一,JSON
–1,概述
JSON是一种轻量级的数据交换格式。
指定了 浏览器 和 服务器 之间数据传输的格式。
–2,测试
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>测试 JSON的语法</title> <!-- 在网页中嵌入JS代码 --> <script> var a = "'name' : '张三'" ; // 定义JSON的属性 var b = ' "age" : "18" ' ; // 定义JSON的属性 console.log(a); console.log(b); a = " { 'name' : '张三' , 'age' : '18' } ";// 定义JSON的对象 console.log(a.length);//求长度 console.log(a.concat(123)); //拼串 // 定义JSON的数组 '[????]' a = '[{ "name" : "张三" , "age" : "18" },{ "name" : "李四" , "age" : "20" }]' console.log(a); //json串 <-> js对象 --- 使用JSON工具类 //1. 接受服务器的数据: JSON字符串转成JS对象: : : JSON.parse("json字符串") //js对象可以解析对象的各种 属性的值 或者 调用函数 var jsa = JSON.parse(a);//数据本身被双引号包裹 console.log(jsa);//把a从字符串变成了js对象 console.log(jsa[0].age) ;//18 console.log(jsa[1].name) ;//李四 //2. 给服务器发送数据: 将JS对象转成JSON字符串: : : JSON.stringify(js对象) //json串可以对字符串拼接、长度、截取、替换..... var str = JSON.stringify(jsa); console.log(str); console.log(str.concat(123));//拼接 console.log(str.length);//长度 console.log(str.substring(3));//截取,从3下标开始截取完为止 console.log(str.substring(3,6));//截取,从3下标开始到6为止,[3,6) </script> </head> <body> </body></html> |
二,AJAX
–1,概述
是异步的技术,用来局部刷新网页。
好处是:在不刷新整个网页的前提下,局部更新数据
–2,语法
|
1
2
3
4
5
6
7
8
9
10
11
|
$.ajax({ type: , //请求的方式,get/post url: , // 交给具体的哪个程序去处理 contentType: , //请求时的数据的类型 text html jpg json data: , //请求时要携带的参数 dataType: , //服务器返回数据的类型 text html jpg json success: function(data){ //请求成功后自动调用的 }, error: function(data){ //请求失败后自动调用的 }}) |
–3,测试
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>测试 ajax语法</title> <script src="jquery-1.8.3.min.js"></script> <script> $(function(){//文档就绪事件 $.ajax({ //发起Ajax请求数据 type: "get", url: "http://p.3.cn/prices/mgets", contentType: "application/json;charset=utf-8", data: { //拼接的参数 "skuIds": "J_100003717483" }, dataType: "jsonp", success: function(data) { //返回的结果 //data就已经是js对象了,直接解析属性的值 //[0]: {p: "-1.00", op: "2499.00", cbf: "0", id: "J_100003717483", m: "10000.00"} console.log(data); console.log(data[0].op);//解析价格属性 }, error: function(data) { alert(data); } }); }); </script> </head> <body> </body></html> |
三,Maven
–1,概述
Maven是项目构建工具。核心是一个pom.xml维护管理jar包。
–2,核心组件
1,仓库:repository
中央仓库、远程仓库:就是一个国外的网址,全球的人都能访问,存了各种jar包。
镜像仓库:就是一个国内的网址,从中央仓库下载好的jar包。
本地仓库:就是你本地磁盘的一个位置D:\Java\maven\resp,用来存你已经下载好的jar包。
查找jar包的顺序:本地仓库 > 镜像仓库 > 中央仓库
2,依赖:
是指在pom.xml里通过dependency标签,定义jar包的坐标。
如果jar包之间需要互相依赖,maven会自动管理并下载…
3,坐标:
jar包之间的唯一标识。groupid是指jar包分组,artifactid是指jar包的项目id,version是指jar包的版本
4,常用命令:
clean:清空缓存,直接清空了target文件夹
install:安装,产生了一个jar文件
–3,使用步骤
1,下载并解压maven
2,修改maven提供的settings.xml文件( 本地仓库 / 镜像仓库 )
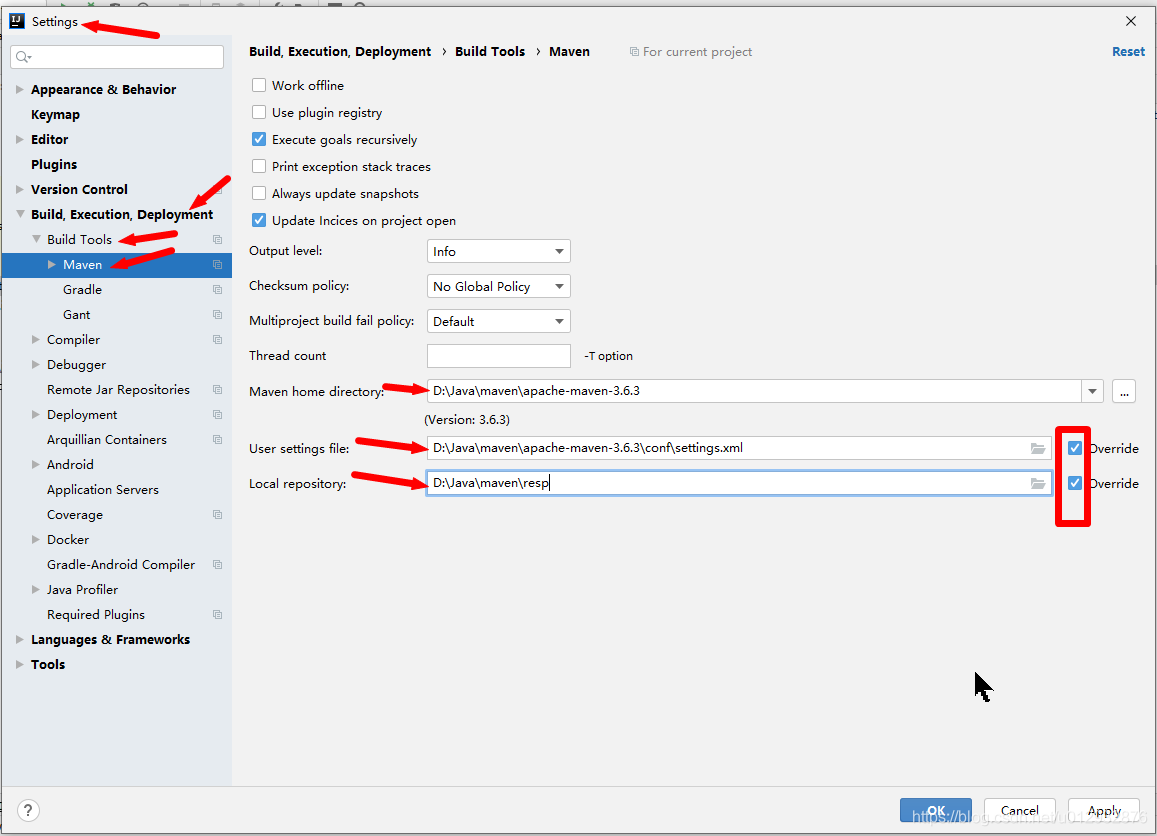
3,IDEA 集成 maven

4,IDEA 创建 maven项目
总结
本篇文章就到这里了,希望能给你带来帮助,也希望您能够多多关注服务器之家的更多内容!
原文链接:https://blog.csdn.net/u012932876/article/details/118668328















