弹窗作为一种交互元素对于每一个设计师来说都不陌生,在 GUI 发明之初,弹窗就被用于承载界面上的多层级内容。不过,即使到今天,很多弹窗设计的体验却仍然难以让人满意。尤其是在弹窗广告问世以后,几乎每个人都经历过被无穷无尽的营销类弹窗支配的恐惧。以至于在 2010 年《时代周刊》的评选中,模态弹窗还被选为 21 世纪最糟糕的 50 个设计之一。
此外,在设计师的日常工作中,也经常会遇到以下情况:
1. 概念混淆
不论是在设计师之间,还是和产品或开发沟通过程中,常出现有人在说弹窗,有人在说模态,有人在问 “你们说的是对话框还是 popover ” 的情况。
2. 用法模糊
尽管 Apple HIG 等较为权威的设计指南已经对弹窗类型做出了梳理,但这些指南主要聚焦于移动端,在 PC 端仍然欠缺弹窗设计的完整决策标准。尤其是在一些业务流程复杂的 toB 产品中,这种决策问题更为明显。
针对以上问题,本文阐述了弹窗的概念与分类,为 PC 端弹窗设计提供了一种决策路径,并给出了相应的设计建议。
本期提纲:
- 弹窗概念与分类
- PC 弹窗设计:5 步决策法
- 总结与建议
弹窗概念与分类
1. 弹窗 Popup
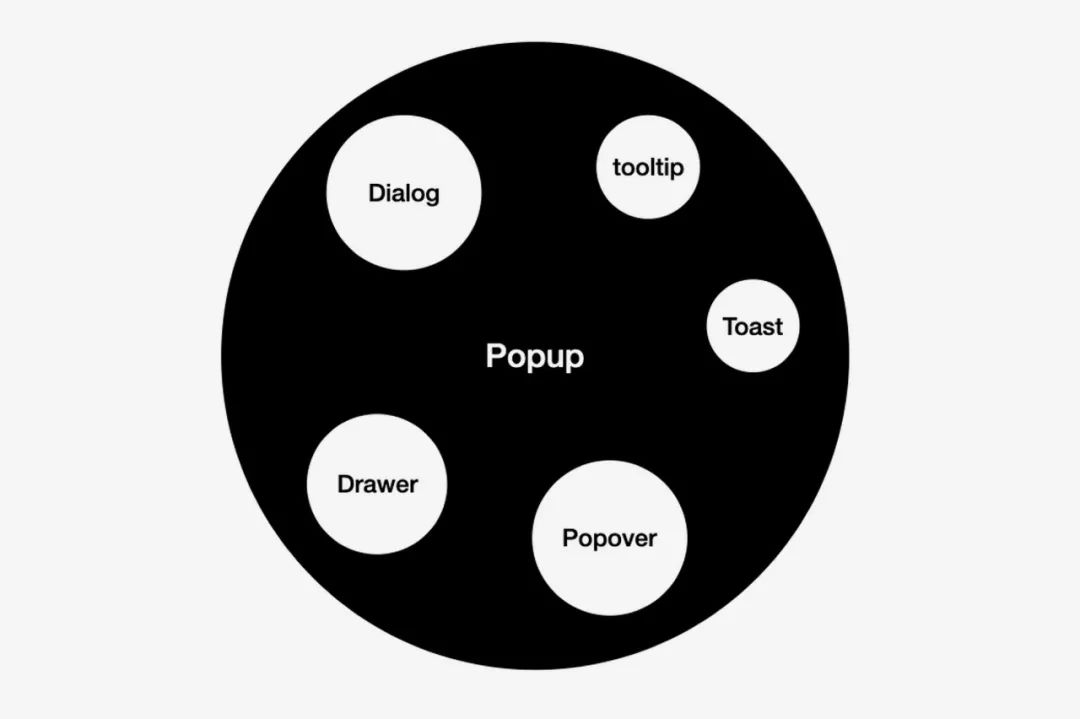
从广义上讲,弹窗(popup)顾名思义泛指弹出的窗口,是一种信息容器。如图所示,从容器形态上划分,弹窗主要有以下几类:

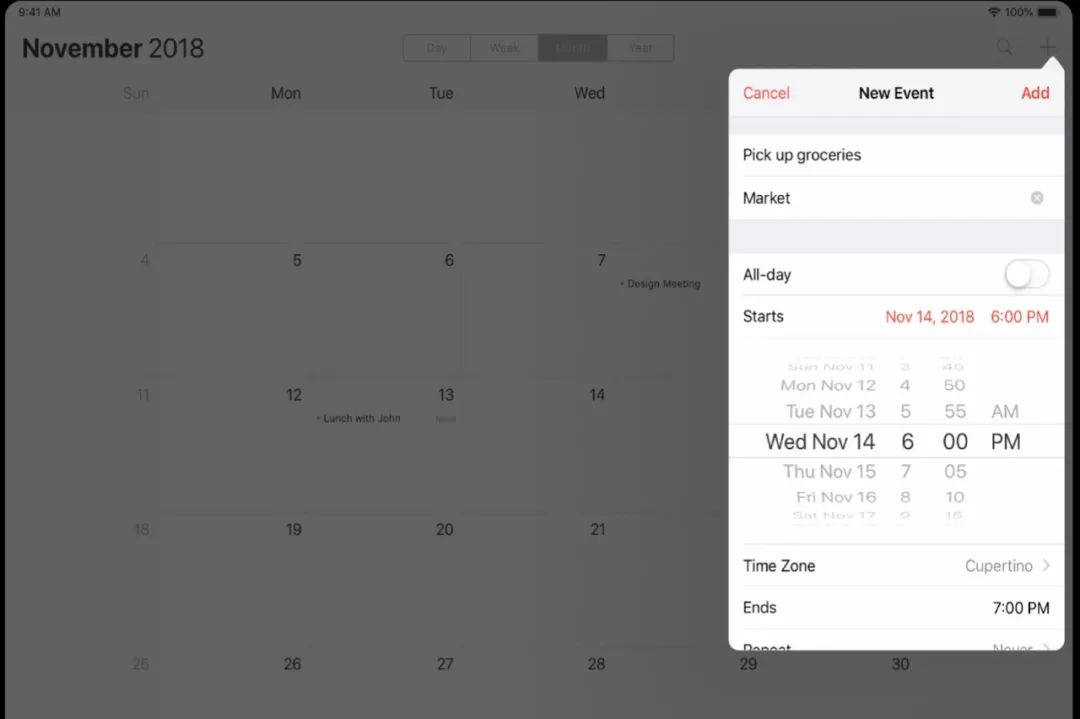
对话框 Dialog
“Dialog” 的本义是指人与人之间的对话,引申到界面交互上,是指人与机器的互动。对话框是一种需要引起用户明确操作的弹窗。视觉上常居中于屏幕。虽然对话框可以是模态或非模态的,但由于本身视觉形式阻断感强,大多都是模态的。(关于模态的定义见下文)

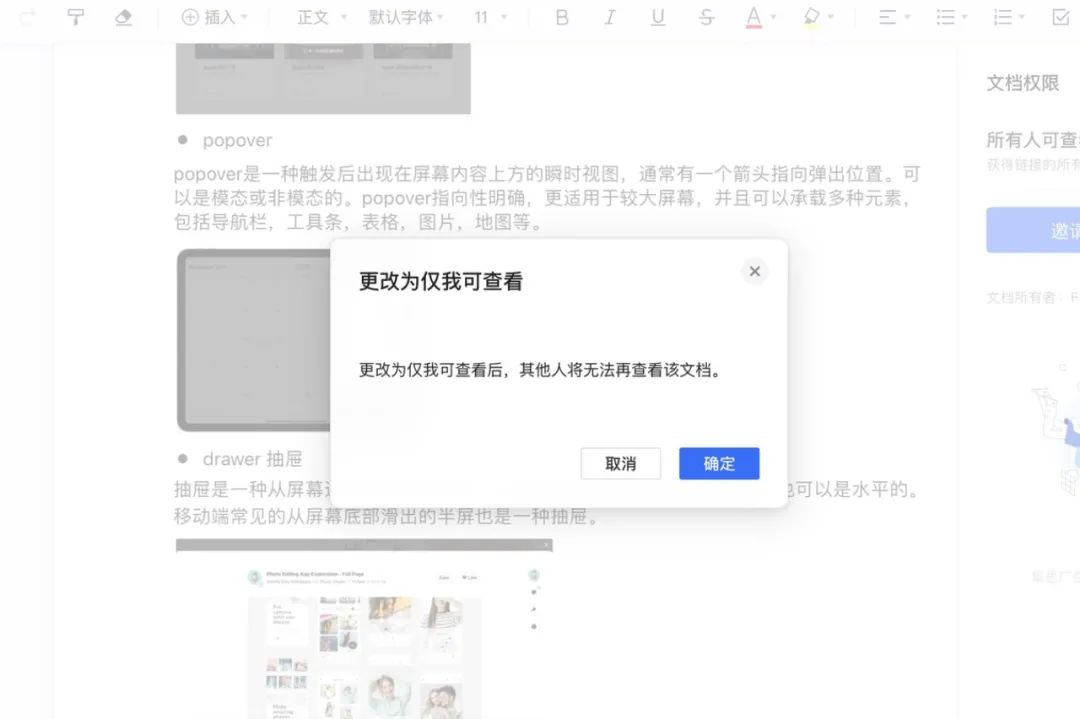
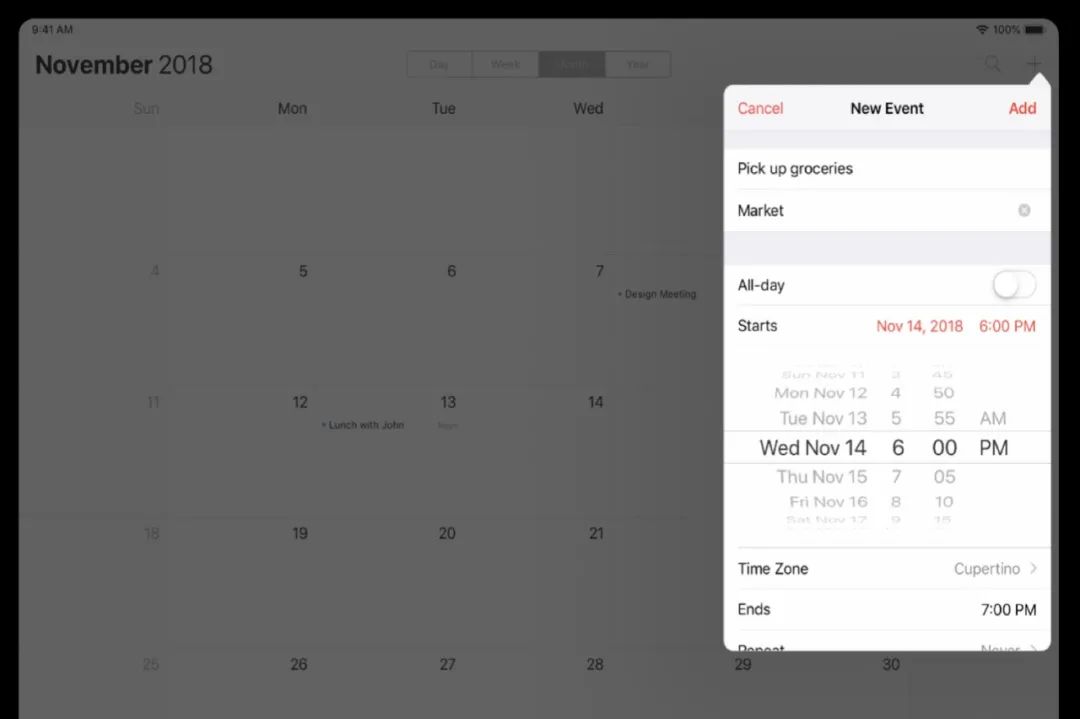
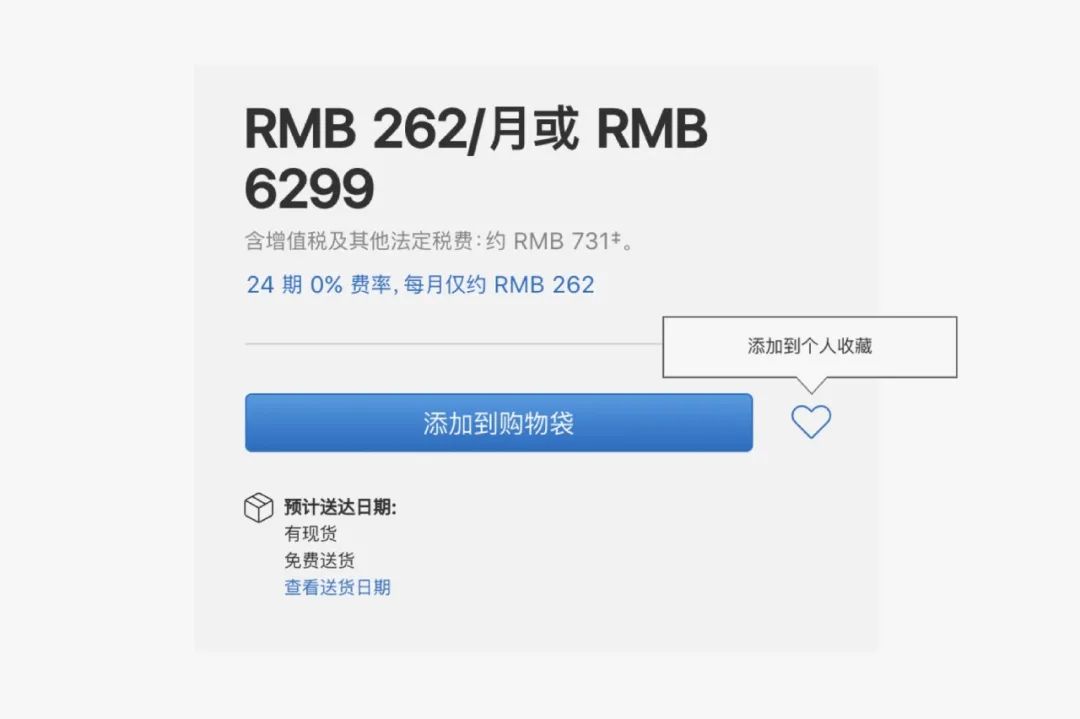
Popover
Popover 是一种触发后出现在屏幕内容上方的瞬时视图,通常有一个箭头指向弹出位置。可以是模态或非模态的。Popover 指向性明确,更适用于较大屏幕,并且可以承载多种信息元素。

抽屉 Drawer
抽屉是一种从屏幕边缘滑进来的面板。抽屉的滑动方向既可以是垂直的,也可以是水平的。可以是模态或非模态的。移动端常见的从屏幕底部滑出的半屏也是一种抽屉。



比起对话框和 popover,抽屉可以更大程度上利用屏幕空间,因此能够承载更多内容,且与主界面的亲密度较高。但缺点是灵活度较低,只能横向/纵向降低尺寸。因此使用范围更小,多用于承载较为复杂的表单及字段较多的详情页。
还有一些比较轻量的弹窗形式如 tooltip(信息提示)以及临时出现的 toast,通常都是非模态的。


2. 模态 Modality
涉及弹窗,最容易混淆的概念大概就是模态了。尽管在日常沟通中,常常会把模态和弹窗混为一谈。但实际上,模态并不是一种交互元素。
根据 Apple HIG:“模态是是一种在用户离开当前场景的临时模式中呈现内容、需要明确的操作才能退出的设计技巧。”
模态在是否阻断当前交互的层面上区分了屏幕状态。从这个层面上划分,一共只有两种屏幕形态:模态的(modal)和非模态的(nonmodal),即任何一个屏幕不是模态的,就是非模态的,如下图。

弹窗与模态的关系:
- 模态描述弹窗在交互上是否锁层(即阻断与主界面内容的交互)。每一种弹窗,不论是对话框、popover 还是抽屉,都可以被定义为模态或非模态的。如果一个弹窗出现时,用户无法与其之外的界面内容交互,那么该弹窗就是模态弹窗。相反,如果还可以继续与弹窗外的内容交互,该弹窗就是非模态弹窗。
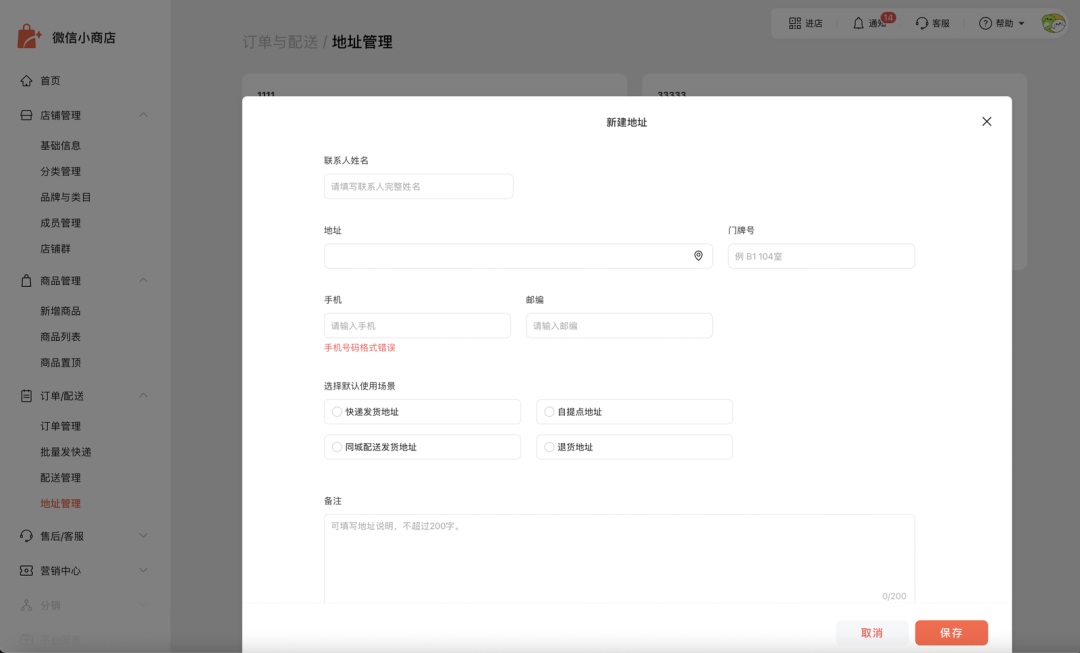
3. 模态弹窗
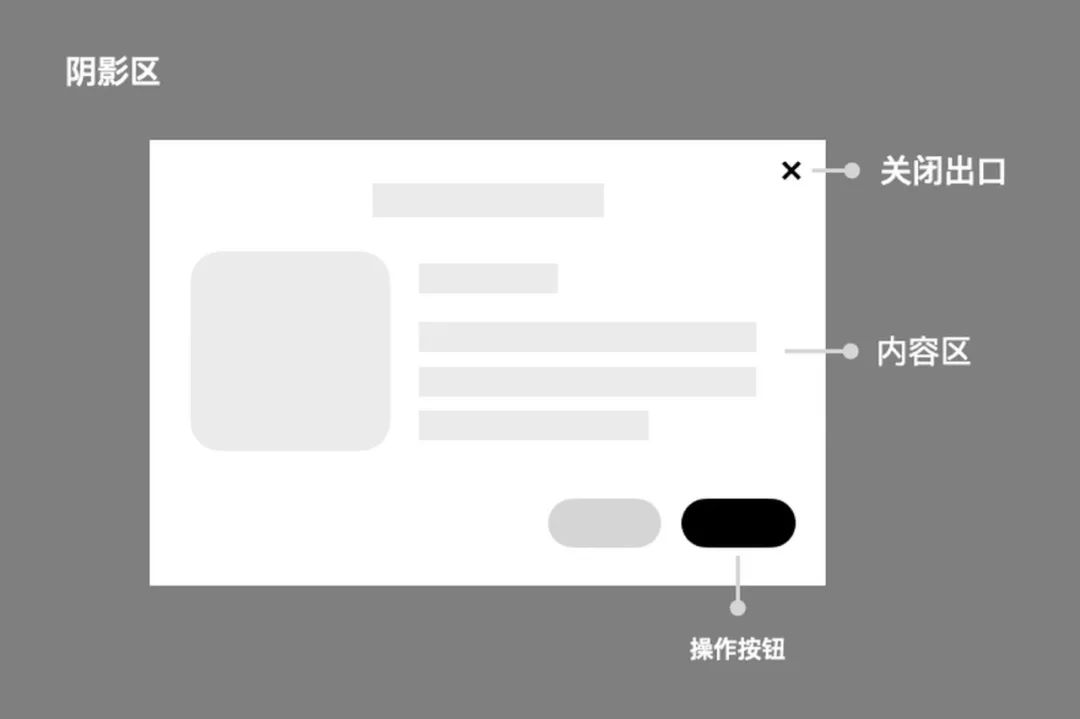
目前我们见到的大部分的弹窗都是模态的,通常的结构如下:

- 阴影区:提供阻断的感知,最常见的是黑色,颜色越深,阻断感越强。
- 内容区:展示需要引起注意的内容,通常有描述性标题和操作。
- 关闭出口:提供多个出口,如按钮、点击阴影区、ESC 键。
模态弹窗的特点
模态弹窗发明之初是为了简化用户标签页,便于用户聚焦高度重要任务或信息。然而,作为一种容器,它非常 “易用”,所以经常被滥用。此外,由于与转化率之间存在正相关关系,模态弹窗常被用于承载营销信息。以至于用户出现了一种习惯化效应(habituation),很多研究表明,用户对于弹窗已经产生了直觉性关闭的条件反射。
实际上,尽管模态弹窗作为容器能够容纳多种信息,但不意味着它适合承载所有类型的信息。它主要有以下缺点:
引起即时性认知负担
模态弹窗出现后要求用户即刻做出反应,索取高度的注意力资源。
阻断当前任务
模态弹窗会中断用户当前正在进行的任务,给用户造成额外的认知资源去恢复原始任务。
造成切换成本
模态弹窗在弹窗内、外内容之间造成了额外的切换成本。如果完成弹窗内任务需要用户高频参考弹窗外信息,任务完成就会变得更困难。
以上特征决定了模态弹窗更适合承载用户重要的线性任务以及需要特定决策的关键信息。对于其他场景,需要评估是否有必要造成以上这些成本。否则,可以采取其他设计方式,如使用非模态弹窗、就地响应或开启新页面等等。
- 模态弹窗的使用建议
- 减少非用户触发的弹窗(如弹窗广告)。
- 模态内的任务尽量简短、聚焦。
- 复杂流程分步骤进行,过于复杂考虑用新页面承载。提供可以显著减少用户工作量的信息(比如复用已有信息的操作)。
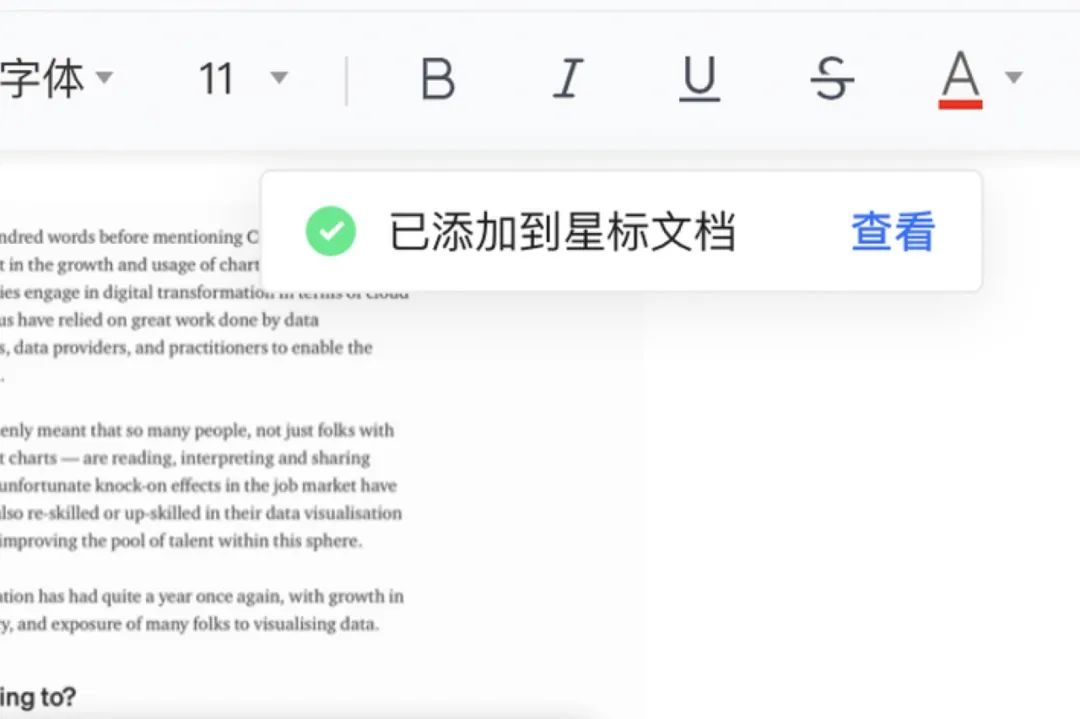
4. 非模态弹窗
在一些非重要信息展示或有切换诉求的场景中,非模态弹窗可能是合适的选项:展示非关键信息
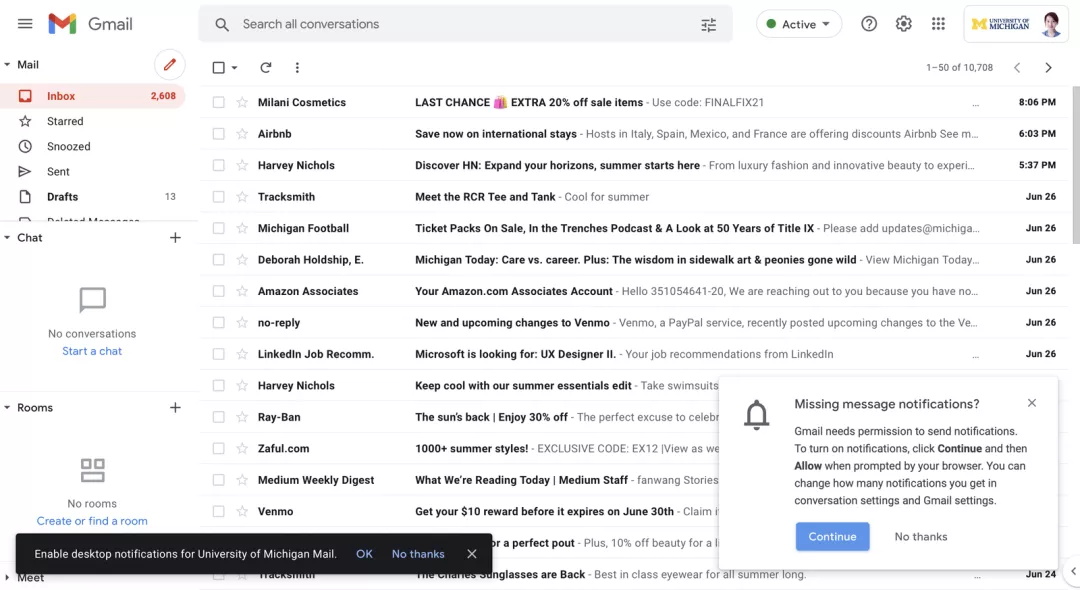
非模态弹窗的的阻断性较弱,适合呈现非关键信息。比如一些系统建议或新手引导的场景,使用非模态弹窗不影响用户原本的交互目标,可以降低对用户的打扰。

便于快速切换
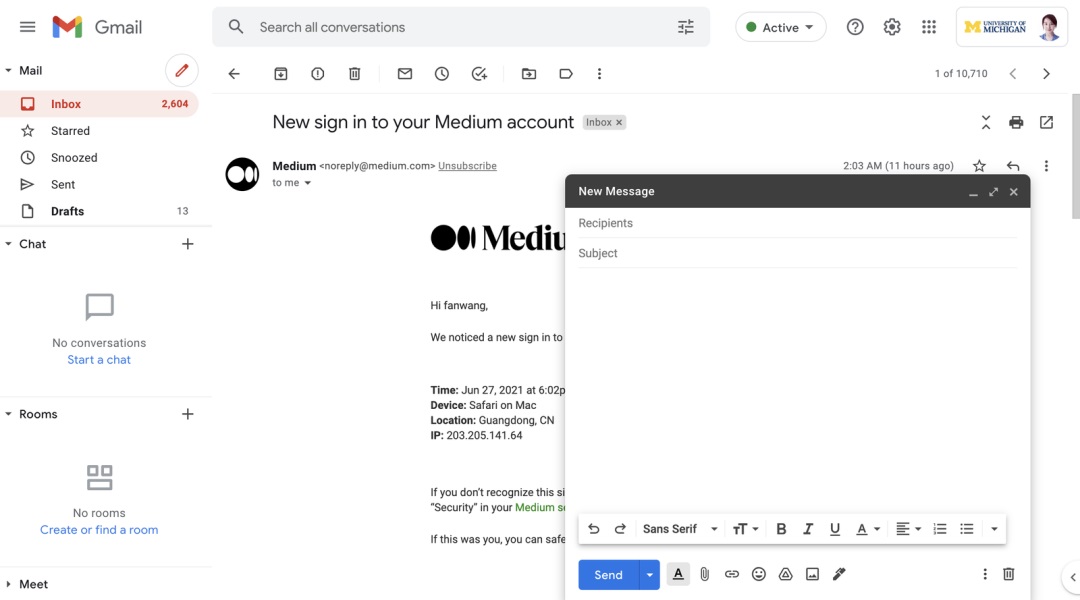
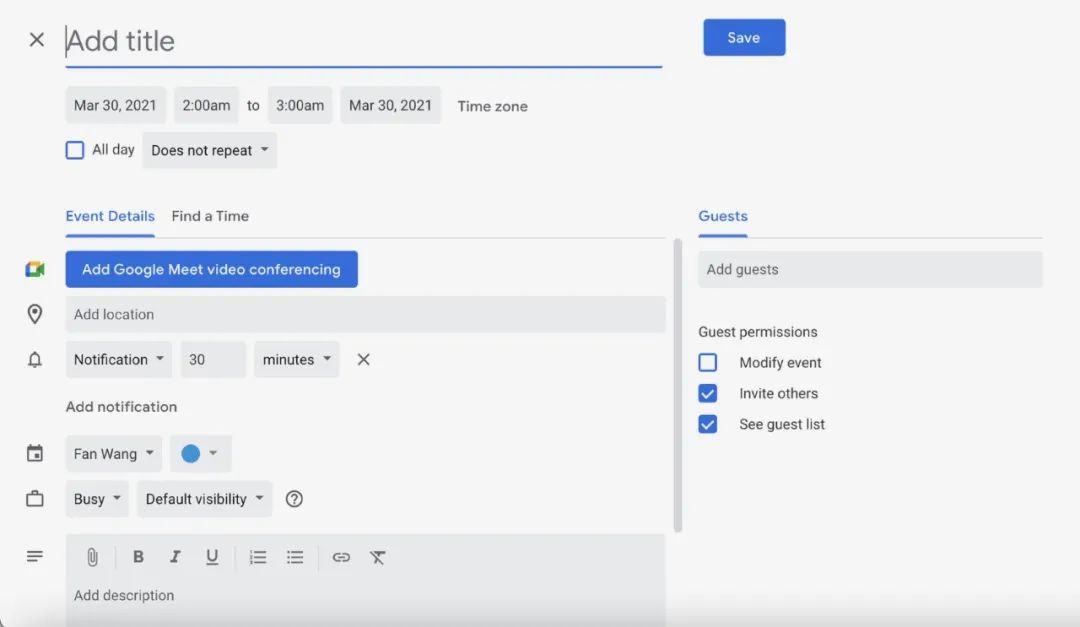
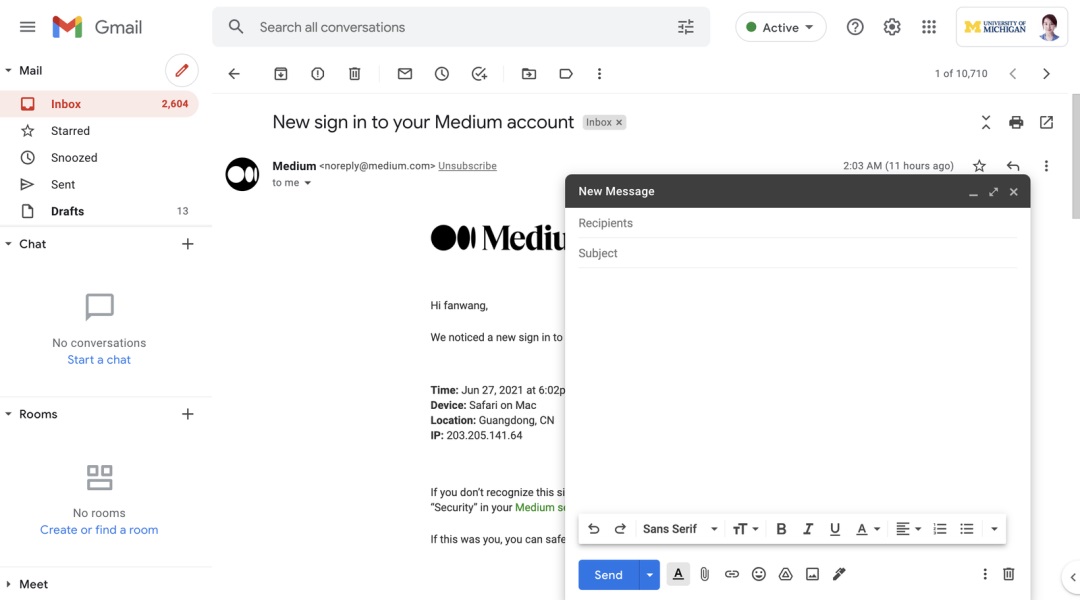
当用户需要在弹窗内外的内容之间快速切换时,非模态弹窗是更合适的。例如 Gmail 在查看邮件时新建邮件的操作默认使用非模态弹窗。这有助于用户在写邮件的同时参考弹窗外信息,如果需要聚焦新建任务也可以最大化弹窗窗口。

PC 弹窗设计:5 步决策法
在移动端,选取弹窗类型并非难事。移动端屏幕空间有限,弹窗用法较为固定。另外目前较为权威的设计指南 Apple HIG,Google Material Design 等都有对弹窗类型的细分说明,在使用时决策难度不大。
而在 PC 端,这一决策问题却是真实存在的。一方面是因为相关权威资料的相对缺乏,另一方面,PC 端屏幕空间较大,弹窗作为一种容器在设计上的可拓展性很高。尤其是在一些业务流程复杂的 toB 产品中,弹窗的用法更是五花八门,难以统一标准。
例如任务完成的场景,就有以下这些处理方式:
对话框

popover

抽屉

新页面

可拖动的自由面板 (panel)

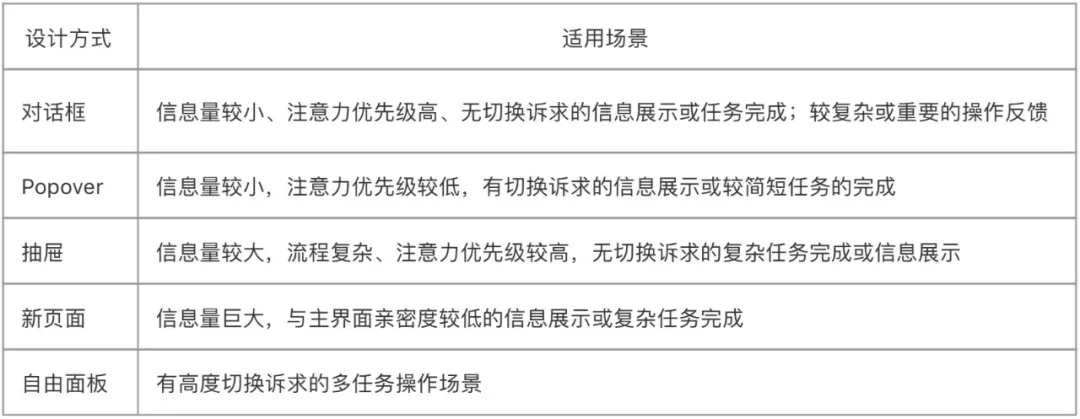
这些设计方式的适用场景可以参考下面的表格:

在多种设计方式中取舍是一个复杂决策,这里整理了一份 5 步法决策路径:

1. 判断使用场景
通常涉及到弹窗使用的场景有 3 类:操作反馈、展示内容或者完成任务。比如操作反馈类的,针对信息重要性和场景可以选择 toast 或者对话框。
2. 分析信息特点
可以从信息量、注意力优先级、切换诉求三点进行分析。
首先,信息量的大小决定了需要选取容器的大小。第二,评估所需要处理的信息是否需要引起用户高度注意。最后,判断完成弹窗内任务是否有与主界面切换的诉求。
3. 选择屏幕形态
即定义模态/非模态。注意力优先级高且切换诉求低的信息或任务适合使用模态弹窗。注意力优先级较低且切换诉求高的信息或任务适合使用非模态弹窗。
4. 选择容器形态
根据信息特点在对话框、popover、抽屉、新页面、自由面板等容器形态中选择。按照对信息量的承载能力排序,新页面 > 抽屉 > 对话框 / popover。注意力优先级高的信息可以用模态对话框或抽屉,较低的可以使用非模态的 popover。如果有高度切换诉求可以使用非模态面板。
5. 定义参数
最后一步是定义具体的尺寸大小、响应位置和动画参数。根据相应的设计规范和场景决定即可。
根据以上的决策路径,在具体的设计场景中具体分析,都可以找到较为合适的处理方式。
总结和建议
总的来说,对于弹窗设计有以下几点建议:
1. 限制模态弹窗的使用场景,减少打扰。
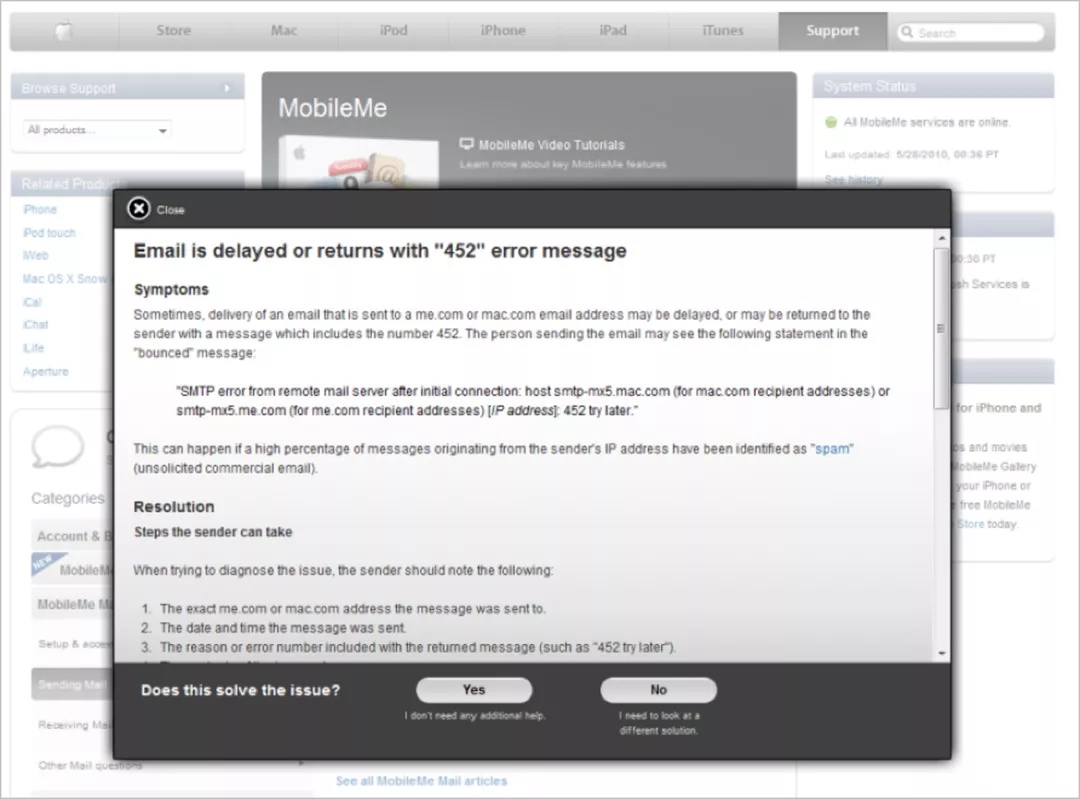
由于模态弹窗的打扰性强,在产品的整体设计中减少模态弹窗的使用是非常有必要的。在苹果的网页端设计中就非常少用模态弹窗,更倾向于就地响应,交互自然流畅、轻量不打扰。比如售后服务页面,早期的苹果官网还会出现很多模态弹窗,如
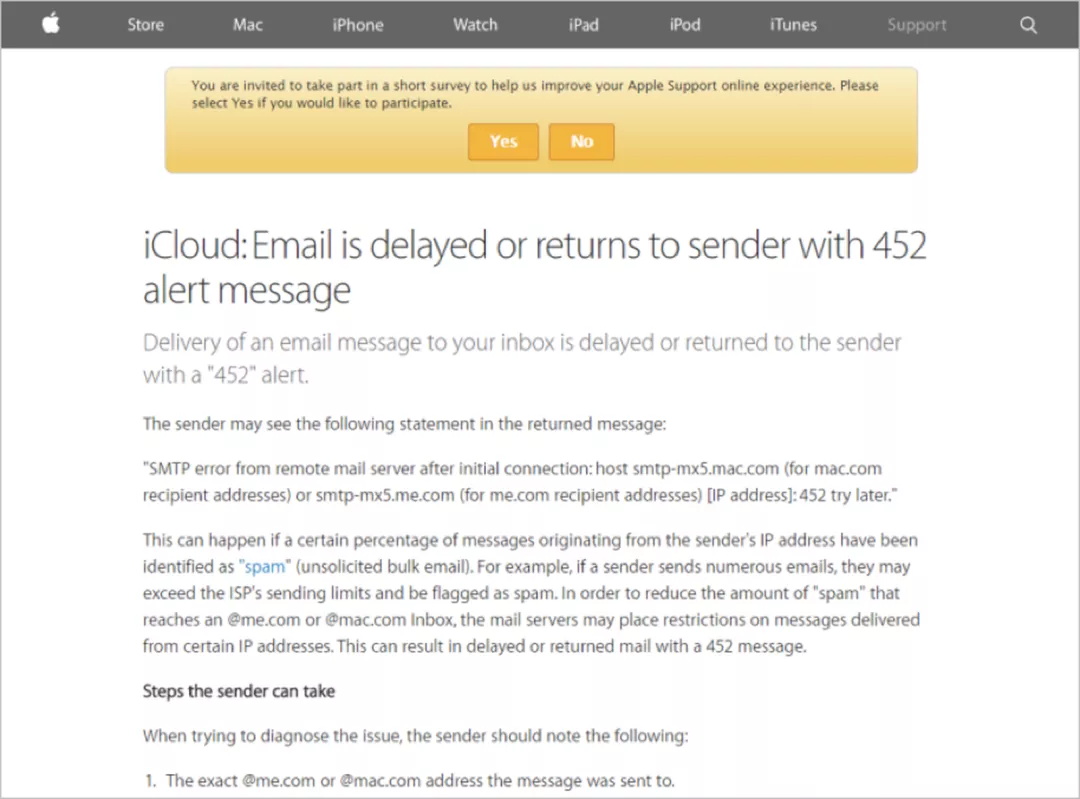
图 1。但目前已经非常少见,而更多是用在当前页面顶部展开的方式,如图 2。


再举一个 Today at Apple 上报名活动的例子。整个任务完成流程在当前页面就地展开,过渡自然流畅。
2. 需要闭环体验的场景,减少跳转,降低操作成本。
比如 Medium 中查看评论的操作,使用抽屉在当前位置展开评论,减少了跳转。另外,浅色阴影区降低了阻断感,打造了流畅沉浸的交互体验。
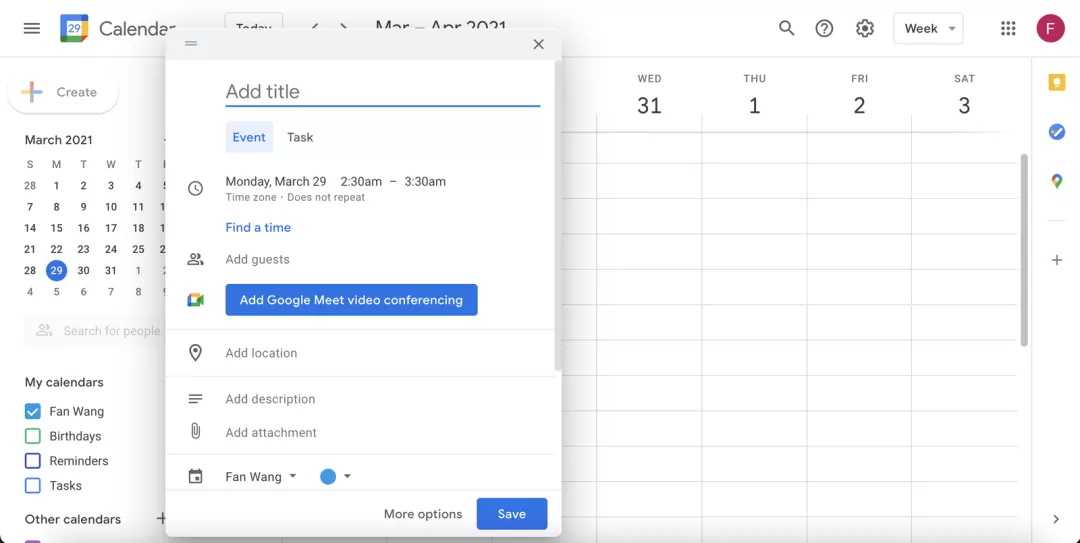
3. 任务流繁杂时,灵活尝试多种交互形式,提高任务完成效率。
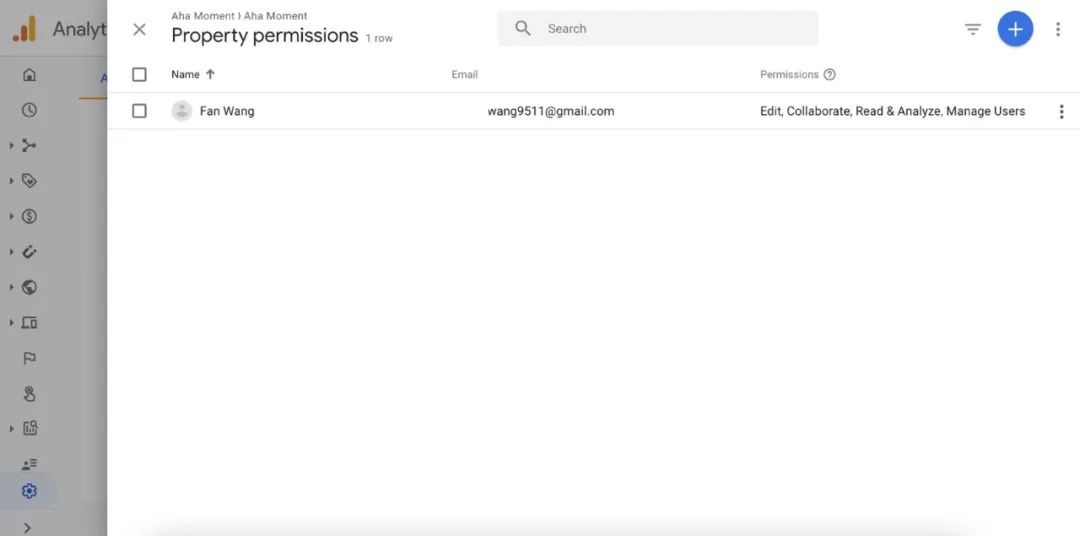
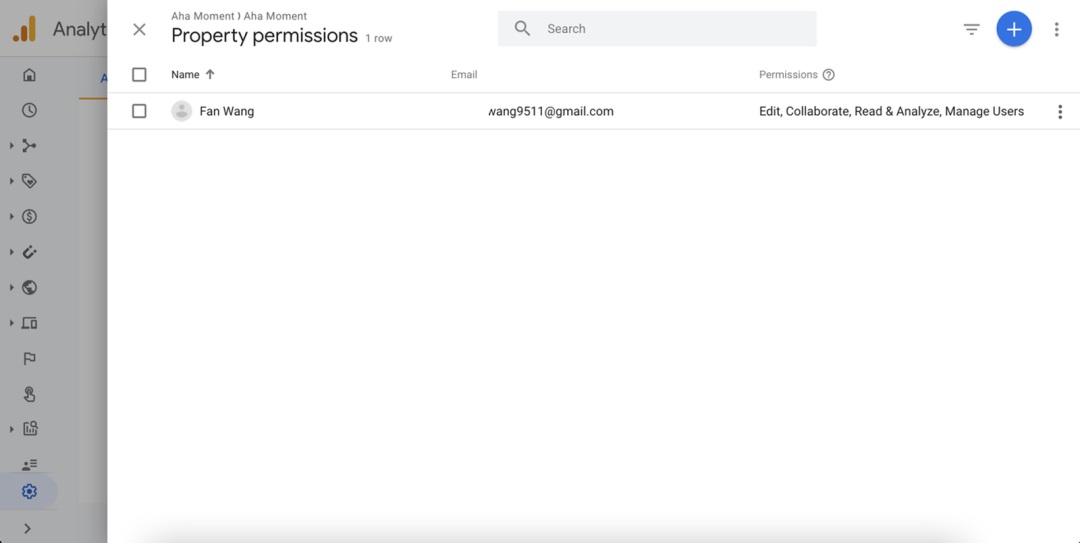
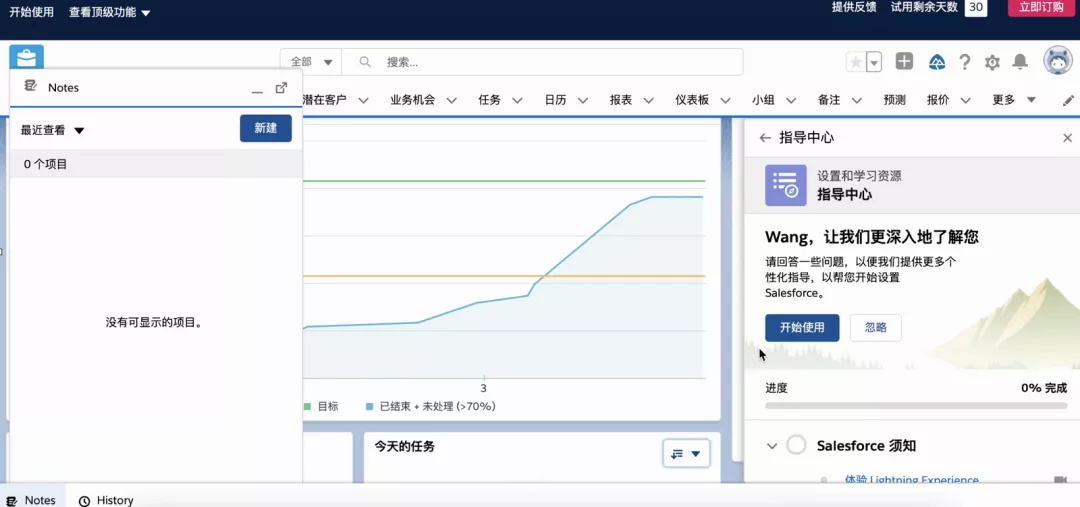
比如,Google 的很多 PC 端产品任务流复杂,交互方式灵活多样,根据场景搭配使用对话框、抽屉、非模态弹窗等,可以最大程度利用屏幕空间,提高多任务操作的效率。



任何一个看似微小的交互元素都可能对体验产生很大影响。弹窗虽然是一种常见的设计方式,但设计出优雅的弹窗体验却并非易事。只有在场景上多分析,解法上多探索才能更大程度上优化用户体验。希望本篇内容对大家有所帮助。
原文地址:https://www.uisdc.com/the-worst-design-window