前言
关于安装mingw的教程,网络上已经有很多了,这里不再赘述,下面就看vscode中插件(plugin)的安装。
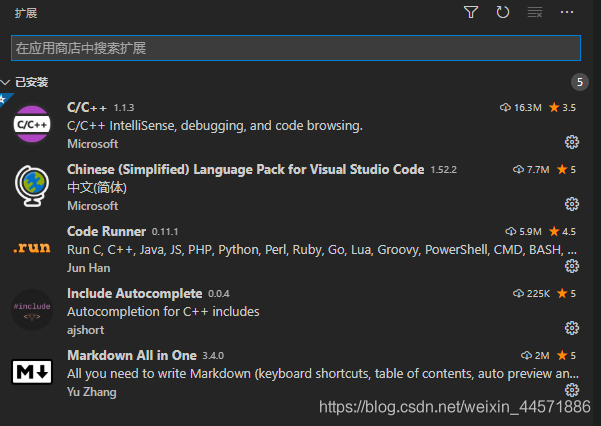
1. 哪些插件

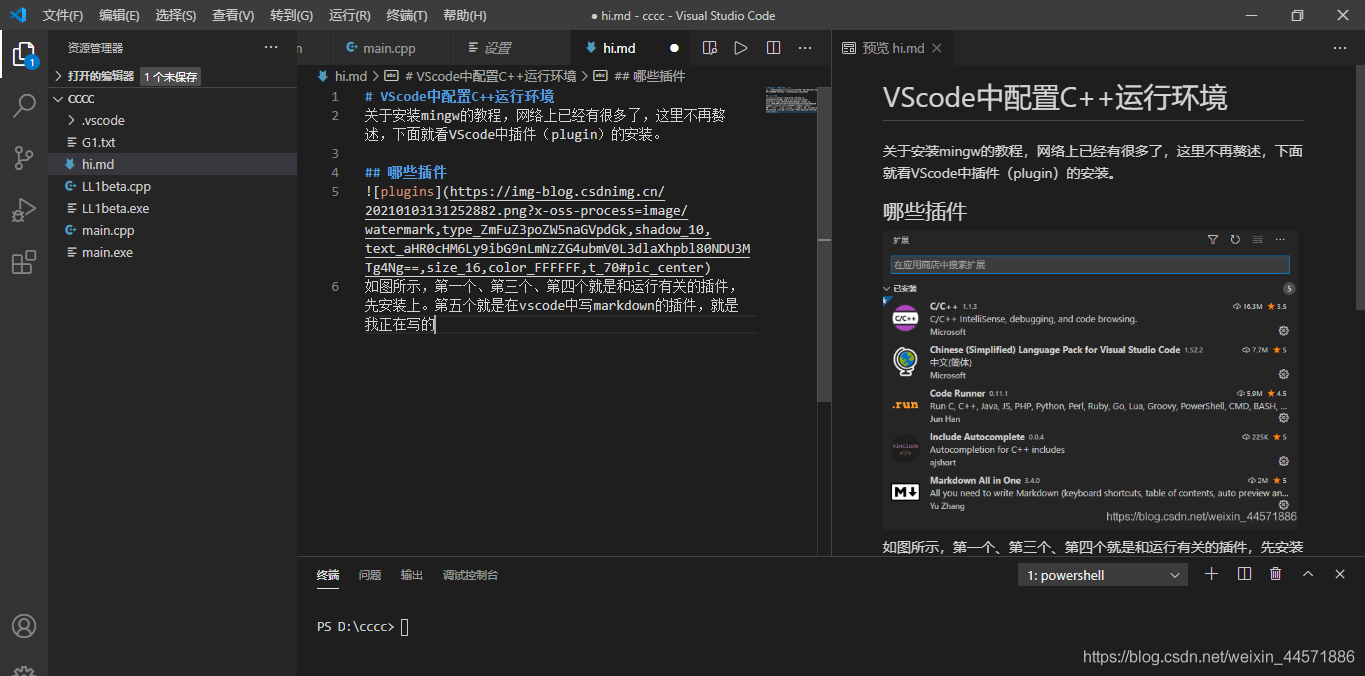
如图所示,第一个、第三个、第四个就是和运行有关的插件,先安装上。第五个就是在vscode中写markdown的插件,就是我正在写的,爱安装不安装。如图所示:

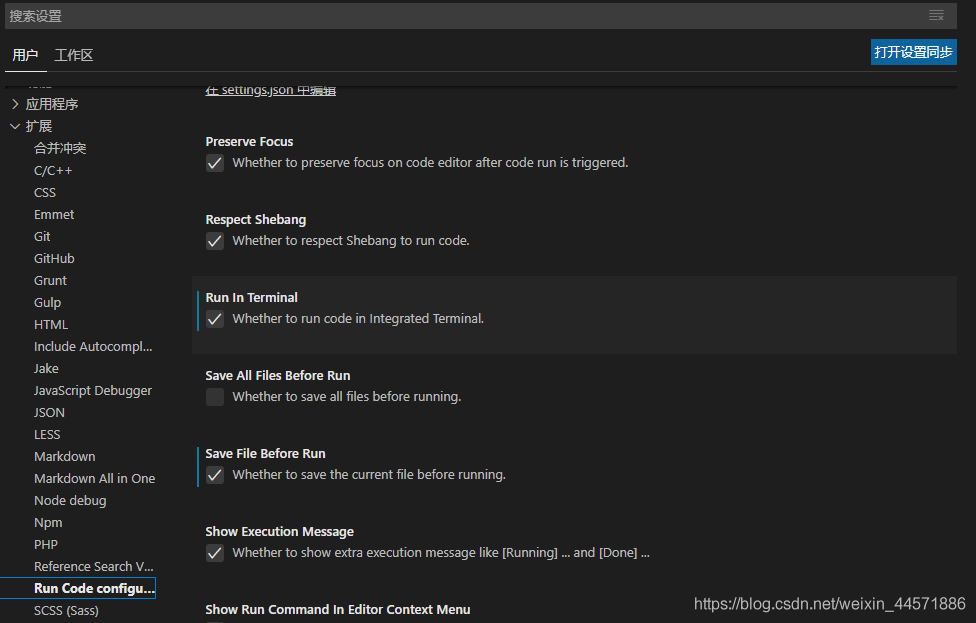
2. 配置开始
打开设置->扩展->run code configuration,勾选run in terminal和save file before run,就ojbk了。如图所示:

3. 编写代码并运行
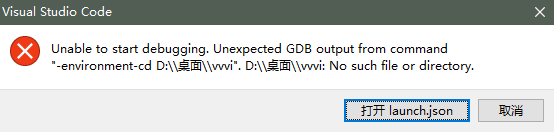
在不含汉字的目录下创建个文件夹,如d:\vvvi。如果含有,就会出错:

在此文件夹下创建cpp文件,并写代码。
测试代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
#include<bits/stdc++.h>using namespace std;int main(){ system("color f0"); while(1){ getchar(); cout<<"hello world!"<<" my bro"<<endl; putchar('#'); } return 0; } |
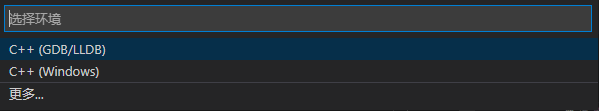
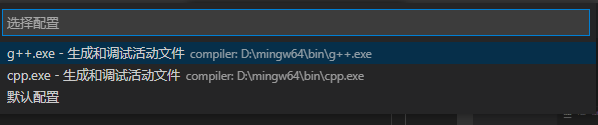
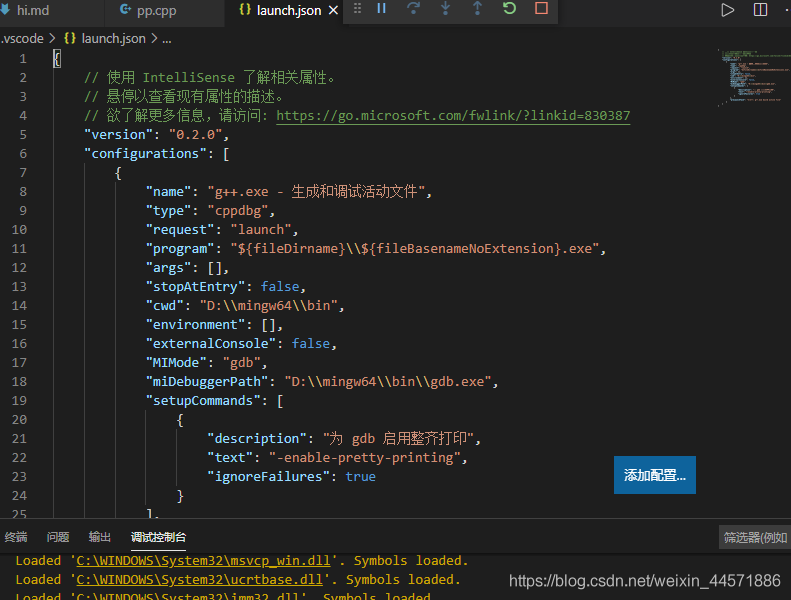
点击f5,选择第一个,再选择第一个,会打开launch.json,如图:



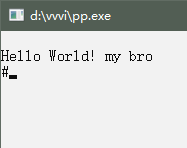
在这里,如果16行的false改为true,就会弹出运行窗口,按下回车,如图:

强调一下,如果不输入/不断点,vscode的运行窗口会一瞬而过。
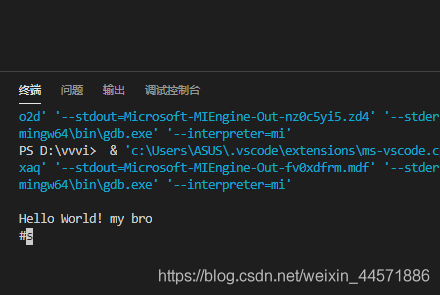
如果不改为true,仍是false,则运行会在底部的框显示:

这样子也就结束了,结束时,可以点击停止调试。(shift+f5)。
总结
到此这篇关于vscode配置c++运行环境的文章就介绍到这了,更多相关vscode配置c++运行环境内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.cnblogs.com/xiaolu81/p/14225395.html














