起因
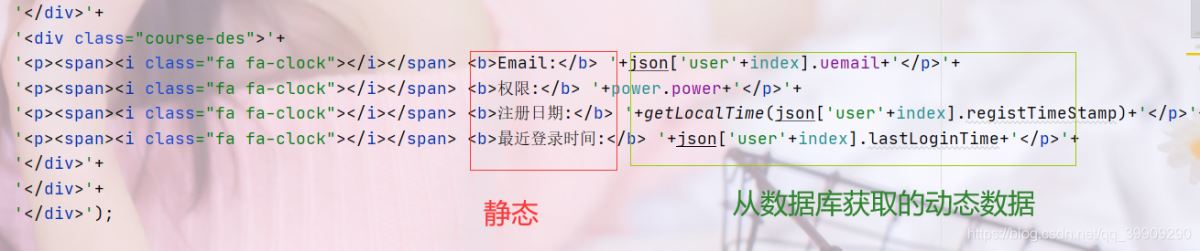
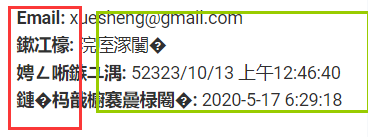
一个几个月前做的小网站,这两天翻出来再看看,发现JavaScript文件中动态添加html元素中的中文乱码了,但是从后台获取的动态中文资源没问题,只有js文件中的静态中文资源,加载到网页中显示乱码


不要在意日期中年份部分的错误
过程
在网上看了很多博客,总结到最后就是要把tomcat、jsp、js、servlet的编码格式统一即可,但是我确定我早就将编码统一为utf-8
包括JavaScript文件的编码格式也多次重写为其他编码格式然后再次重写为utf-8,依然不行
结果
多次尝试无果,我就抱着多试一次也没啥的态度,把JavaScript文件的编码格式改为了GBK,然后运行项目
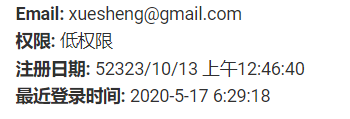
居然成了。。。。
emmmm,目前不知道原理如何,但达到了最初的目的,如果以后搞懂了其中缘由,到那时再编辑这篇博客

请再次忽略日期格式的错误
PS:图中邮箱是我瞎编的,如果真的有gmail用户在使用,纯属巧合!
到此这篇关于解决idea开发遇到javascript动态添加html元素时中文乱码的问题的文章就介绍到这了,更多相关idea开发js中文乱码内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/qq_39909290/article/details/108859937













