(鼠标放上去将一直显示,移开动画继续),提供normal和error两种边框。
介绍:传统的确定,取消,ok,cancal之类的对话框太繁琐了,由于项目需要而诞生的仿手机式提示对话框。当然传统的对话框项目中也有,这里就不做介绍了。
出场和退场动画做得很简单,就用blend随便鼓捣了一番,将就用吧。
预览效果如下:

思路其实很简单:将窗体透明化->布局和样式设计->后台传值调用。
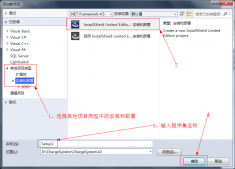
准备工作:microsoft.expression.interactions.dll和system.windows.interactivity.dll的引用。blend中大多数行为需要需要这2个dll,必备啊!
1,将窗体透明化,无边框化:(在.net 4.5中 拖动和缩放窗体再也不用自己写代码了,集成的 <windowchrome/>就可以实现拖动缩放窗体等诸多功能。)
关键设置如下:
|
1
|
allowstransparency="true" horizontalalignment="center" background="transparent" xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions" windowstyle="none" |
2,布局,主要包括初始布局和动画过渡2个方面:
静态界面布局:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<grid horizontalalignment="center" verticalalignment="top" x:name="back"> <border padding="38 0" x:name="br" horizontalalignment="center" verticalalignment="center"> <i:interaction.triggers> <i:eventtrigger eventname="mouseenter"> <ei:controlstoryboardaction storyboard="{staticresource showsb}" controlstoryboardoption="stop"/> </i:eventtrigger> <i:eventtrigger eventname="mouseleave"> <ei:controlstoryboardaction storyboard="{staticresource mouseleave}"/> </i:eventtrigger> </i:interaction.triggers> <grid horizontalalignment="center" verticalalignment="center"> <grid horizontalalignment="center" verticalalignment="center"> <grid.rowdefinitions> <rowdefinition height="12"></rowdefinition> <rowdefinition height="auto"></rowdefinition> <rowdefinition height="12"></rowdefinition> </grid.rowdefinitions> <border visibility="visible" x:name="grid1" grid.rowspan="3" rendertransformorigin="0.5,0.5" borderbrush="#00a0e9" borderthickness="1" cornerradius="8"> <border.rendertransform> <transformgroup> <scaletransform/> <skewtransform/> <rotatetransform/> <translatetransform/> </transformgroup> </border.rendertransform> <border.background> <lineargradientbrush endpoint="1,1" mappingmode="relativetoboundingbox" startpoint="0,0"> <gradientstop color="#eff0f2" offset="0.75"/> <gradientstop color="#eff0f2" offset="0.25"/> <gradientstop color="#eff0f2" offset="1"/> <gradientstop color="#eff0f2"/> </lineargradientbrush> </border.background> </border> <border x:name="grid2" visibility="visible" opacity="1" grid.rowspan="3" rendertransformorigin="0.5,0.5" borderbrush="#f35150" borderthickness="1" cornerradius="8"> <border.rendertransform> <transformgroup> <scaletransform/> <skewtransform/> <rotatetransform/> <translatetransform/> </transformgroup> </border.rendertransform> <border.background> <lineargradientbrush endpoint="1,1" mappingmode="relativetoboundingbox" startpoint="0,0"> <gradientstop color="#eff0f2" offset="0.75"/> <gradientstop color="#eff0f2" offset="0.25"/> <gradientstop color="#eff0f2" offset="1"/> <gradientstop color="#eff0f2"/> </lineargradientbrush> </border.background> </border> <textblock margin="38 0 38 0" grid.row="1" fontsize="16" foreground="#64676d" x:name="tb" text="{binding message,relativesource={relativesource ancestortype=window},fallbackvalue=失败信息}" textwrapping="wrap" minwidth="200" verticalalignment="center" horizontalalignment="center" rendertransformorigin="0.5,0.5" maxwidth="600" textalignment="center" fontfamily="microsoft yahei"> <textblock.rendertransform> <transformgroup> <scaletransform/> <skewtransform/> <rotatetransform/> <translatetransform/> </transformgroup> </textblock.rendertransform></textblock> </grid> </grid> </border> </grid> |
进入和退出的动画控制:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<storyboard x:key="showsb" completed="storyboard_completed"> <doubleanimationusingkeyframes storyboard.targetproperty="(uielement.rendertransform).(transformgroup.children)[3].(translatetransform.y)" storyboard.targetname="grid1"> <easingdoublekeyframe keytime="0" value="{binding yoffset}"/> <easingdoublekeyframe keytime="0:0:0.5" value="0"/> <easingdoublekeyframe keytime="0:0:3" value="0"/> <easingdoublekeyframe keytime="0:0:3.5" value="{binding yoffset}"/> </doubleanimationusingkeyframes> <doubleanimationusingkeyframes storyboard.targetproperty="(uielement.rendertransform).(transformgroup.children)[3].(translatetransform.y)" storyboard.targetname="grid2"> <easingdoublekeyframe keytime="0" value="{binding yoffset}"/> <easingdoublekeyframe keytime="0:0:0.5" value="0"/> <easingdoublekeyframe keytime="0:0:3" value="0"/> <easingdoublekeyframe keytime="0:0:3.5" value="{binding yoffset}"/> </doubleanimationusingkeyframes> <doubleanimationusingkeyframes storyboard.targetproperty="(uielement.rendertransform).(transformgroup.children)[3].(translatetransform.y)" storyboard.targetname="tb"> <easingdoublekeyframe keytime="0" value="{binding yoffset}"/> <easingdoublekeyframe keytime="0:0:0.5" value="0"/> <easingdoublekeyframe keytime="0:0:3" value="0"/> <easingdoublekeyframe keytime="0:0:3.5" value="{binding yoffset}"/> </doubleanimationusingkeyframes> </storyboard> <storyboard x:key="mouseleave" completed="storyboard_completed"> <doubleanimationusingkeyframes storyboard.targetproperty="(uielement.opacity)" storyboard.targetname="grid1"> <easingdoublekeyframe keytime="0:0:0.5" value="0"/> </doubleanimationusingkeyframes> <doubleanimationusingkeyframes storyboard.targetproperty="(uielement.opacity)" storyboard.targetname="grid2"> <easingdoublekeyframe keytime="0:0:0.5" value="0"/> </doubleanimationusingkeyframes> <doubleanimationusingkeyframes storyboard.targetproperty="(uielement.opacity)" storyboard.targetname="tb"> <easingdoublekeyframe keytime="0:0:0.5" value="0"/> </doubleanimationusingkeyframes> <doubleanimationusingkeyframes storyboard.targetproperty="(uielement.rendertransform).(transformgroup.children)[3].(translatetransform.y)" storyboard.targetname="grid1"> <easingdoublekeyframe keytime="0:0:0.5" value="{binding yoffset}"/> </doubleanimationusingkeyframes> <doubleanimationusingkeyframes storyboard.targetproperty="(uielement.rendertransform).(transformgroup.children)[3].(translatetransform.y)" storyboard.targetname="grid2"> <easingdoublekeyframe keytime="0:0:0.5" value="{binding yoffset}"/> </doubleanimationusingkeyframes> <doubleanimationusingkeyframes storyboard.targetproperty="(uielement.rendertransform).(transformgroup.children)[3].(translatetransform.y)" storyboard.targetname="tb"> <easingdoublekeyframe keytime="0:0:0.5" value="{binding yoffset}"/> </doubleanimationusingkeyframes> </storyboard> |
注意:鼠标移动上去停止动画和移出后快速消失的代码为:
|
1
2
3
4
5
6
7
8
|
<i:interaction.triggers><i:eventtrigger eventname="mouseenter"><ei:controlstoryboardaction storyboard="{staticresource showsb}" controlstoryboardoption="stop"/></i:eventtrigger><i:eventtrigger eventname="mouseleave"><ei:controlstoryboardaction storyboard="{staticresource mouseleave}"/></i:eventtrigger></i:interaction.triggers> |
后台代码逻辑:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
private bool iserror = false;public void show(string messageboxtext, bool iserror = false){this.iserror = iserror;this.message = messageboxtext;this.show();}public onlyshowmessagebox(){initializecomponent();this.datacontext = new model() { yoffset = -300d };this.loaded += (y, k) =>{this.top = 41;this.left = (systemparameters.workarea.width) / 2 - this.actualwidth / 2;if (iserror){this.grid.visibility = visibility.collapsed;}else { this.grid.visibility = visibility.collapsed; }(this.resources["showsb"] as storyboard).begin();};}private void storyboard_completed(object sender, eventargs e){this.close();} |
其中 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
public class model : modelbase{private double yoffset;public double yoffset{get { return yoffset; }set{yoffset = value;raisepropertychangedevent("yoffset");}}} |
其中modelbase在 可分组的选择框控件(mvvm下)(toggle样式 仿造单选框radiobutton,复选框checkbox功能) 中有介绍。
最后,调用方法:
new onlyshowmessagebox().show("请注意:前方高能,禁止入内!", false);
或者
new onlyshowmessagebox().show("不存在此对象!", true);
以上所述是小编给大家介绍的wpf自动隐藏的消息框的全部叙述,希望对大家有所帮助,如果大家想了解更多内容敬请关注服务器之家!
原文链接:http://www.cnblogs.com/yk250/p/5660777.html