本文实例讲述了yii 框架使用forms操作。分享给大家供大家参考,具体如下:
创建模型
模型类 entryform 代表从用户那请求的数据, 该类如下所示并存储在 models/entryform.php 文件中。请参考类自动加载章节获取更多关于类命名约定的介绍。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<?php namespace app\models; use yii;use yii\base\model; class entryform extends model{ public $name; public $email; public function rules() { return [ [['name', 'email'], 'required'], ['email', 'email'], ]; }} |
该类继承自yii 提供的一个基类 yii\base\model, 该基类通常用来表示数据。
entryform 类包含 name 和 email 两个公共成员, 用来储存用户输入的数据。它还包含一个名为 rules() 的方法, 用来返回数据验证规则的集合。上面声明的验证规则表示:
-
name和email值都是必须的 -
email的值必须满足email规则验证
如果你有一个处理用户提交数据的 entryform 对象, 你可以调用它的 validate() 方法触发数据验证。 如果有数据验证失败,将把 haserrors 属性设为 ture, 想要知道具体发生什么错误就调用 geterrors。
|
1
2
3
4
5
6
7
8
9
10
|
<?php$model = new entryform();$model->name = 'qiang';$model->email = 'bad';if ($model->validate()) { // 验证成功!} else { // 失败! // 使用 $model->geterrors() 获取错误详情} |
创建动作
下面你得在 site 控制器中创建一个 entry 操作用于新建的模型。 操作的创建和使用已经在说一声你好小节中解释了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?php namespace app\controllers; use yii;use yii\web\controller;use app\models\entryform; class sitecontroller extends controller{ // ...现存的代码... public function actionentry() { $model = new entryform; if ($model->load(yii::$app->request->post()) && $model->validate()) { // 验证 $model 收到的数据 // 做些有意义的事 ... return $this->render('entry-confirm', ['model' => $model]); } else { // 无论是初始化显示还是数据验证错误 return $this->render('entry', ['model' => $model]); } }} |
该操作首先创建了一个 entryform 对象。然后尝试从 $_post 搜集用户提交的数据, 由 yii 的 yii\web\request::post() 方法负责搜集。 如果模型被成功填充数据(也就是说用户已经提交了 html 表单), 操作将调用 validate() 去确保用户提交的是有效数据。
信息: 表达式
yii::$app代表应用实例,它是一个全局可访问的单例。 同时它也是一个服务定位器, 能提供request,response,db等等特定功能的组件。 在上面的代码里就是使用request组件来访问应用实例收到的$_post数据。
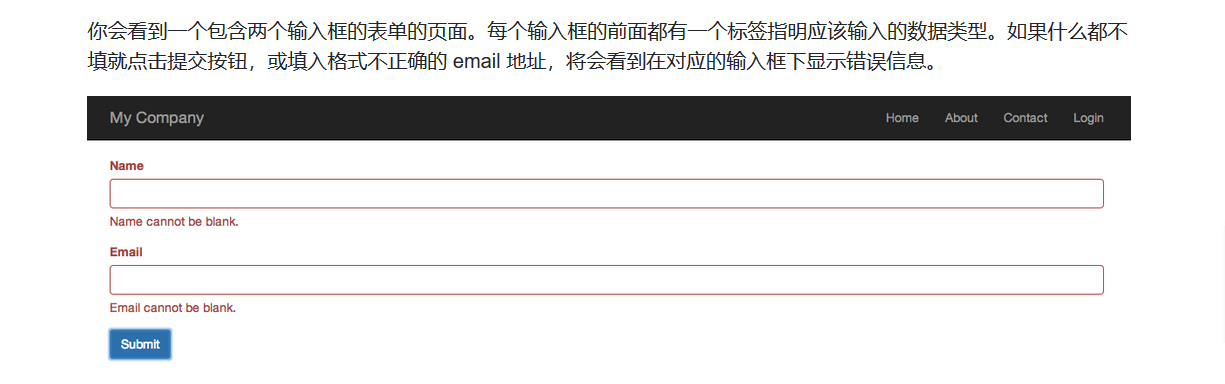
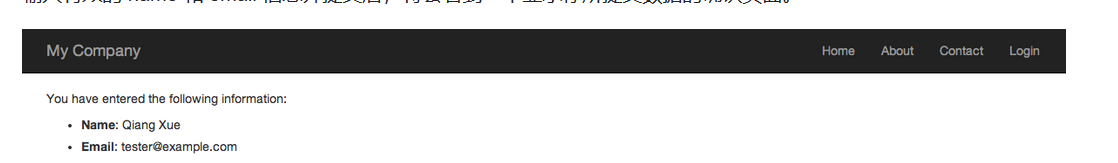
用户提交表单后,操作将会渲染一个名为 entry-confirm 的视图去确认用户输入的数据。 如果没填表单就提交,或数据包含错误(译者:如 email 格式不对), entry 视图将会渲染输出,连同表单一起输出的还有验证错误的详细信息。
创建视图
最后创建两个视图文件 entry-confirm 和 entry。 他们会被刚才创建的 entry 操作渲染。
entry-confirm 视图简单地显示提交的 name 和 email 数据。视图文件应该保存在 views/site/entry-confirm.php。
|
1
2
3
4
5
6
7
8
9
|
<?phpuse yii\helpers\html;?><p>you have entered the following information:</p> <ul> <li><label>name</label>: <?= html::encode($model->name) ?></li> <li><label>email</label>: <?= html::encode($model->email) ?></li></ul> |
entry 视图显示一个 html 表单。视图文件应该保存在 views/site/entry.php。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<?phpuse yii\helpers\html;use yii\widgets\activeform;?><?php $form = activeform::begin(); ?> <?= $form->field($model, 'name') ?> <?= $form->field($model, 'email') ?> <div class="form-group"> <?= html::submitbutton('submit', ['class' => 'btn btn-primary']) ?> </div> <?php activeform::end(); ?> |
视图使用了一个功能强大的小部件 ActiveForm 去生成 HTML 表单。 其中的 begin() 和 end() 分别用来渲染表单的开始和关闭标签。 在这两个方法之间使用了 field() 方法去创建输入框。 第一个输入框用于 “name”,第二个输入框用于 “email”。 之后使用 yii\helpers\Html::submitButton() 方法生成提交按钮。
用浏览器访问下面的 url 看它能否工作:
http://hostname/index.php?r=site/entry


数据首先由客户端 javascript 脚本验证,然后才会提交给服务器通过 php 验证。 yii\widgets\activeform 足够智能到把你在 entryform 模型中声明的验证规则转化成客户端 javascript 脚本去执行验证。 如果用户浏览器禁用了 javascript, 服务器端仍然会像 actionentry() 方法里这样验证一遍数据。这保证了任何情况下用户提交的数据都是有效的。
警告: 客户端验证是提高用户体验的手段。 无论它是否正常启用,服务端验证则都是必须的,请不要忽略它。
输入框的文字标签是 field() 方法生成的,内容就是模型中该数据的属性名。 例如模型中的 name 属性生成的标签就是 name。
你可以在视图中自定义标签 按如下方法:
|
1
2
|
<?= $form->field($model, 'name')->label('自定义 name') ?><?= $form->field($model, 'email')->label('自定义 email') ?> |
信息: yii 提供了相当多类似的小部件去帮你生成复杂且动态的视图。 在后面你还会了解到自己写小部件是多么简单。 你可能会把自己的很多视图代码转化成小部件以提高重用,加快开发效率。
希望本文所述对大家基于Yii框架的PHP程序设计有所帮助。
原文链接:https://blog.csdn.net/qq_42176520/article/details/82431341











