
前面我们了解了如何使用基于时序数据的面板,接下来我们了解另外一个表格面板,表格面板可视化非常灵活,支持时间序列和表格和原始 JSON 数据的多种模式,此面板还提供日期格式、值格式和着色选项。

添加表格面板
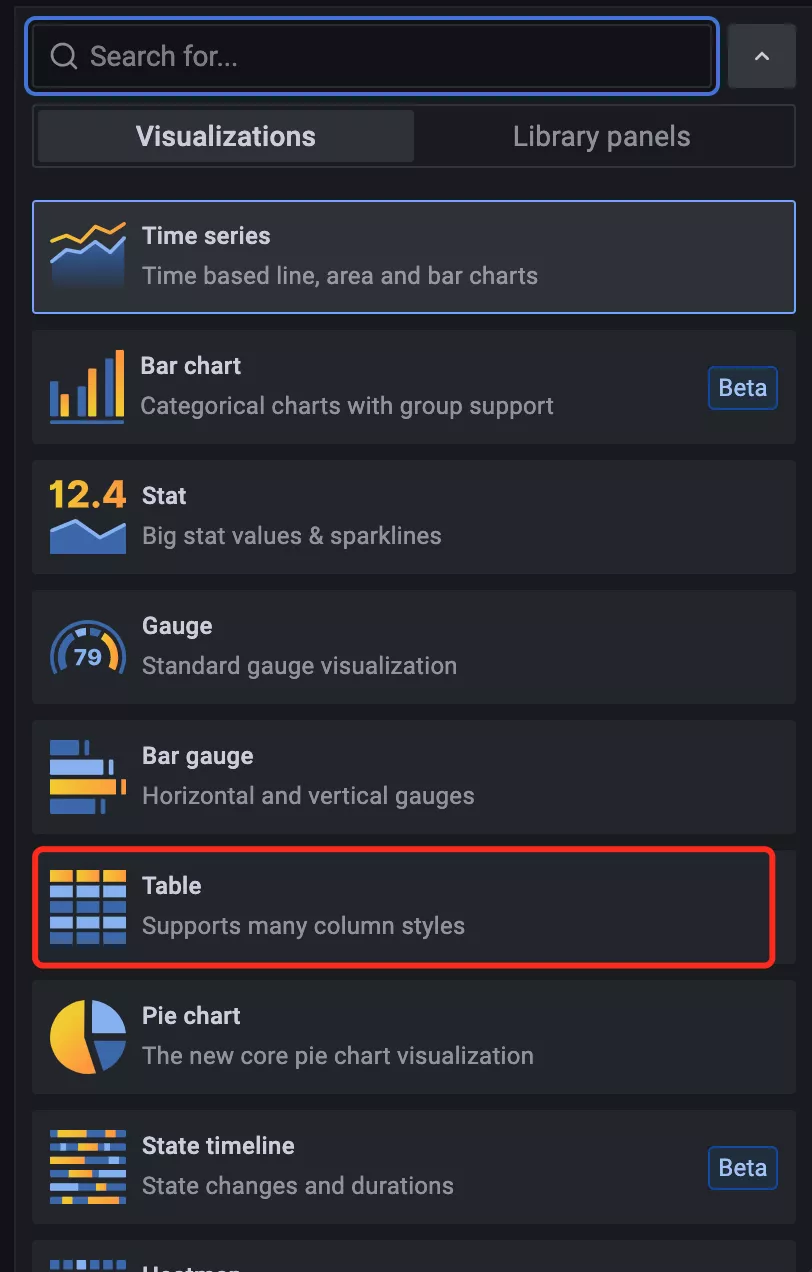
接下来我们以统计服务器资源为例,对表格面板的使用进行说明。在 Dashboard 中添加添加一个空的 Panel 面板,进入面板编辑器后在右侧上方选择 Table 面板:

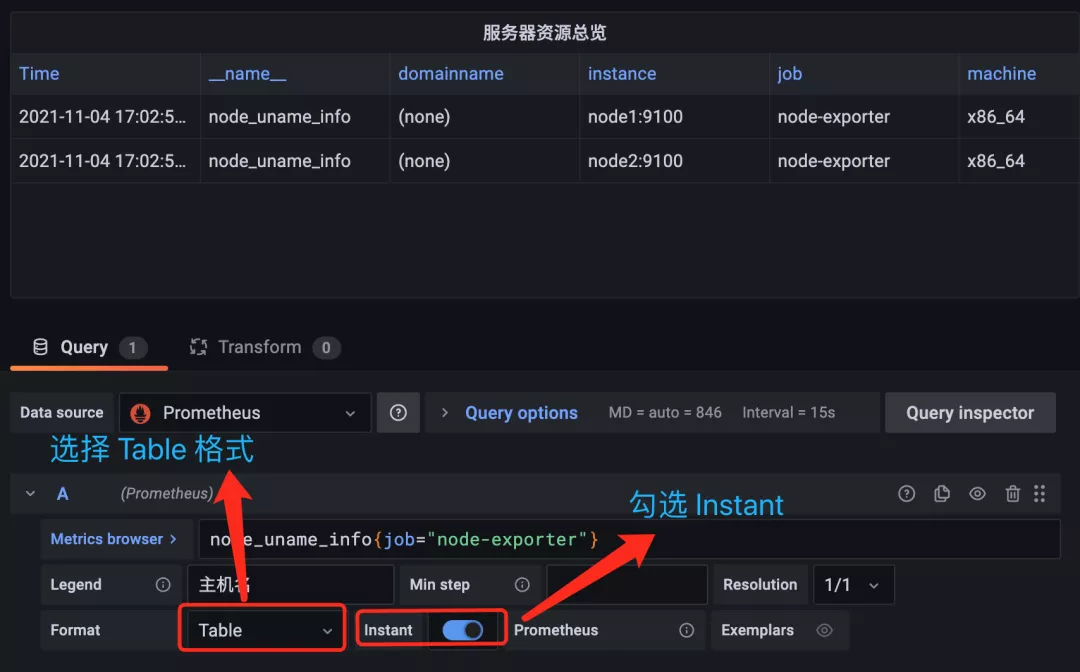
首先我们需要展示节点信息,我们可以使用 node_uname_info 指标来获取,在查询区域添加如下所示查询语句:

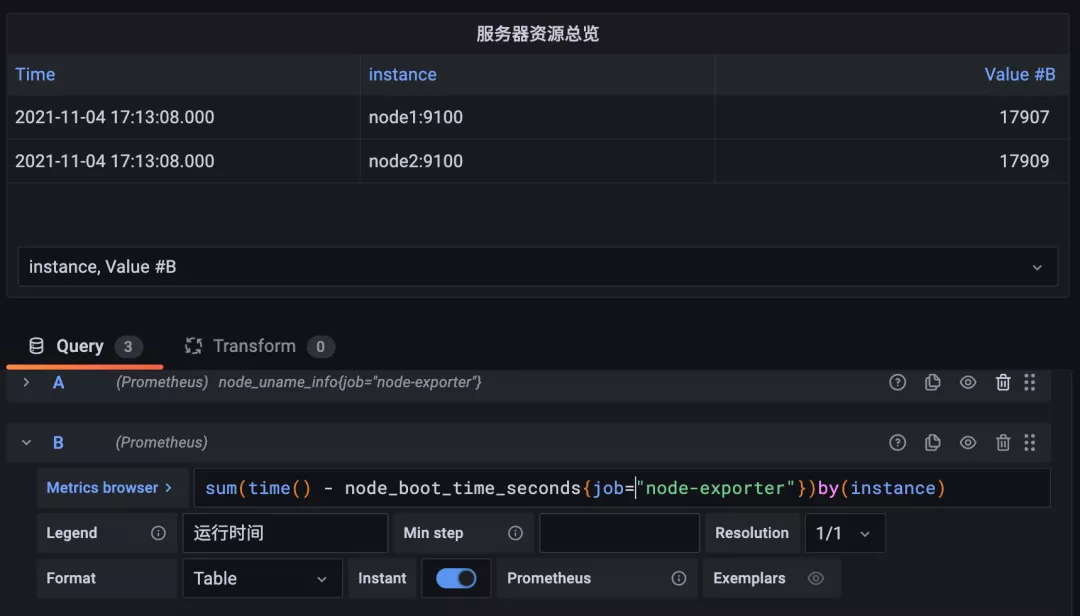
然后再添加一个查询来获取节点运行时间的相关信息,可以使用 node_boot_time_seconds 指标来进行计算,查询语句为 sum(time() - node_boot_time_seconds{job="node-exporter"})by(instance):

然后我们对于节点其他资源统计也非常关心,比如节点总内存、总 CPU 数、负载、带宽等等信息,接下来分别添加如下查询:
- 总内存:node_memory_MemTotal_bytes{job="node-exporter"}
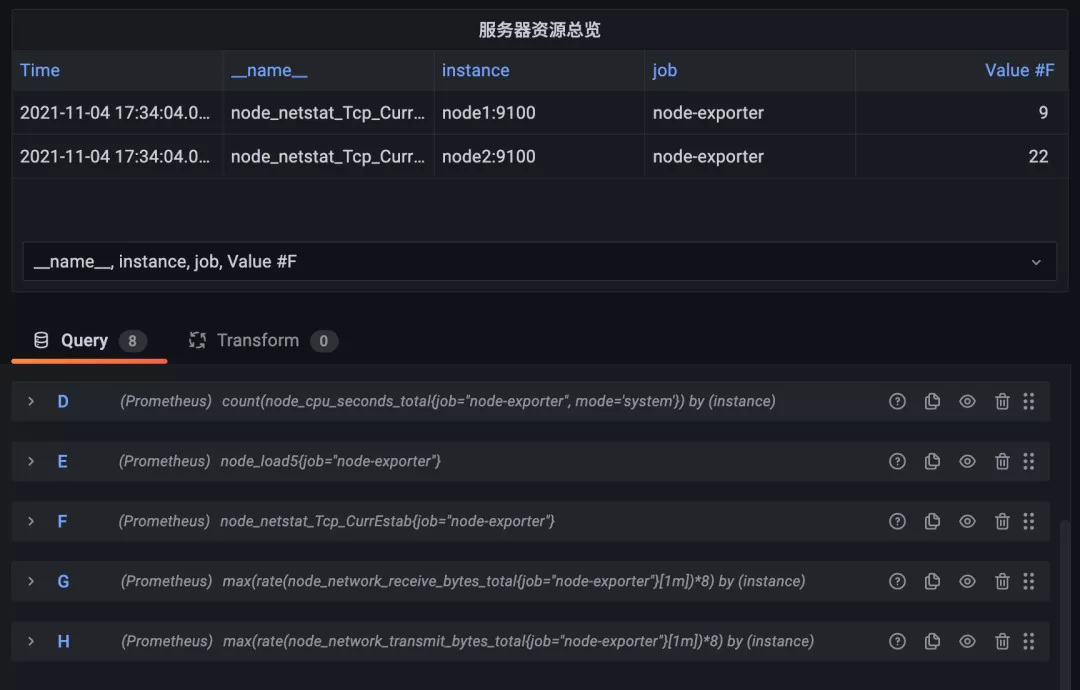
- CPU 核数:count(node_cpu_seconds_total{job="node-exporter", mode='system'}) by (instance)
- 5 分钟负载:node_load5{job="node-exporter"}
- 连接数:node_netstat_Tcp_CurrEstab{job="node-exporter"}
- 下载带宽:max(rate(node_network_receive_bytes_total{job="node-exporter"}[$interval])*8) by (instance)
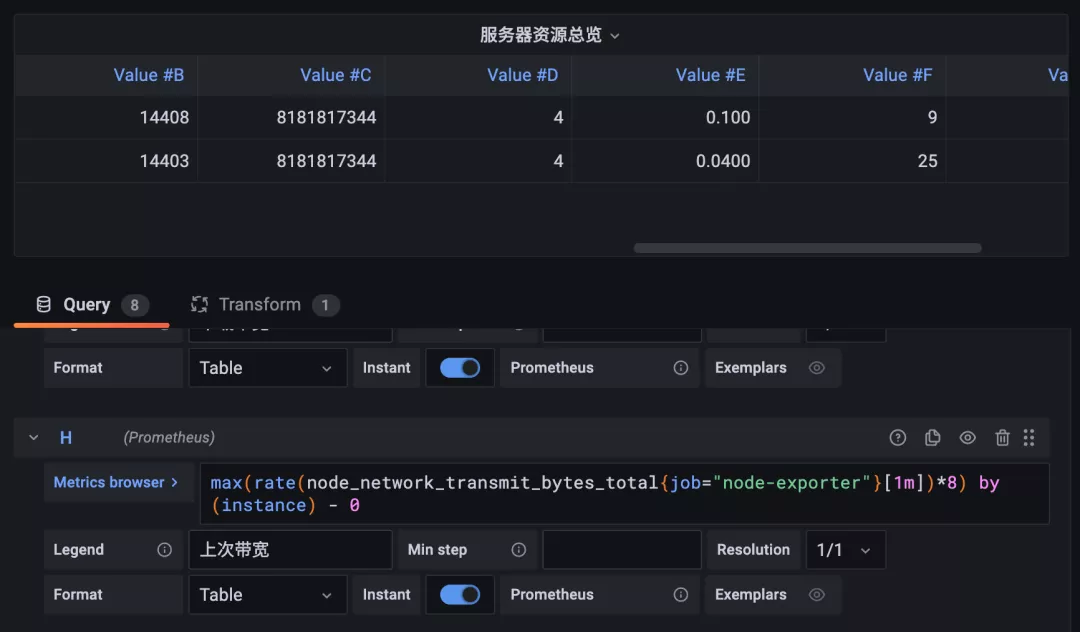
- 上传带宽:max(rate(node_network_transmit_bytes_total{job="node-exporter"}[$interval])*8) by (instance)
如还有其他需要展示的也可以直接添加新的查询即可:

表格转换
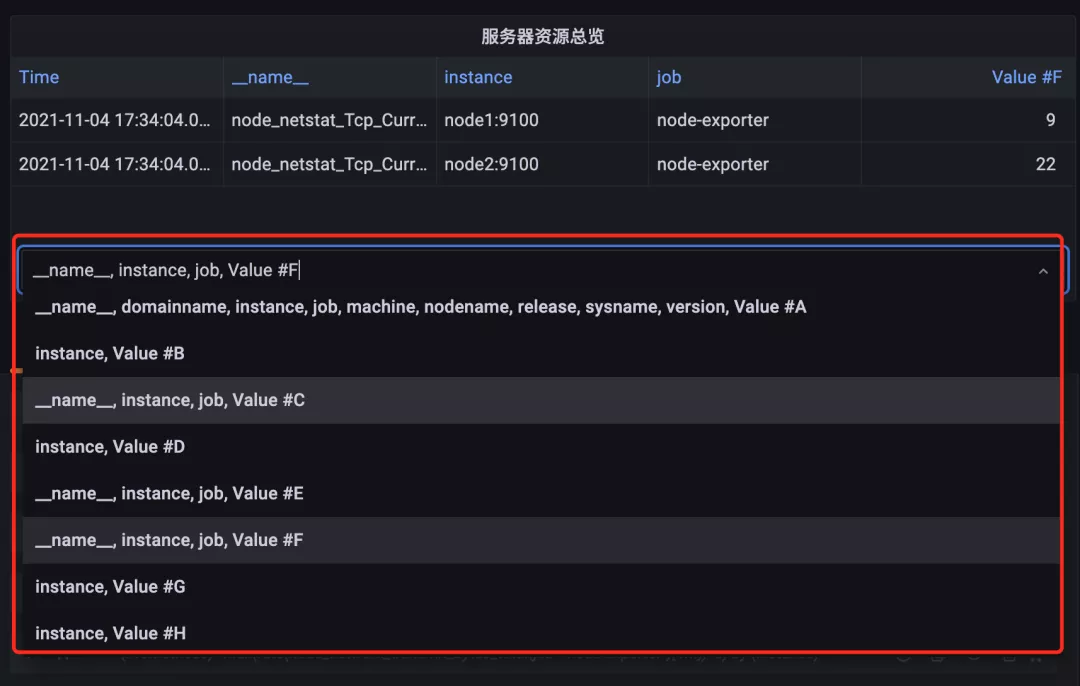
现在我们将所有需要展示的信息都通过 Table 形式展示出来了,但是现在有一个很大的问题,就是需要对每一个查询切换显示:

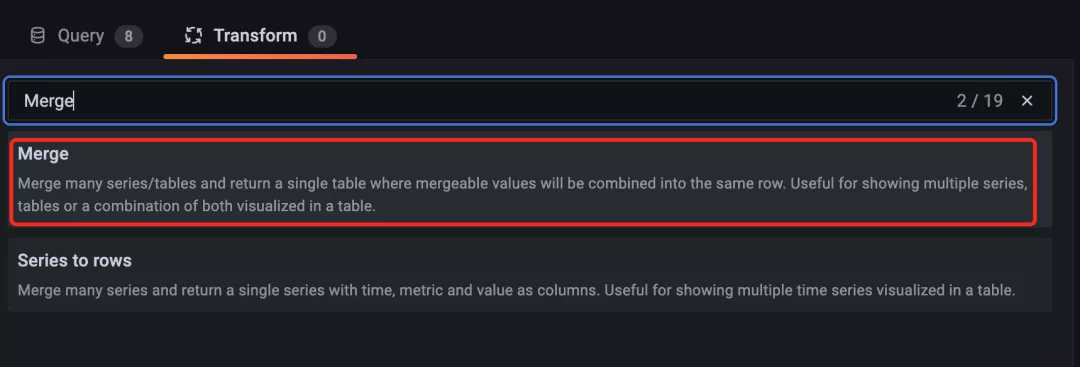
这显然是非常不友好的显示方式,我们需要将这些表格内容合并成一个表格进行展示,这个时候就需要用到 Grafana 的 Transform 转换功能了,在 Transform 选项卡中选择 Merge 选项:

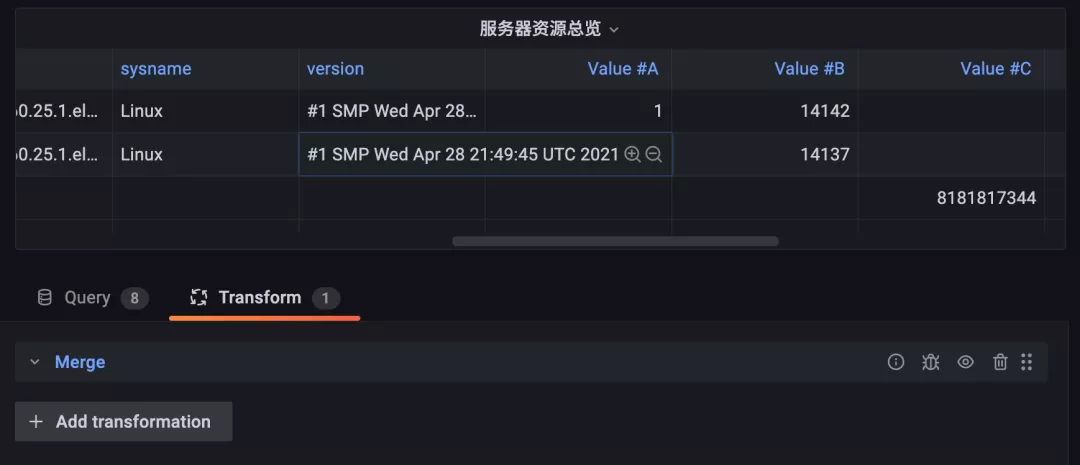
Merge 转换器可以合并多个序列或者多个表格为一个表格,其中可合并的值将合并到同一行中,用于显示在表格中可视化的多个序列、表格或两者的组合。当我们选择了 Merge 转换器过后就会将上面的多个查询结果合并成一个表格。

但其实合并后的表格数据有一些地方没有显示,这是因为我们查询的结果实际上是包含 __name__ 这个标签的,在合并的时候会造成数据丢失,我们可以将所有的查询语句后面添加上一个 - 0 来去掉这个标签,这样合并的时候就不会丢失数据了。比如查询主机信息的语句变成 node_uname_info{job="node-exporter"} - 0,其他的语句也都加上 - 0 这个操作。

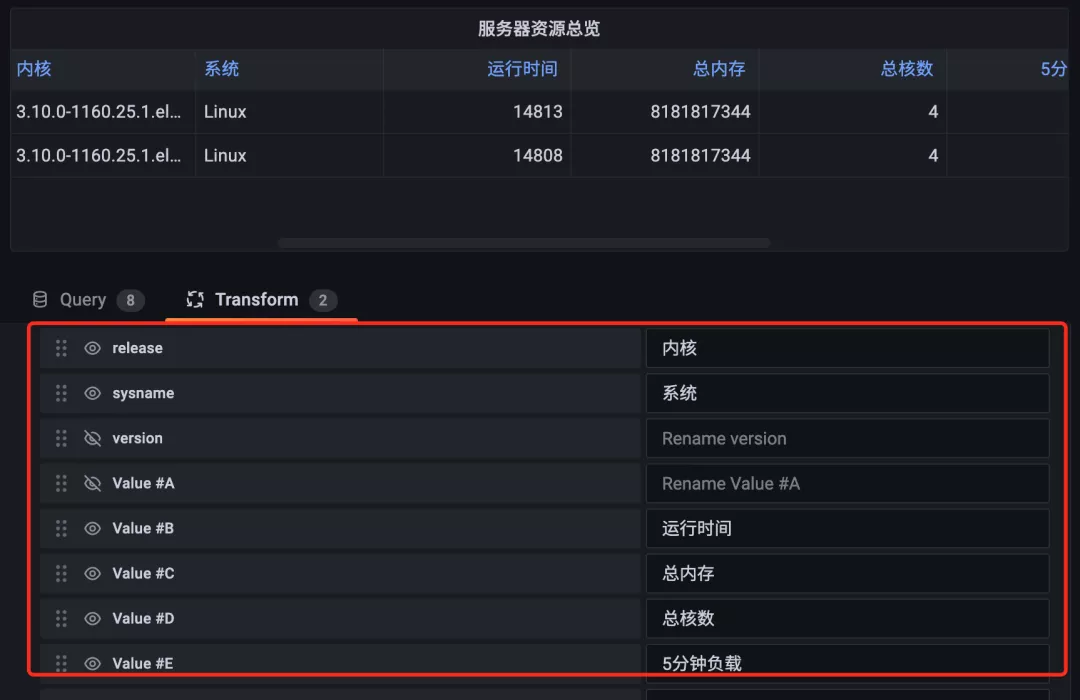
数据虽然正确了,但是表头却看不出来是表达的什么意义,有的列还是不需要的,这个时候同样也要用到 Transform 转换器了,这里我们需要用到的是 Organize fields 转换器,该转换器允许用户重新排序、隐藏或重命名字段或者列。

这里我们将不需要的一些列隐藏掉了,将表头进行了重命名。
属性覆盖
上面我们将查询的数据结果用一个表格展示出来了,但是现在我们的数据都是直接的一个结果,我们需要进行转换加上我们的单位。
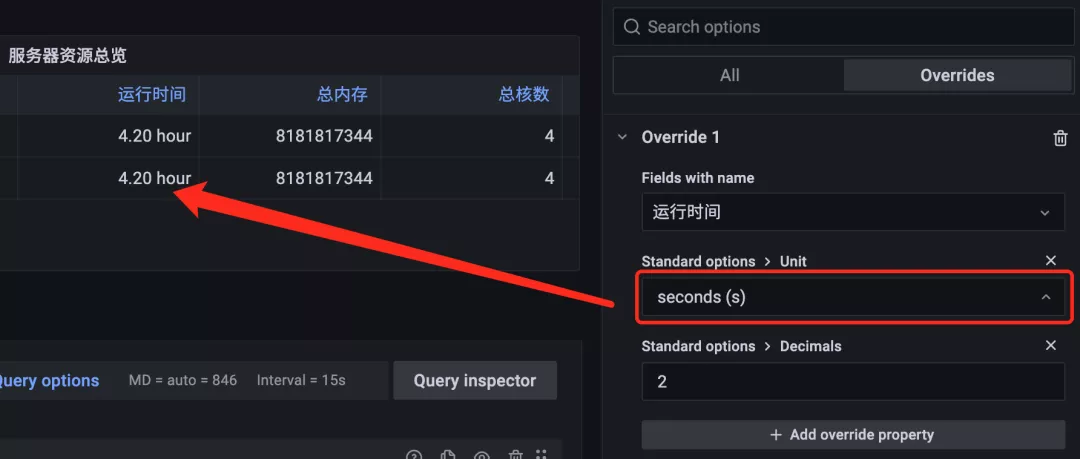
比如对于运行时间这一列,我们需要添加覆盖,设置一个 seconds (s) 类型的单位,然后会根据我们的结果进行自动转换:

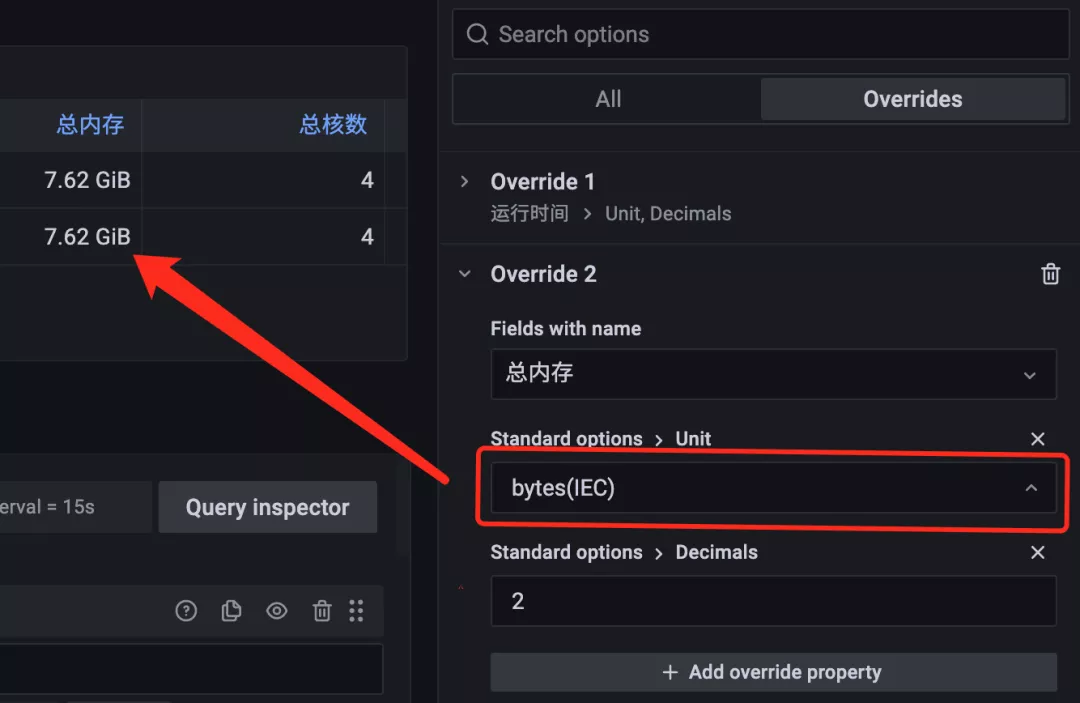
同样对总内存这一列的数据结果进行覆盖添加 bytes(IEC) 类型的单位:

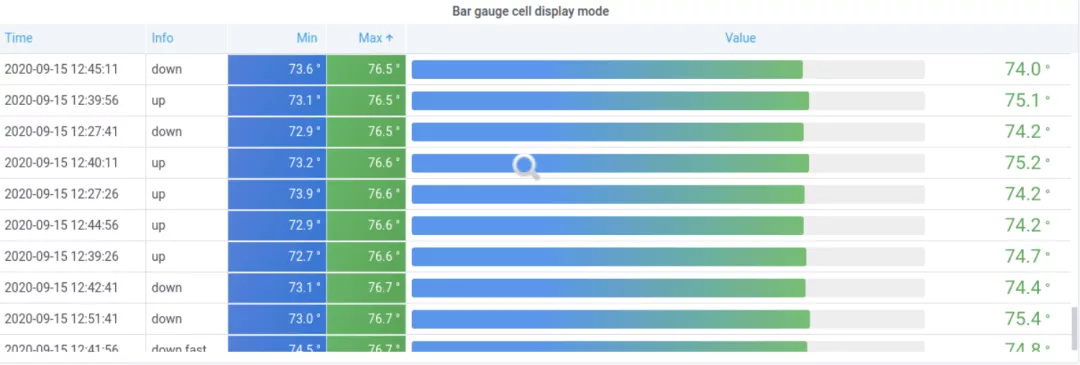
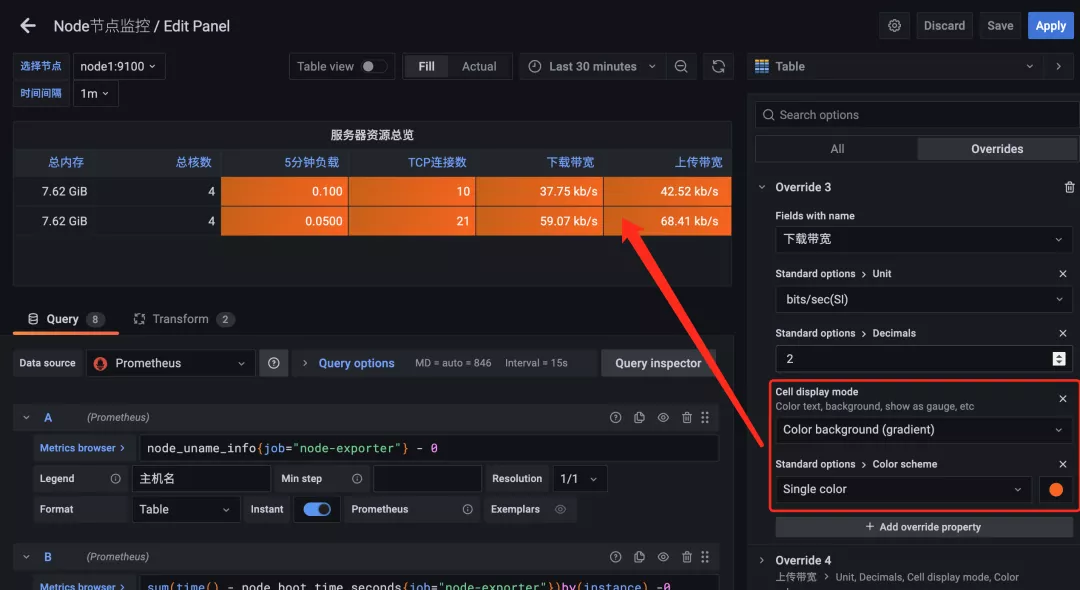
此外在定制某列数据的显示效果的时候我们还可以为其配置背景颜色,只需要设置 Cell display mode 表格模式,该属性可以配置文本颜色、背景、按照 gauge 进行显示等方式:

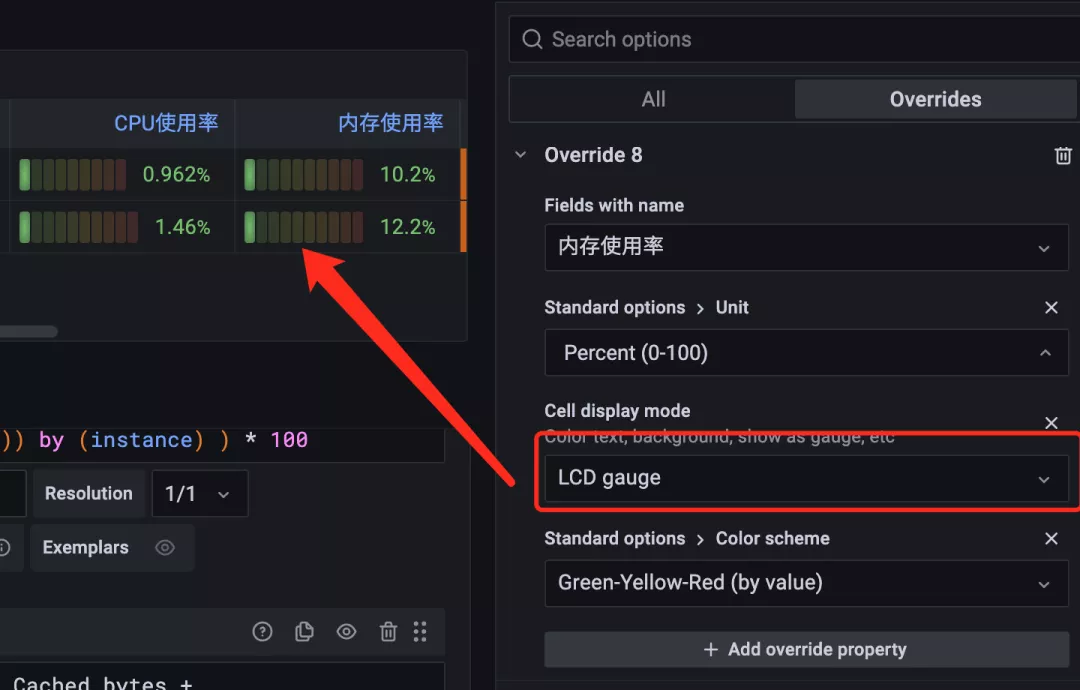
比如我们可以为 CPU使用率 与 内存使用率 配置显示模式为 LCD gauge,显示效果如下所示:

添加显示行
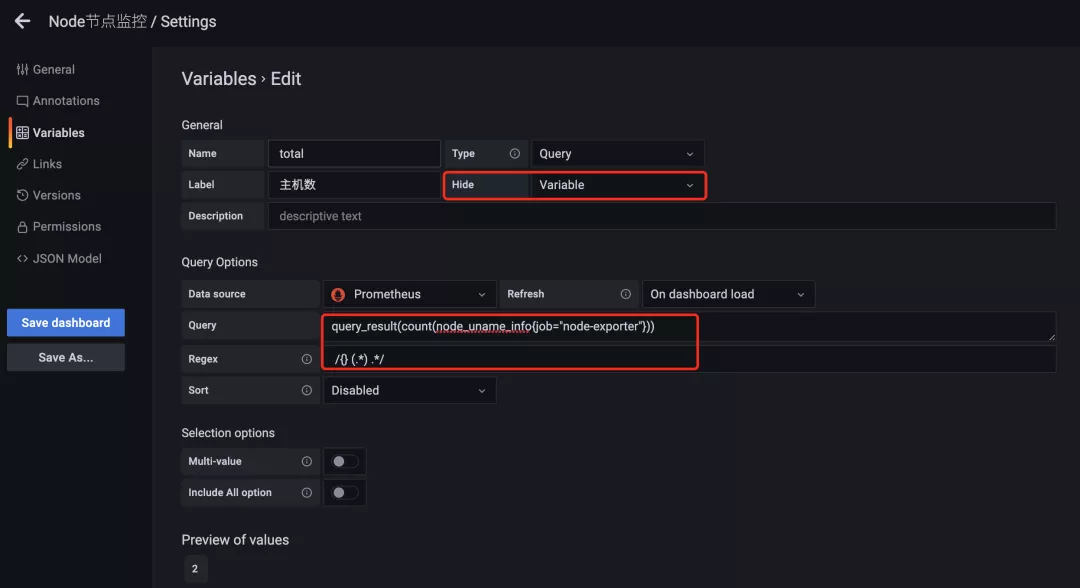
我们还可以定义一个 total 参数来表示监控的主机总数,不过需要注意的是这里的参数我们不需要展示,需要选择隐藏方式为 Variable:

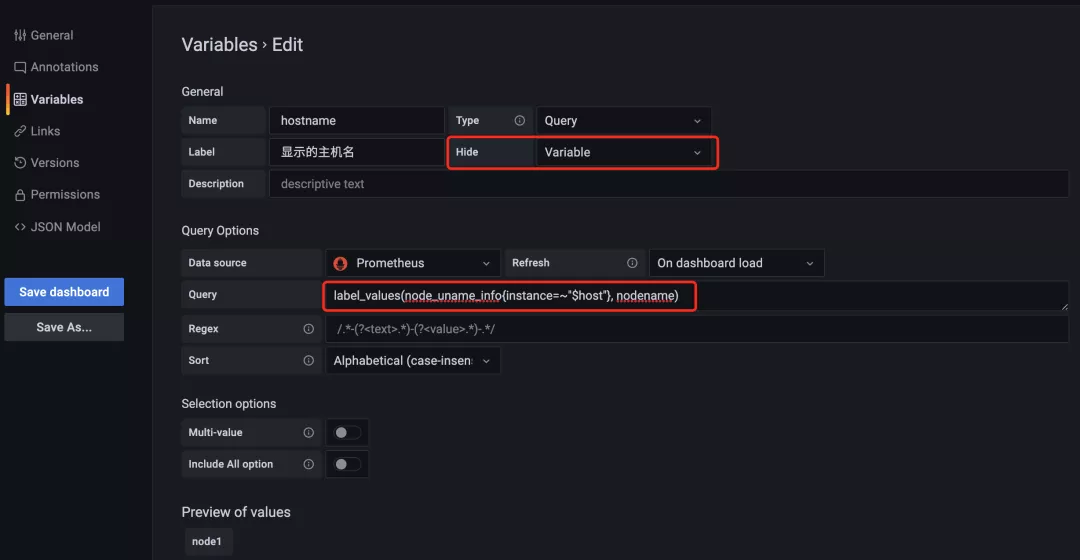
再单独定义一个显示主机名的变量,这里我们使用的查询语句为 node_uname_info{instance=~"$host"},需要注意的是这里关联的是前面定义的 $host 这个变量:

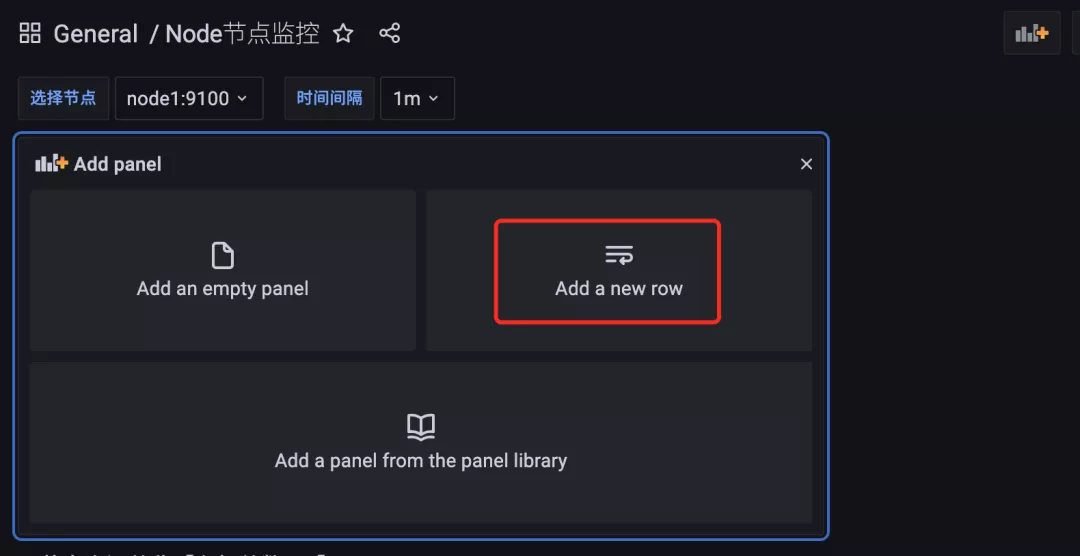
然后我们可以添加两个空的 Row 行:

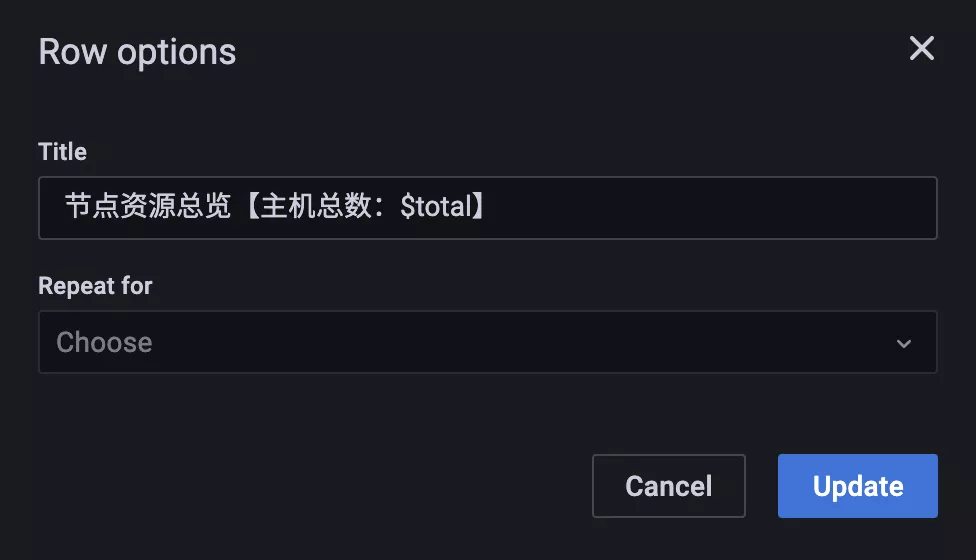
把我们的面板放到不同的行中去,并为每一行定义显示标题,标题里面就可以使用前面定义的变量:

到这里我们的节点监控的完整效果如下所示:

原文链接:https://mp.weixin.qq.com/s/n0MJCiG9XnjhMOAWpaUN3w

















