前言:最近,讨论到数据库安全的问题,于是就引出了webapi服务没有加任何验证的问题。也就是说,任何人只要知道了接口的url,都能够模拟http请求去访问我们的服务接口,从而去增删改查数据库,这后果想想都恐怖。经过一番折腾,总算是加上了接口的身份认证,在此记录下,也给需要做身份认证的园友们提供参考。
一、为什么需要身份认证
在前言里面,我们说了,如果没有启用身份认证,那么任何匿名用户只要知道了我们服务的url,就能随意访问我们的服务接口,从而访问或修改数据库。
1、我们不加身份认证,匿名用户可以直接通过url随意访问接口:


可以看到,匿名用户直接通过url就能访问我们的数据接口,最终会发生什么事,大家可以随意畅想。
2、增加了身份认证之后,只有带了我们访问票据的请求才能访问我们的接口。
例如我们直接通过url访问,会返回401

如果是正常流程的请求,带了票据,就ok了。

可以看到,正常流程的请求,会在请求报文的头里面增加authorization这一项,它的值就是我们的ticket票据信息。
二、basic基础认证的原理解析
1、常见的认证方式
我们知道,asp.net的认证机制有很多种。对于webapi也不例外,常见的认证方式有
- form身份验证
- 集成windows验证
- basic基础认证
- digest摘要认证
园子里很多关于webapi认证的文章,各种认证方式都会涉及到,但感觉都不够细。这里也并不想去研究哪种验证方式适用哪种使用场景,因为博主还是觉得“贪多嚼不烂”,也可能是博主能力所限。对于认证机制,弄懂其中一种,其他的都能融会贯通。此篇就使用basic基础认证来详细讲解下整个的过程。
2、basic基础认证原理
我们知道,认证的目的在于安全,那么如何能保证安全呢?常用的手段自然是加密。basic认证也不例外,主要原理就是加密用户信息,生成票据,每次请求的时候将票据带过来验证。这样说可能有点抽象,我们详细分解每个步骤:
- 首先登陆的时候验证用户名、密码,如果登陆成功,则将用户名、密码按照一定的规则生成加密的票据信息ticket,将票据信息返回到前端。
- 如果登陆成功,前端会收到票据信息,然后跳转到主界面,并且将票据信息也带到主界面的actionresult里面(例如跳转的url可以这样写:/home/index?ticket=ticket)
- 在主界面的actionresult里面通过参数得到票据信息ticket,然后将ticket信息保存到viewbag里面传到前端。
- 在主界面的前端,发送ajax请求的时候将票据信息加入到请求的head里面,将票据信息随着请求一起发送到服务端去。
- 在webapi服务里面定义一个类,继承authorizeattribute类,然后重写父类的onauthorization方法,在onauthorization方法里面取到当前http请求的head,从head里面取到我们前端传过来的票据信息。解密票据信息,从解密的信息里面得到用户名和密码,然后验证用户名和密码是否正确。如果正确,表示验证通过,否则返回未验证的请求401。
这个基本的原理。下面就按照这个原理来看看每一步的代码如何实现。
三、basic基础认证的代码示例
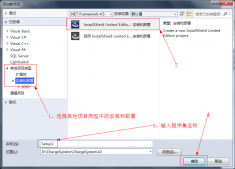
首先说下我们的示例场景,上次介绍 cors 的时候我们在一个解决方案里面放了两个项目web和webapicors,我们这次还是以这个为例来说明。
1、登录过程1.1、web前端
|
1
2
3
4
5
6
7
|
<body> <div style="text-align:center;"> <div>用户名:<input type="text" id="txt_username" /></div> <div>密 码:<input type="password" id="txt_password" /></div> <div><input type="button" value="登录" id="btn_login" class="btn-default" /></div> </div></body> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
$(function () { $("#btn_login").click(function () { $.ajax({ type: "get", url: "http://localhost:27221/api/user/login", data: { struser: $("#txt_username").val(), strpwd: $("#txt_password").val() }, success: function (data, status) { if (status == "success") { if (!data.bres){ alert("登录失败"); return; } alert("登录成功"); //登录成功之后将用户名和用户票据带到主界面 window.location = "/home/index?username=" + data.username + "&ticket=" + data.ticket; } }, error: function (e) { }, complete: function () { } }); });}); |
1.2、登录的api接口
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
public class usercontroller : apicontroller{ /// <summary> /// 用户登录 /// </summary> /// <param name="struser"></param> /// <param name="strpwd"></param> /// <returns></returns> [httpget] public object login(string struser, string strpwd) { if (!validateuser(struser, strpwd)) { return new { bres = false }; } formsauthenticationticket ticket = new formsauthenticationticket(0, struser, datetime.now, datetime.now.addhours(1), true, string.format("{0}&{1}", struser, strpwd), formsauthentication.formscookiepath); //返回登录结果、用户信息、用户验证票据信息 var ouser = new userinfo { bres = true, username = struser, password = strpwd, ticket = formsauthentication.encrypt(ticket) }; //将身份信息保存在session中,验证当前请求是否是有效请求 httpcontext.current.session[struser] = ouser; return ouser; } //校验用户名密码(正式环境中应该是数据库校验) private bool validateuser(string struser, string strpwd) { if (struser == "admin" && strpwd == "123456") { return true; } else { return false; } }}public class userinfo{ public bool bres { get; set; } public string username { get; set; } public string password { get; set; } public string ticket { get; set; }} |
这里有一点需要注意的是,因为webapi默认是没有开启session的,所以需要我们作一下配置,手动去启用session。,请参考:
正如上面的原理部分说的,登录如果失败,则直接返回;如果成功,则将生成的票据ticket带到前端,传到主界面/home/index,下面,我们就来看看主界面home/index。
2、/home/index主界面
|
1
2
3
4
5
6
7
8
9
10
|
public class homecontroller : controller{ // get: home public actionresult index(string username, string ticket) { viewbag.username = username; viewbag.ticket = ticket; return view(); }} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<html><head> <meta name="viewport" content="width=device-width" /> <title>index</title> <script src="~/content/jquery-1.9.1.js"></script> <link href="~/content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <script src="~/content/bootstrap/js/bootstrap.js"></script> <script src="~/scripts/home/index.js"></script> <script type="text/javascript"> //打开页面的时候保存票据信息 var username = '@viewbag.username'; var ticket = '@viewbag.ticket'; </script></head><body> <div>当前登录用户:'@viewbag.username'</div> <div id="div_test"> </div></body></html> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
$(function () { $.ajax({ type: "get", url: "http://localhost:27221/api/charging/getallchargingdata", data: {}, beforesend: function (xhr) { //发送ajax请求之前向http的head里面加入验证信息 xhr.setrequestheader('authorization', 'basicauth ' + ticket); }, success: function (data, status) { if (status == "success") { $("#div_test").html(data); } }, error: function (e) { $("#div_test").html("error"); }, complete: function () { } });}); |
这里需要说明的是,我们在发送ajax请求之前,通过 xhr.setrequestheader('authorization', 'basicauth ' + ticket); 这一句向请求的报文头里面增加票据信息。就是因为这里加了这一句,所以才有我们下图中的红线部分:

3、webapicors验证部分(重点)
我们看到,上面的/home/index页面里面发送了ajax请求去访问服务的 http://localhost:27221/api/charging/getallchargingdata 这个接口,那么我们在webapi里面怎么去验证这个请求和合法的请求呢?接下来我们重点看看验证的这个过程。
3.1、在webapicors项目里面自定义一个类requestauthorizeattribute,去继承我们的authorizeattribute这个类。然后重写onauthorization方法,在这个方法里面取到请求头的ticket信息,然后校验用户名密码是否合理。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
/// <summary>/// 自定义此特性用于接口的身份验证/// </summary>public class requestauthorizeattribute : authorizeattribute{ //重写基类的验证方式,加入我们自定义的ticket验证 public override void onauthorization(system.web.http.controllers.httpactioncontext actioncontext) { //从http请求的头里面获取身份验证信息,验证是否是请求发起方的ticket var authorization = actioncontext.request.headers.authorization; if ((authorization != null) && (authorization.parameter != null)) { //解密用户ticket,并校验用户名密码是否匹配 var encryptticket = authorization.parameter; if (validateticket(encryptticket)) { base.isauthorized(actioncontext); } else { handleunauthorizedrequest(actioncontext); } } //如果取不到身份验证信息,并且不允许匿名访问,则返回未验证401 else { var attributes = actioncontext.actiondescriptor.getcustomattributes<allowanonymousattribute>().oftype<allowanonymousattribute>(); bool isanonymous = attributes.any(a => a is allowanonymousattribute); if (isanonymous) base.onauthorization(actioncontext); else handleunauthorizedrequest(actioncontext); } } //校验用户名密码(正式环境中应该是数据库校验) private bool validateticket(string encryptticket) { //解密ticket var strticket = formsauthentication.decrypt(encryptticket).userdata; //从ticket里面获取用户名和密码 var index = strticket.indexof("&"); string struser = strticket.substring(0, index); string strpwd = strticket.substring(index + 1); if (struser == "admin" && strpwd == "123456") { return true; } else { return false; } }} |
3.2、在具体的api接口增加我们上面自定义类的特性
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
[requestauthorize] public class chargingcontroller : apicontroller { /// <summary> /// 得到所有数据 /// </summary> /// <returns>返回数据</returns> [httpget] public string getallchargingdata() { return "success"; } /// <summary> /// 得到当前id的所有数据 /// </summary> /// <param name="id">参数id</param> /// <returns>返回数据</returns> [httpget] public string getallchargingdata(string id) { return "chargingdata" + id; } } |
增加了特性标注之后,每次请求这个api里面的接口之前,程序会先进入到我们override过的 onauthorization() 方法里面,验证通过之后,才会进到相应的方法里面去执行,否则返回401。
四、优化
通过上面的几步,基本就能达到我们想要的身份认证的效果,但是总是感觉不太方便,主要不太方便的点有以下几个。
1.每次新建一个api,对应的接口上面都要标注 [requestauthorize] 这个一个东西,感觉好麻烦。
2.每次发送ajax请求,都要在beforesend事件里面加 xhr.setrequestheader('authorization', 'basicauth ' + ticket); 这个,感觉也麻烦。
关于以上两点,我们优化下
1、解决api的问题
在api里面加一个公共的父类,在父类上面标注 [requestauthorize] 即可。
|
1
2
3
4
5
6
7
8
|
namespace webapicors.controllers{ [requestauthorize] [enablecors(origins: "*", headers: "*", methods: "*")] public class baseapicontroller : apicontroller { }} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
namespace webapicors.controllers{ public class chargingcontroller : baseapicontroller { /// <summary> /// 得到所有数据 /// </summary> /// <returns>返回数据</returns> [httpget] public string getallchargingdata() { return "success"; } /// <summary> /// 得到当前id的所有数据 /// </summary> /// <param name="id">参数id</param> /// <returns>返回数据</returns> [httpget] public string getallchargingdata(string id) { return "chargingdata" + id; } }} |
注意:我们登录的请求是不需要验证的,因为登录的时候还没有产生票据,所以登录的api不能够继承 baseapicontroller
2、解决ajax的问题
还记得我们在js组件系列——封装自己的js组件,你也可以 这篇里面介绍的增加ajax的error事件的公共处理方法吗?我们是否也可以通过同样的机制去增加这个呢。新建一个文件jquery_ajax_extention.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
(function ($) { //1.得到$.ajax的对象 var _ajax = $.ajax; $.ajax = function (options) { //2.每次调用发送ajax请求的时候定义默认的error处理方法 var fn = { error: function (xmlhttprequest, textstatus, errorthrown) { toastr.error(xmlhttprequest.responsetext, '错误消息', { closebutton: true, timeout: 0, positionclass: 'toast-top-full-width' }); }, success: function (data, textstatus) { }, beforesend: function (xhr) { }, complete: function (xhr, ts) { } } //3.扩展原生的$.ajax方法,返回最新的参数 var _options = $.extend({}, { error: function (xmlhttprequest, textstatus, errorthrown) { fn.error(xmlhttprequest, textstatus, errorthrown); }, success: function (data, textstatus) { fn.success(data, textstatus); }, beforesend: function (xhr) { xhr.setrequestheader('authorization', 'basicauth ' + ticket); fn.beforesend(xhr); }, complete: function (xhr, ts) { fn.complete(xhr, ts); } }, options); //4.将最新的参数传回ajax对象 _ajax(_options); };})(jquery); |
引用这个js后再发送ajax不必在每个请求的beforesend里面写了。
五、总结
以上结合一个实例讲解了下basic认证的实现原理以及简单使用,本文观点都是来自博主自己的理解,如果有不全面的地方,还望园友们斧正。如果本文能够或多或少帮到你,不妨帮忙推荐
以上这篇c#进阶系列 webapi身份认证解决方案推荐:basic基础认证就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。