1.开发环境 vue+element
2.电脑系统 windows10专业版
3.在开发的过程中,我们经常会使用到 element中的table,但是我们也发现了在table的配置中,只能设置 具体的高度不能设置百分比,怎么实现table高度自适应呢?方法如下:
4.在对应的vue模板中添加如下代码:
|
1
2
3
4
5
6
7
8
9
|
<el-table :data="tableData" row-key="id" sortable style="width: 96%" :height="taheight" default-expand-all > </el-table> |
5.在 return 中添加如下代码:
|
1
|
taheight:"90%", |
6.在mounted中添加如下代码:
|
1
2
3
|
_Dchen.$nextTick(() => { this.taheight = (window.innerHeight-this.ttaheight/2)+"%";}) |
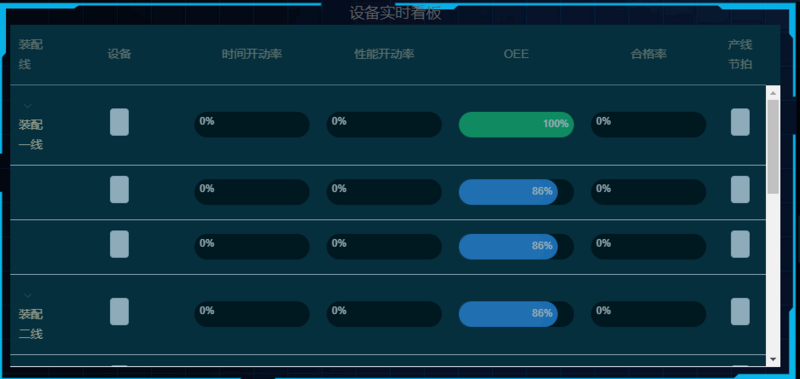
7.效果图如下:

到此这篇关于element中table高度自适应的实现的文章就介绍到这了,更多相关element table高度自适应内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://segmentfault.com/a/1190000037544700













