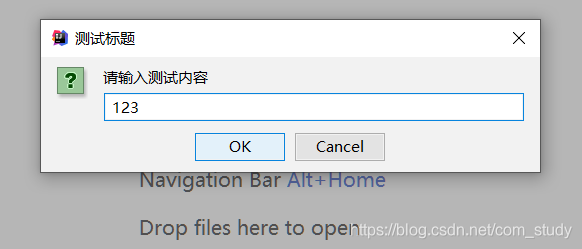
String txt = Messages.showInputDialog(
project,
"请输入测试内容",
"测试标题",
Messages.getQuestionIcon()
);
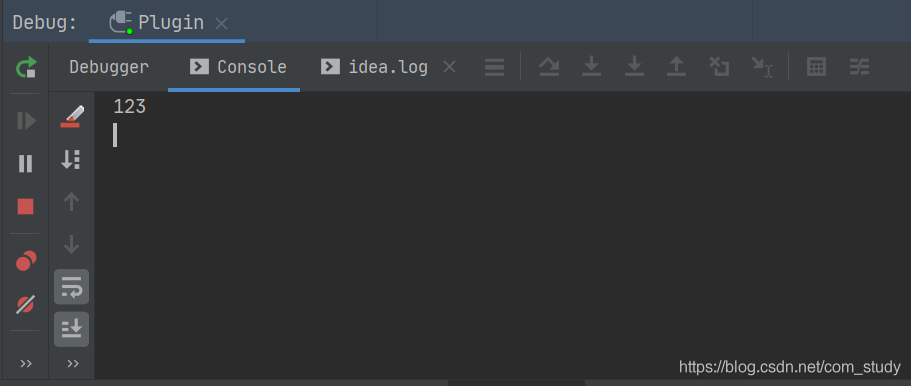
System.out.println(txt);
}
}
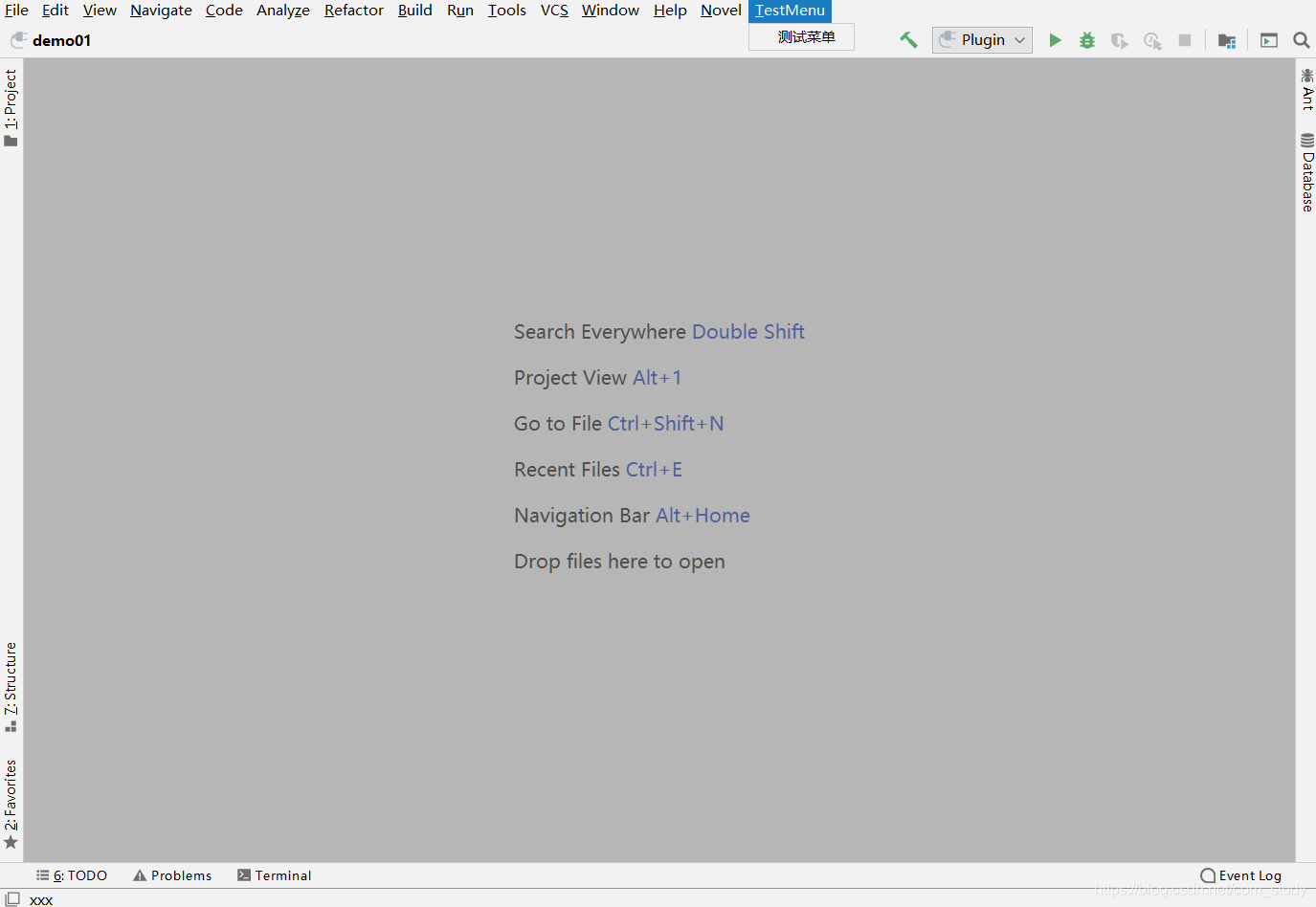
3、结果展示
- 白色主题为启动的插件测试界面
- 黑色主题为编写代码的界面



无任何商业用途,无任何侵权想法。但如发现侵权或其它问题请及时与本人取得联系。本人会在第一时间进行对应删除或修改。
作者: wind
csdn: https://blog.csdn.net/com_study在这祝大家工作开心^_^
到此这篇关于IDEA插件开发注册菜单之向主菜单注册菜单项目的文章就介绍到这了,更多相关idea注册菜单内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/com_study/article/details/115663989?spm=1001.2014.3001.5501















