vue项目开发的过程中,如果需要文字溢出的dom元素鼠标悬浮时才显示title文字的话,可以封装一个自定义的指令。
方法一、
组件内代码如下:
|
1
2
3
4
5
6
7
8
|
directives: { title: { inserted(el) { const { clientwidth, scrollwidth, title } = el; if (!title && scrollwidth > clientwidth) el.title = el.innertext; } }}, |
使用:
<article v-title>修修的铁拳修修的铁拳修修的铁拳修修的铁拳修修的铁拳</article>
方法二、
或者鼠标进入后dom后方法处理,方法如下:
|
1
2
3
4
5
|
titeenter(e) { const target = e.target; const { clientwidth, scrollwidth, title } = target; if (!title && scrollwidth > clientwidth) target.title = target.innertext;}, |
使用:
<article @mouseenter="titleenter">修修的铁拳修修的铁拳修修的铁拳修修的铁拳修修的铁拳</article>
补充知识:vue页面文本过长显示...鼠标悬停显示全文本
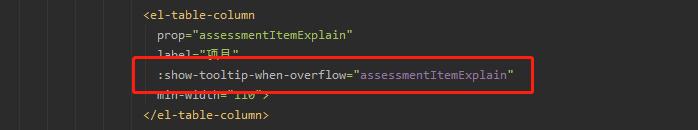
项目使用vue+element ui,列表页面修改某一列的样式,这一列的文本过长,在表格中会自动换行,会将表格撑大,影响页面美观,需求就是让文本显示超过长度后面显示…,鼠标移上去后显示全文本,网上可以使用:cell-style修改,但是在我的webstorm中,都没有这个属性提示,不过有:row-style属性,这个很明显是修改行的样式,后来发现有这么一个属性值可以完美解决这个问题。

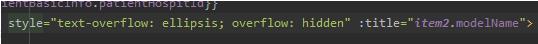
还有一个类似的需求,文本过长显示…,鼠标移上去之后,显示全文本,可以给这个属性上面增加样式:style=“text-overflow: ellipsis; overflow: hidden” 然后增加 :title="item2.modelname"属性和值,可以解决这个问题。

以上这篇vue封装自定义指令之动态显示title操作(溢出显示,不溢出不显示)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/wang1006008051/article/details/105846800













