需要添加加载状态,调用下面方法即可
//开启loading
const load = _this.$loading({
lock: true,
text: "Loading",
spinner: "el-icon-loading",
background: "rgba(0, 0, 0, 0.7)"
});
//关闭loading
load.close();
补充知识:在vue中使用element-ui 里面的按钮点击后显示加载中,防止重复提交
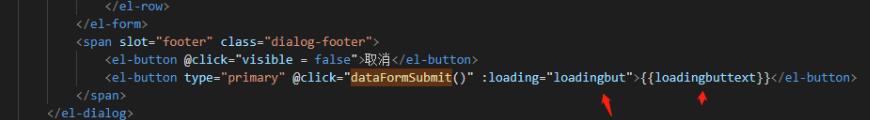
第一步:

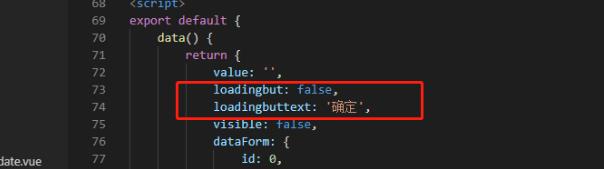
第二步:

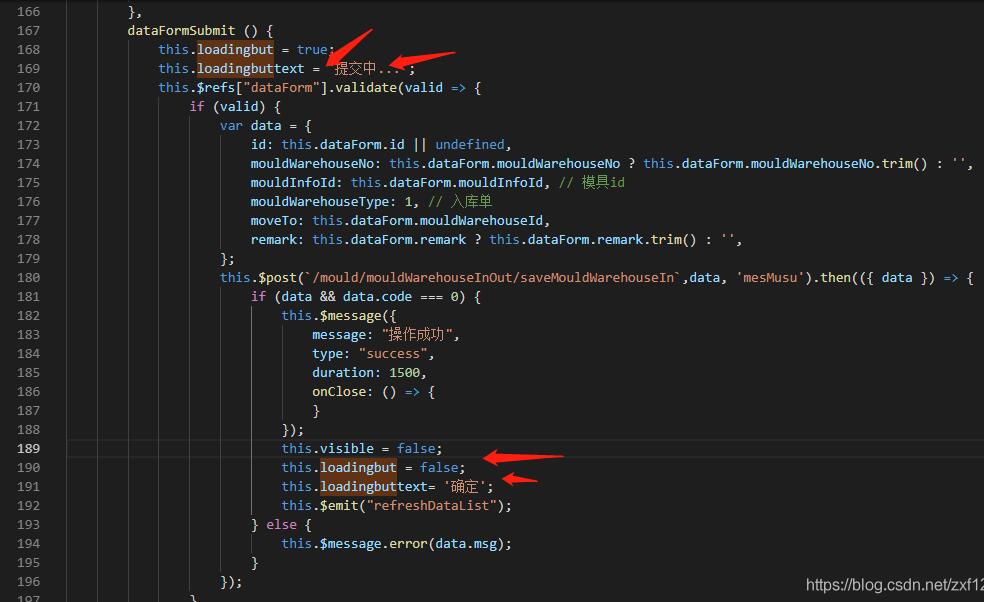
第三步:

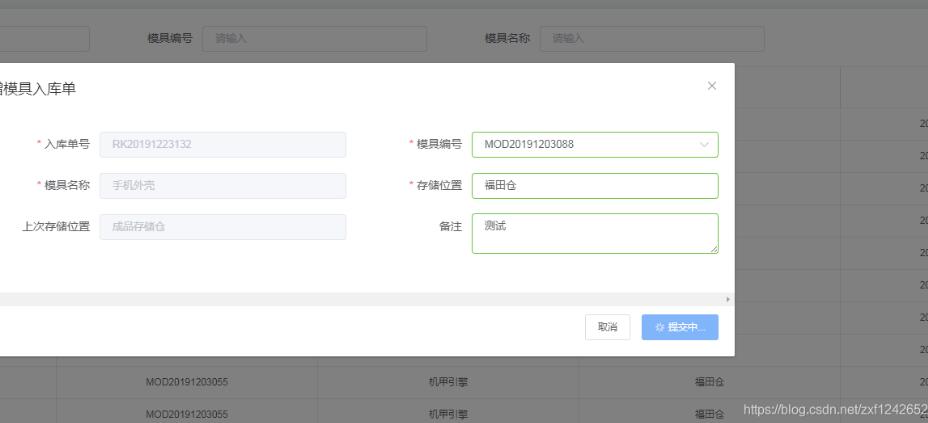
效果

以上这篇vue 实现element-ui中的加载中状态就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/liukai6/article/details/80748577













