方法介绍与比对
在测试的过程中,有的需求是这样的,它需要你修改接口返回的数据,从而检查在客户端手机app内是否显示正确,这也算是一种接口容错测试,接口容错测试属于app性能(专项)测试的其中一种。
通过fiddler我们可以有好几种方法修改返回结果:
第一种:在fiddler底部的黑色命令行显示区域通过bpu url的形式按回车之后进行拦截,通过手机app访问指定接口,拦截到后可以选择response文件后通过拦截;
第二种:在autorespnder里add rule,然后在rule editor里设置response的内容;
第三种:在rules设置中选择automatic breakpoints中的after responses进行拦截。
第一种不能自定义创建response,只能通过选择文件的形式来指定response。第三种对所有请求进行拦截,太粗太泛。所以实际测试拦截请求中,最灵活、功能最强的是第二种。
详细步骤
以下是第二种拦截方法抓改发包的全过程:
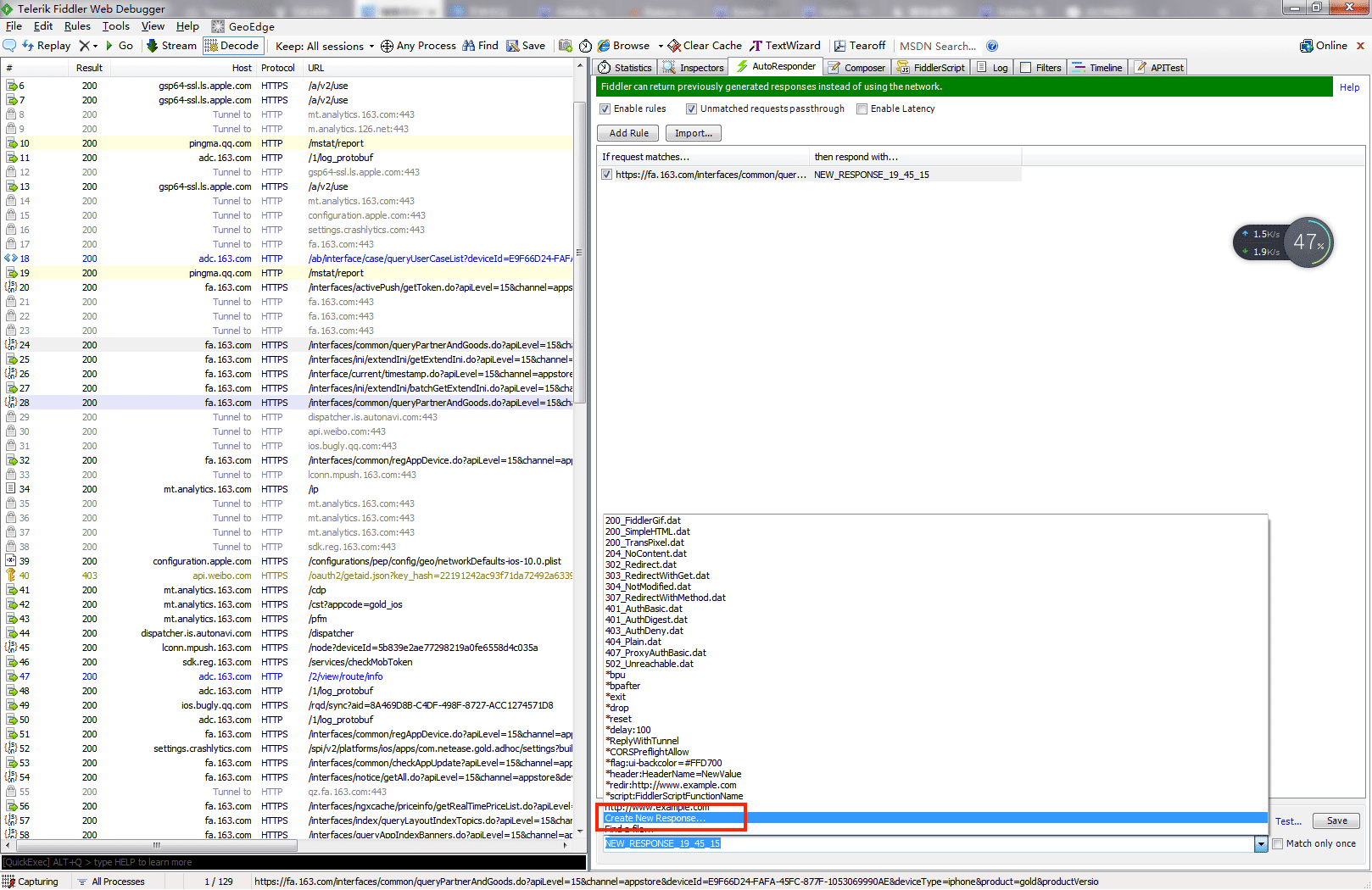
1. 抓包,找到要拦截的请求,然后在autoresponder中add rule:

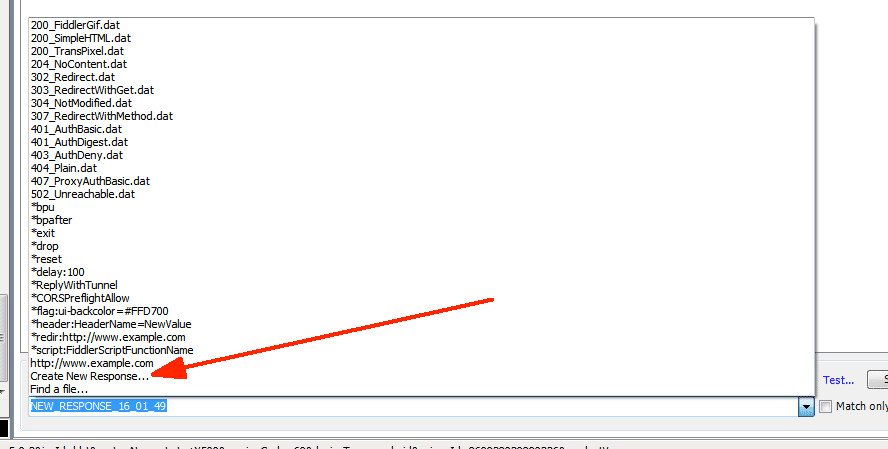
2. 在rule editor中的第二栏选择“create new response...”:

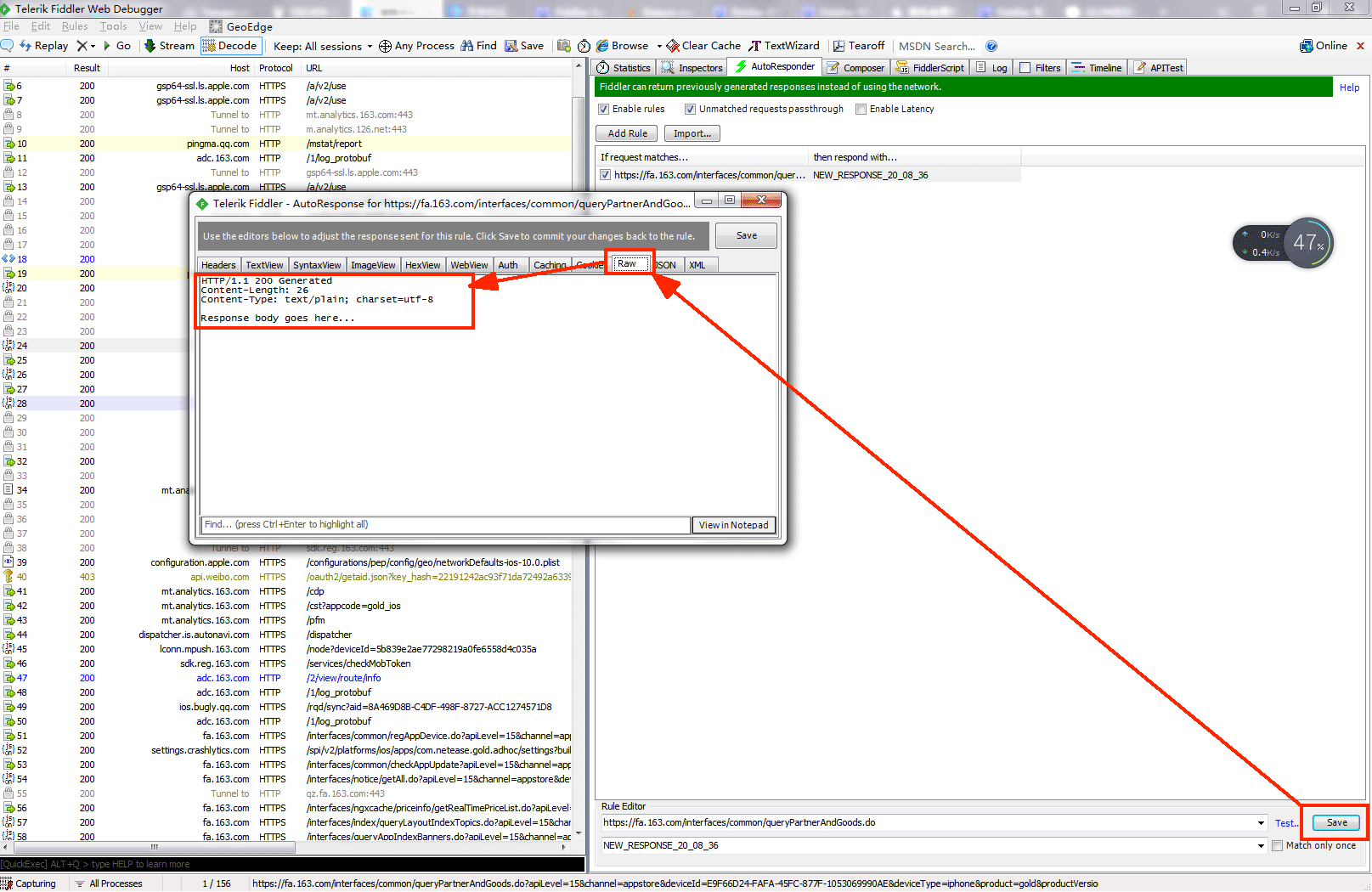
3. 点击save,会弹出一个窗口,在弹窗中选择raw栏,将抓包抓到的请求对应的raw栏内容复制粘贴进去,然后将其中想要修改的部分进行修改,然后点击“save”进行保存:

之后就可以对请求进行自动拦截并修改返回体了。
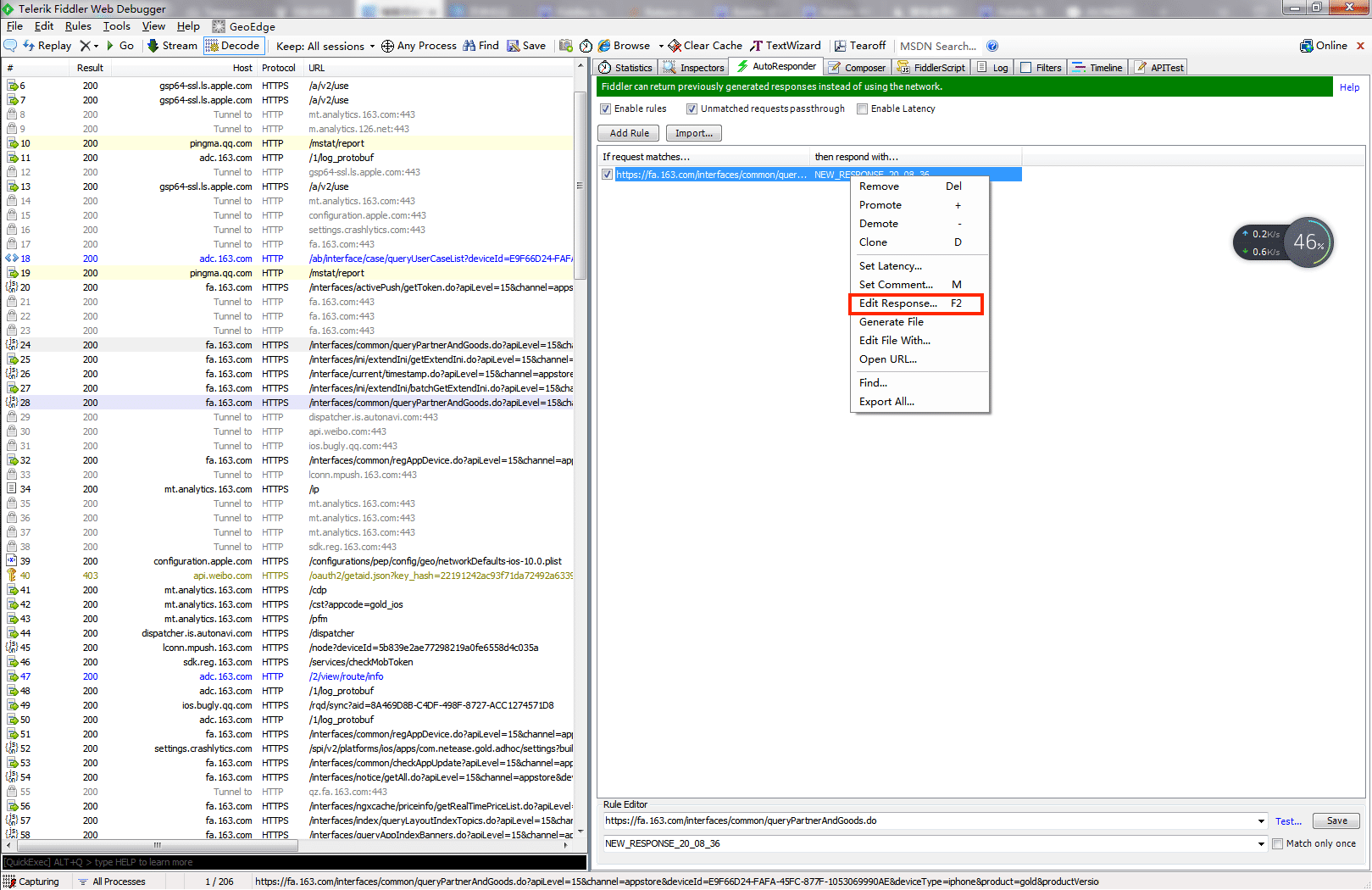
4. 如果想要频繁修改替换返回体中某些内容,可以在autoresponder里相应待拦截请求上点击右键,“edit response”编辑返回体:

如果还想再方便一点,可以在autoresponder里相应待拦截请求上点击右键,“generate file”将response body保存到本地txt文件,然后打开txt文件修改保存即可生效。
但是注意,如果通过文件的方式保存response内容,可能会出现编码问题导致的客户端处理出错。最建议的方式,不会出错的方式,还是通过“create new response...”的方法:

一句话概况
以上四步就是通过fiddler抓改拦截请求的全攻略。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://www.cnblogs.com/LanTianYou/p/7207694.html