1.首先拿到百度地图开发密钥,进入百度地图开放平台:百度地图开放平台
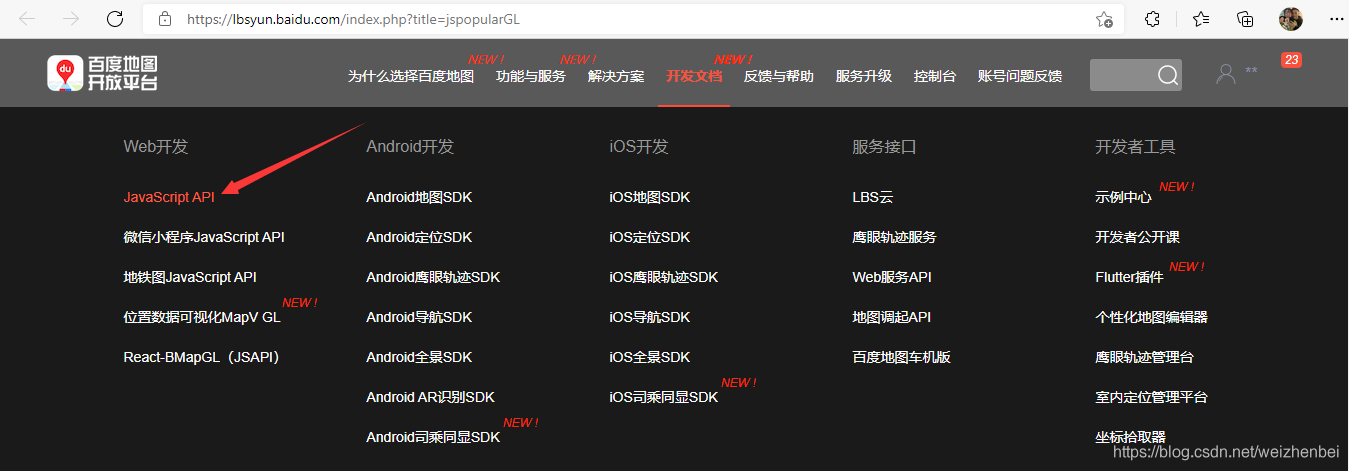
(1)选择开发文档>>web开发>>javascript api

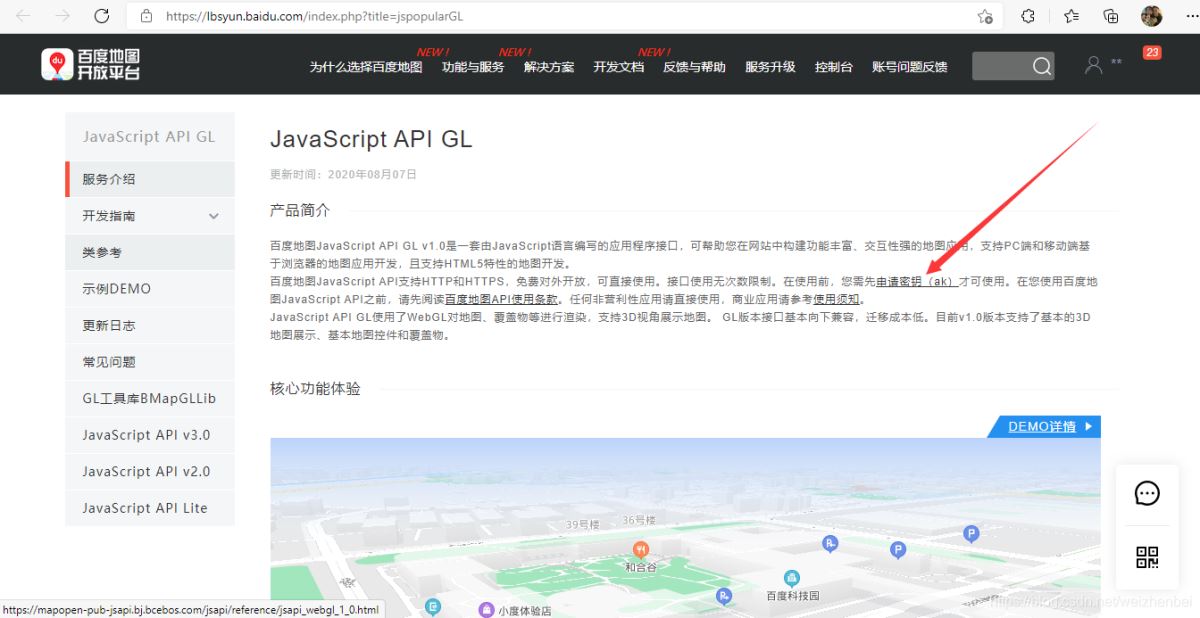
(2)需要申请密钥才可使用,点击申请密钥(申请密钥的ip白名单可以用‘ * '代替,所有网站都可用,但安全性很差,所有人都可以抓到这个ak来使用,也可以根据自己的应用场景来设置)

2,controller代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
public class mapcontroller : controller { //map视图 public actionresult index() { return view(); } /// <summary> /// 存入坐标点 /// </summary> /// <param name="longitude">经度</param> /// <param name="latitude">纬度</param> /// <param name="name">名称</param> /// <returns></returns> public actionresult set(string longitude, string latitude, string name) { //初始化redis csredis.csredisclient csredis = new csredis.csredisclient("192.168.56.131:6380,password=123456,defaultdatabase = 0"); redishelper.initialization(csredis); decimal lng = decimal.parse(longitude); decimal lat = decimal.parse(latitude); //存入坐标点 var flag = redishelper.geoadd("zhongguo", lng, lat, name); if (flag == true) { return json(new { code = 1, message = "成功" }); } else { return json(new { code = 0, message = "提交失败" }); } } /// <summary> /// 获取半径范围内的其他坐标 /// </summary> /// <param name="lng">经度</param> /// <param name="lat">纬度</param> /// <param name="ran">半径</param> /// <returns></returns> public actionresult get(string lng, string lat, string ran) { //初始化redis csredis.csredisclient csredis = new csredis.csredisclient("192.168.56.131:6380,password=123456,defaultdatabase = 0"); redishelper.initialization(csredis); decimal lng = decimal.parse(lng); decimal lat = decimal.parse(lat); decimal ran = decimal.parse(ran); var k = csredis.geounit.km; //获取周边坐标点 (string member, decimal dist, decimal longitude, decimal latitude)[] list_ = redishelper.georadiuswithdistandcoord("zhongguo", lng, lat, ran, k); return json(list_, jsonrequestbehavior.allowget); } } |
3,view代码(注意填写上面申请的密钥)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
|
@{ layout = null;}<!doctype html><html lang="zh-cn"><head> <meta charset="utf-8"> <title>地图展示</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <style> body, html, #container { overflow: hidden; width: 100%; height: 100%; margin: 0; font-family: "微软雅黑"; } .info { z-index: 999; width: auto; min-width: 22rem; padding: .75rem 1.25rem; margin-left: 1.25rem; position: fixed; top: 1rem; background-color: #fff; border-radius: .25rem; font-size: 14px; color: #666; box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5); } </style> <link href="~/content/button.css" rel="external nofollow" rel="stylesheet" /> <script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=你的密钥"></script> <script src="~/scripts/jquery-3.4.1.min.js"></script> <script> function bing() { var lng = $("#lng").val(); var lat = $("#lat").val(); var ran = $("#ran").val(); $.ajax({ url: "@url.action("get", "map")", data: { lng: lng, lat: lat, ran:ran }, type: "post", datatype: "json", success: function (data) { console.log(data) if (data != null) { for (var i = 0; i < data.length; i++) { var new_point = new bmapgl.point(data[i]['item3'], data[i]['item4']); console.log(data[i]['item3']) console.log(data[i]['item4']) var marker = new bmapgl.marker(new_point); // 创建标注 map.addoverlay(marker); // 将标注添加到地图中 map.panto(new_point); } } } }); } </script></head><body> <div id="container"></div> <input type="text" id="ti" name="name" value="" placeholder="请输入名称" class="info" /> <div id="re"> 经度: <input type="text" id="lng" name="name" value="" /> 纬度: <input type="text" id="lat" name="name" value="" /> 范围: <input type="text" id="ran" name="name" value="" /> <button id="reu" name="name" onclick="bing()" value="查询">查询</button> </div> <input type="hidden" name="getlng" value="" /> <div id="allmap"></div></body></html><script> var map = new bmapgl.map('container'); // 创建map实例 map.centerandzoom(new bmapgl.point(116.404, 39.915), 12); // 初始化地图,设置中心点坐标和地图级别 map.enablescrollwheelzoom(true); // 开启鼠标滚轮缩放</script><script> var map = new bmapgl.map('container'); map.centerandzoom(new bmapgl.point(116.404, 39.928), 15); map.enablescrollwheelzoom(true); map.addeventlistener('click', function (e) { alert( + e.latlng.lng + ',' + e.latlng.lat); if (confirm("是否添加此地址")) { var longitude = e.latlng.lng; var latitude = e.latlng.lat; var name = $("#ti").val(); $.ajax({ url: "@url.action("set", "map")", data: { longitude: longitude, latitude: latitude, name: name }, type: "post", datatype: "json", success: function (data) { if (data.code) { alert(data.message); } else { alert(data.message); } } }); } });</script><script type="text/javascript"> // 百度地图api功能</script> |
到此这篇关于使用百度地图api通过redis实现地标存储及范围坐标点查询功能的文章就介绍到这了,更多相关百度地图api地标存储范围坐标点查询内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/weizhenbei/article/details/119651196