最近暂时脱离了演示项目,开始了公司内比较常见的以表单和列表为主的项目。
干一个,爱一个了。从开始的觉得自己都做了炫酷的演示项目了,这对我来说就是个小意思,慢慢也开始踩坑,有了些经验总结可谈。
现下不得不说是个数据的时代,有数据就必定有前端来展示。
杂乱的数据通过数据分析(未碰到的点,不讲请搜),提炼出业务相关的数据维度,而前端所做的就是把这些一个个数据通过不同维度(key-value)的描述来展示到页面上。
除去花哨的展示方式(图表等),展示普通的大量列表数据有两种常用方式,分页和触底加载(滚动加载)。
分页是一种比较经典的展示方式,碰到的问题比较少,最多是因为一页展示的数据量大些的时候可以用图片懒加载,来加速一些(不过基本一页也不太会超过200个,不然就失去了分页的意义了)。

而最近在实现滚动加载时,出现了卡顿的情况。

问题背景:
数据量:1500左右;
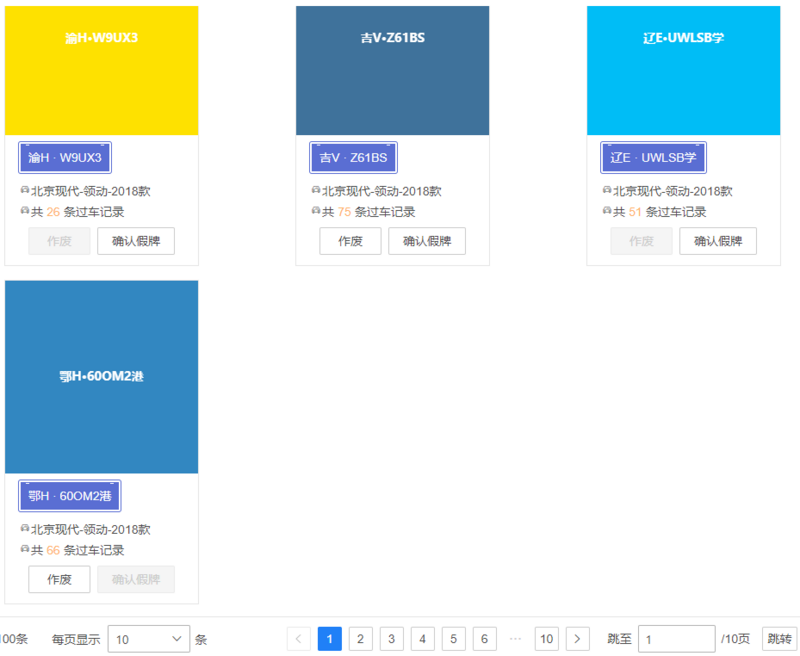
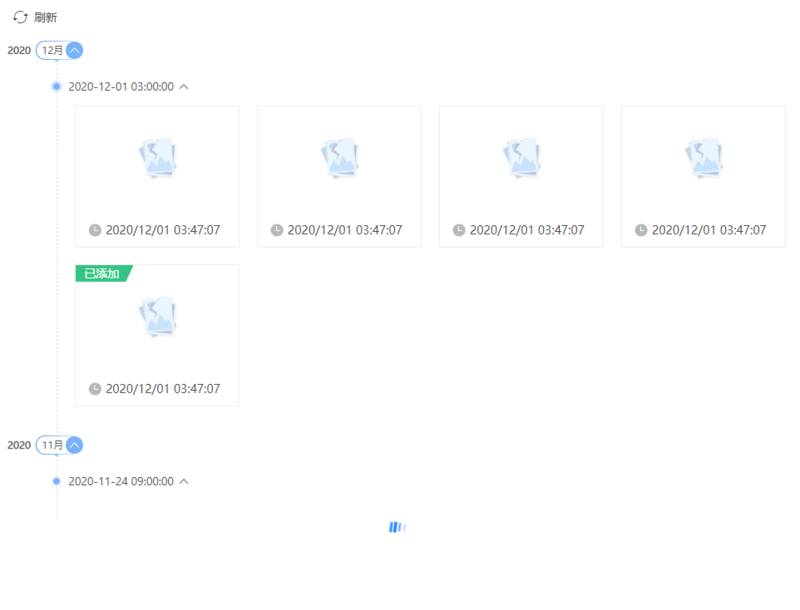
数据描述形式:图片 + 部分文字描述;
卡顿出现在两个地方:
滚动卡顿,往往是动一下滚轮,就要卡个2-3s
单个数据卡片事件响应卡顿:鼠标浮动,本应0.5s向下延展,但是延展之前也会卡个1-2s;鼠标点击,本应弹出图片大图,但是弹出前也要卡个1-2s

分析过程:
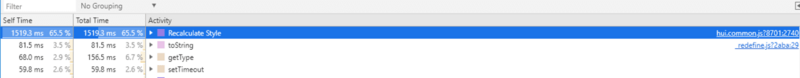
卡顿首先想到是渲染帧被延长了,用控制台的performance查看,可以看出是重排重绘费时间:

如图,recalculate style占比远远大于其他,一瞬间要渲染太多的卡片节点,重排重绘的量太大,所以造成了主要的卡顿。
因此,需要减少瞬间的渲染量。
渲染的数据项与图片渲染有关,于是会想到图片资源的加载和渲染,看控制台的network的img请求中,有大量的pending项(pending项参考下图所示)。

图片在不停地加载然后渲染,影响了页面的正常运行,因此可以作懒加载优化。
解决过程:
首先针对最主要的减少瞬间渲染量,逐步由简入繁尝试:
1. 自动触发的延时渲染
由定时器来操作,settimeout和setinterval都可以,注意及时跳出循环即可。
我使用了settimeout来作为第一次尝试(下面代码为后续补的手写,大概意思如此)
使用定时器来分页获取数据,然后push进展示的列表数据中:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
data() { return { count: -1, params: { ... // 请求参数 pageno: 0, pagesize: 20 }, timer:null, list: [] }},beforedestroy() { if (this.timer) { cleartimeout(this.timer) this.timer = null }},methods: { getlistdata() { this.count = -1 this.params = { ... // 请求参数 pageno: 0, pagesize: 20 } this.timer = settimeout(this.getlistdatainterval, 1000) }, getlistdatainterval() { params.pageno++ if (params.pageno === 1) { this.list.length = 0 } api(params) // 请求接口 .then(res => { if (res.data) { this.count = res.data.count this.list.push(...res.data.list) } }) .finally(() => { if (count >= 0 && this.list.length < count) { this.timer = settimeout(this.getlistdatainterval, 1000) } }) } ...} |
结果:首屏渲染速度变快了,不过滚动和事件响应还是略卡顿。
原因分析:滚动的时候还是有部分数据在渲染和加载,其次图片资源的加载渲染量未变(暂未作图片懒加载)。
2. 改为滚动触发加载(滚动触发下的“分页”形容的是数据分批次)
滚动触发,好处在于只会在触底的情况下影响用户一段时间,不会在开始时一直影响用户,而且触底也是由用户操作概率发生的,相对比下,体验性增加。
此处有两种做法:
滚动触发“分页”请求数据,
缺点:除了第一次,之后每次滚动触发展示数据会比下一种耗费多一个请求的时间
一次性获取所有数据存在内存中,滚动触发“分页”展示数据。
缺点:第一次一次性获取所有数据的时间,比上一种耗费多一点时间
上述两种做法,可视数据的具体数量决定(据同事所尝试,两三万个数据的获取时间在1s以上,不过这个也看数据结构的复杂程度和后端查数据的方式),决定前可以调后端接口试一下时间。
例:结合我本次项目的实际情况,不需要一次性获取所有的数据,可以一次性获取一个时间点的数据,而每个时间点的数据不会超过3600个,这就属于一个比较小的量,尝试下来一次性获取的时间基本不超过500ms,于是我选择第二种
先一次性获取所有数据,由前端控制滚动到距离底部的一定距离,push一定量的数据到展示列表数据中:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
|
data() { return { timer: null, list: [], // 存储数据的列表 showlist: [], // html中展示的列表 isloading: false, // 控制滚动加载 currentpage: 1, // 前端分批次摆放数据 currentpagesize: 50, // 前端分批次摆放数据 lastlistindex: 0, // 记录当前获取到的最新数据位置 lasttimeindex: 0, // 记录当前获取到的最新数据位置 }},created() { // 优化点:可做可不做,其中的数值都是按照卡片的宽高直接写入的,因为不是通用组件,所以从简。 this.currentpagesize = math.round( (((window.innerheight / 190) * (window.innerwidth - 278 - 254)) / 220) * 3 ) // (((window.innerheight / 卡片高度和竖向间距) * (window.innerwidth - 列表内容距视口左右的总距离 - 卡片宽度和横向间距)) / 卡片宽度) * 3// *3代表我希望每次加载至少能多出三个视口高度的数据;列表内容距视口左右的总距离:是因为我是两边固定宽度,中间适应展示内容的结构},beforedestroy() { if (this.timer) { cleartimeout(this.timer) this.timer = null }},methods: { /** * @description: 获取时间点的数据 */ gettimelinedata(listindex, timeindex) { if ( // this.list的第一、二层是时间轴this.list[listidex].timelines[timeindex],在获取时间点数据之前获取了 this.list && this.list[listindex] && this.list[listindex].timelines && this.list[listindex].timelines[timeindex] && this.showlist && this.showlist[listindex] && this.showlist[listindex].timelines && this.showlist[listindex].timelines[timeindex] ) { this.isloading = true // 把当前时间点变成展示状态 if (!this.showlist[listindex].active) { this.handletimeclick(listindex, this.showlist[listindex]) } if (!this.showlist[listindex].timelines[timeindex].active) this.handletimeclick( listindex, this.showlist[listindex].timelines[timeindex] ) if (!this.list[listindex].timelines[timeindex].snapdetaillist) { this.currentpage = 1 } if ( !this.list[listindex].timelines[timeindex].snapdetaillist // 第一次加载时间点数据,后面的或条件可省略 ) { return suspectsnaprecords({ ... }) .then(res => { if (res.data && res.data.list && res.data.list.length) { let show = [] res.data.list.foreach((item, index) => { show[index] = {} if (index < 50) { show[index].show = true } else { show[index].show = true } }) this.$set( this.list[listindex].timelines[timeindex], 'snapdetaillist', res.data.list ) this.$set( this.showlist[listindex].timelines[timeindex], 'snapdetaillist', res.data.list.slice(0, this.currentpagesize) ) this.$set( this.showlist[listindex].timelines[timeindex], 'showlist', show ) this.currentpage++ this.lastlistindex = listindex this.lasttimeindex = timeindex } }) .finally(() => { this.$nexttick(() => { this.isloading = false }) }) } else { // 此处是时间点被手动关闭,手动关闭会把showlist中的数据清空,但是已经加载过数据的情况 if ( this.showlist[listindex].timelines[timeindex].snapdetaillist .length === 0 ) { this.currentpage = 1 this.lastlistindex = listindex this.lasttimeindex = timeindex } this.showlist[listindex].timelines[timeindex].snapdetaillist.push( ...this.list[listindex].timelines[timeindex].snapdetaillist.slice( (this.currentpage - 1) * this.currentpagesize, this.currentpage * this.currentpagesize ) ) this.currentpage++ this.$nexttick(() => { this.isloading = false }) return } } else { return } }, /** * @description: 页面滚动监听,用的是公司内部的框架,就不展示html了,不同框架原理都是一样的,只是需要写的代码多与少的区别,如elementui的infinitescroll,可以直接设置触发加载的距离阈值 */ handlescroll({ scrolltop, percenty }) { // 此处的scrolltop是组件返回的纵向滚动的已滚动距离,percenty则是已滚动百分比 this.bus.$emit('scroll') // 触发全局的滚动监听,用于图片的懒加载 this.scrolling = true if (this.timer) { // 防抖机制,直至滚动停止才会运行定时器内部内容 cleartimeout(this.timer) } this.timer = settimeout(() => { requestanimationframe(async () => { // 因为内部有触发重排重绘,所以把代码放在requestanimationframe中执行 let height = window.innerheight if ( percenty > 0.7 && // 保证最开始的时候不要疯狂加载,已滚动70%再加载 math.round(scrolltop / percenty) - scrolltop < height * 2 && // 保证数据量大后滚动页面长的时候不要疯狂加载,在触底小于两倍视口高度的时候才加载 !this.isloading // 保险,不同时运行下面代码,以防运行时间大于定时时间 ) { this.isloading = true let len = this.list[this.lastlistindex].timelines[ this.lasttimeindex ].snapdetaillist.length // list为一次性获取所有数据存在内存中 if ((this.currentpage - 1) * this.currentpagesize < len) { // 前端分批次展示的情况 this.showlist[this.lastlistindex].timelines[ this.lasttimeindex ].snapdetaillist.push( ...this.list[this.lastlistindex].timelines[ this.lasttimeindex ].snapdetaillist.slice( (this.currentpage - 1) * this.currentpagesize, this.currentpage * this.currentpagesize ) ) this.currentpage++ } else if ( this.list[this.lastlistindex].timelines.length > this.lasttimeindex + 1 ) { // 前端分批次展示完上一波数据,该月份时间轴上下一个时间点存在的情况 await this.gettimelinedata( this.lastlistindex, this.lasttimeindex + 1 ) } else if (this.list.length > this.lasttimeindex + 1) { // 前端分批次展示完上一波数据,该月份时间轴上下一个时间点不存在,下一个月份存在的情况 await this.gettimelinedata(this.lastlistindex + 1, 0) } } this.$nexttick(() => { this.isloading = false this.scrolling = false }) }) }, 500) }, |
结果:首屏渲染和事件响应都变快了,只是滑动到底部的时候有些许卡顿。
原因分析:滑动到底部的卡顿,也是因为一瞬间渲染一堆数据,虽然比一次性展示所有的速度快很多,但是还是存在相比一次性展示不那么严重的重排和重绘,以及图片不停加载渲染的情况。
3. 滚动触发+图片懒加载
图片懒加载可以解决每次渲染数据的时候因为图片按加载顺序不停渲染产生的卡顿。
滚动触发使用点2的代码。
提取通用的图片组件,通过滚动事件的全局触发,来控制每个数据项图片的加载:
如上,点2中已经在handlescroll中设置了 this.bus.$emit('scroll') // 触发全局的滚动监听,用于图片的懒加载
|
1
2
3
|
// main.jsvue.prototype.bus = new vue()... |
以下的在template中写js不要学噢
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
// components/defaultimage.vue<template> <div class="default-image" ref="image"> <img src="@/assets/images/image_empty.png" v-if="imageloading" /> <img class="image" v-if="showsrc" v-show="!imageloading && !imageerror" :src="showsrc" @load="imageloading = false" @error=" imageloading = false imageerror = true " /> <img src="@/assets/images/image_error.png" v-if="imageerror" /> </div></template><script>export default { name: 'defaultimage', props: { src: string, // 图片源 lazy: boolean // 懒加载 }, data() { return { imageloading: true, imageerror: false, showsrc: '', // 渲染的src timer: null } }, mounted() { if (this.lazy) { this.$nexttick(() => { this.isshowimage() }) this.bus.$on('scroll', this.handlescroll) } else { this.showsrc = this.src } }, beforedestroy() { if (this.lazy) { this.bus.$off('scroll', this.handlescroll) } if (this.timer) { cleartimeout(this.timer) this.timer = null } }, methods: { handlescroll() { if (this.timer) { cleartimeout(this.timer) } this.timer = settimeout(this.isshowimage, 300) }, isshowimage() { let image = this.$refs.image if (image) { let rect = image.getboundingclientrect() const yinview = rect.top < window.innerheight && rect.bottom > 0 const xinview = rect.left < window.innerwidth && rect.right > 0 if (yinview && xinview) { this.showsrc = this.src this.bus.$off('scroll', this.handlescroll) } } } }}</script> |
结果:在点2首屏展示快的基础上,事件交互更快了,触发展示数据也快了。
原因分析:防抖的图片懒加载之后,只在用户滚动停止时,加载视口内的图片,就没有后续不断的加载渲染图片,也就不会因为不停渲染图片而影响事件交互和基础的无图卡片渲染。
以上一顿操作之后已经符合本项目的需求了。
不过我研究了一下进阶操作
还可以只渲染视口元素,非视口用padding代替,以及把计算过程放在web worker多线程执行,进一步提升速度。
待我研究一下操作补上
以上就是js前端对于大量数据的展示方式及处理方法的详细内容,更多关于js 大量数据展示及处理的资料请关注服务器之家其它相关文章!
原文链接:https://segmentfault.com/a/1190000038351930?utm_source=tuicool&utm_medium=referral













