reference
https://zhuanlan.zhihu.com/p/87864677
步骤
1、安装VSCode,直接在官网下载 安装即可
2、配置C/C++环境,安装MinGW编译器,也可以在 官网 下载安装
3、mingw编译器刚才下载的是个下载器,直接双击安装,配置x86和win32,指定下载目录(需要记住,之后会用,并且目录不能有空格)
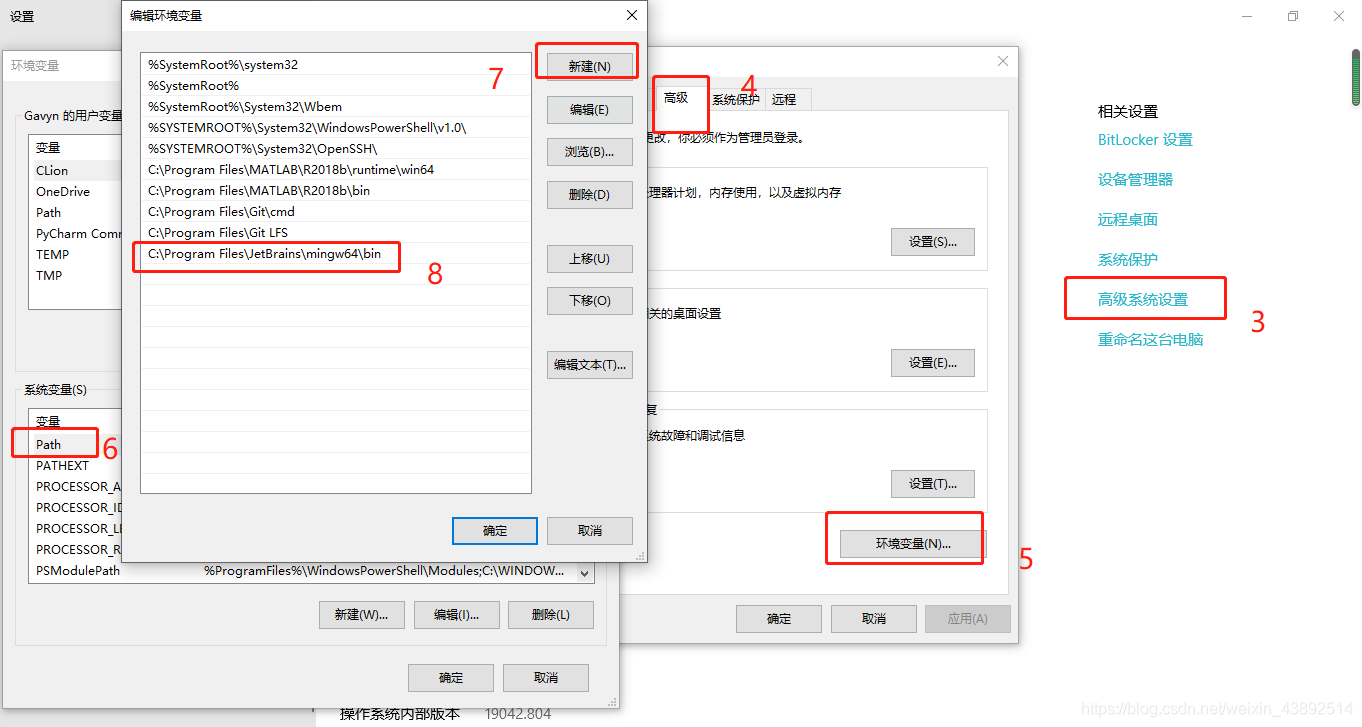
4、下载完成之后,将刚才下载目录下的bin文件夹目录配置到环境变量里


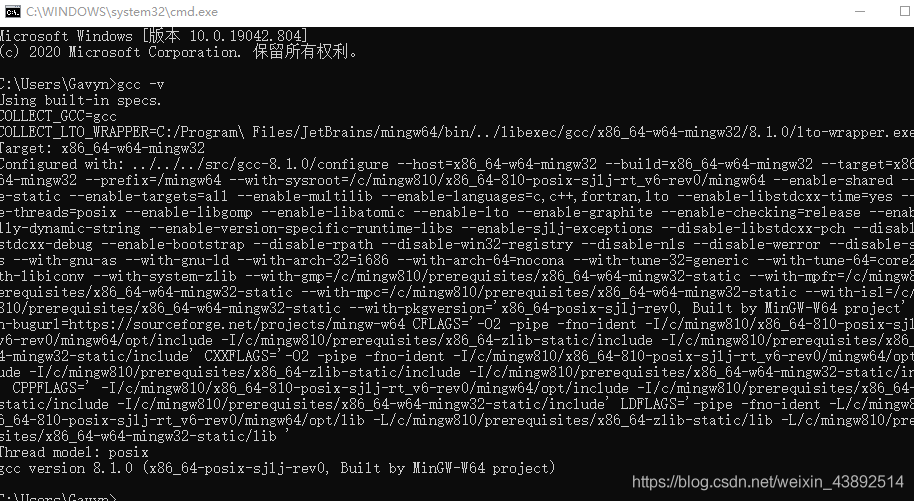
5、cmd窗口输入gcc -v不报错就证明配置成功

6、vscode中搜索c/c++扩展进行安装
7、开始配置c/c++环境:
(1).配置编译器
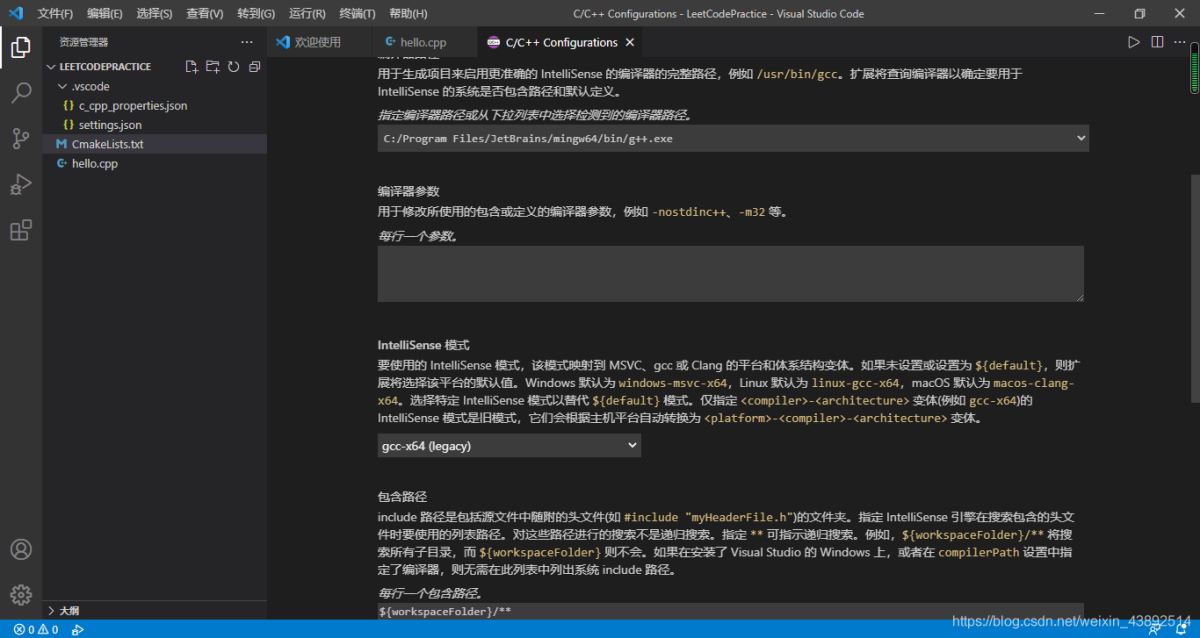
vscode中 ctrl+shift+p调出命令面板,输入c/c++,选择“edit configurations(ui)”进入配置。配置一,找到编译器路径:配置你刚才的安装路径下的g++.exe,例如 d:/mingw-w64/bin/g++.exe。 配置二,找到intellisense 模式:gcc-x64;
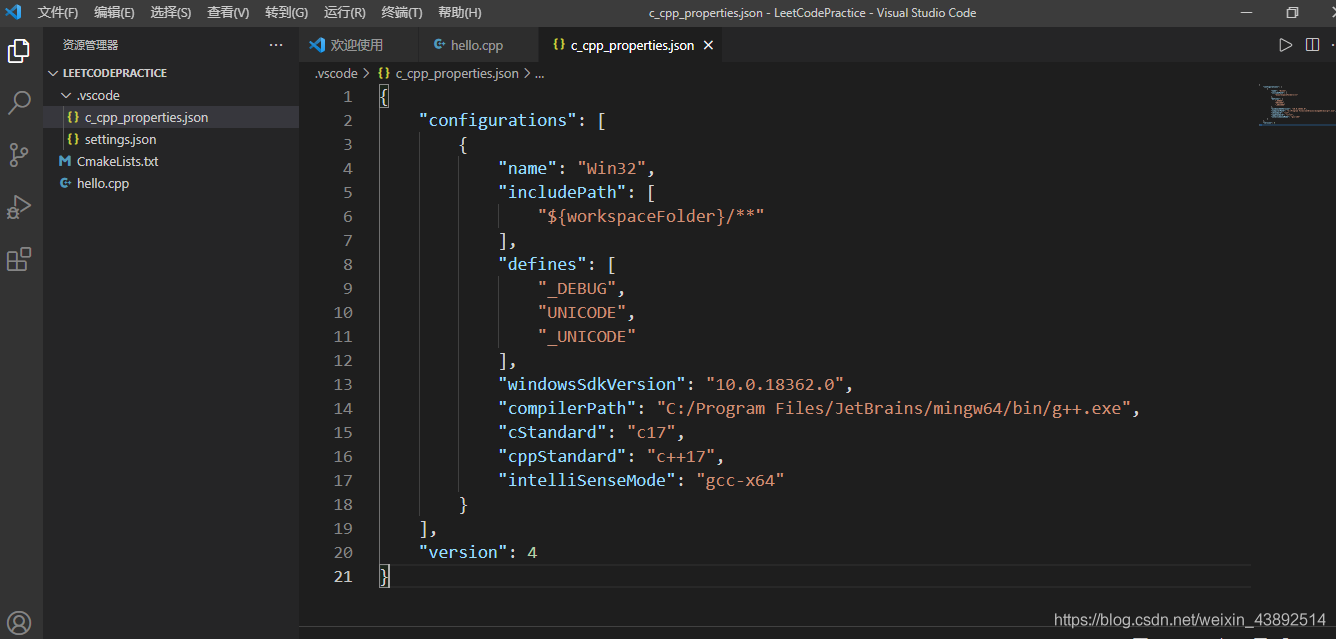
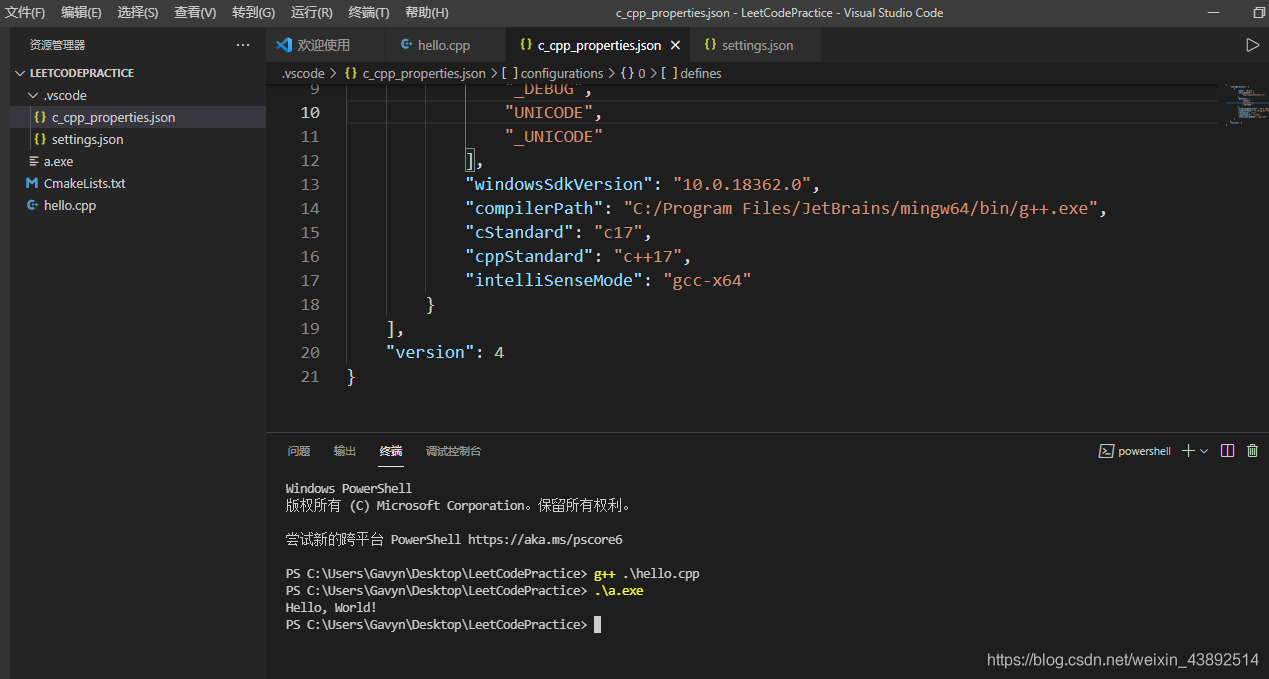
配置完成后,此时在侧边栏可以发现多了一个.vscode文件夹,并且里面有一个c_cpp_properties.json文件,内容如下,说明上述配置成功。现在可以通过ctrl+<`快捷键打开内置终端并进行编译运行了。


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
{ "configurations": [ { "name": "win32", "includepath": [ "${workspacefolder}/**" ], "defines": [ "_debug", "unicode", "_unicode" ], "windowssdkversion": "10.0.18362.0", "compilerpath": "c:/program files/jetbrains/mingw64/bin/g++.exe", "cstandard": "c17", "cppstandard": "c++17", "intellisensemode": "gcc-x64" } ], "version": 4} |

(2).配置构建任务
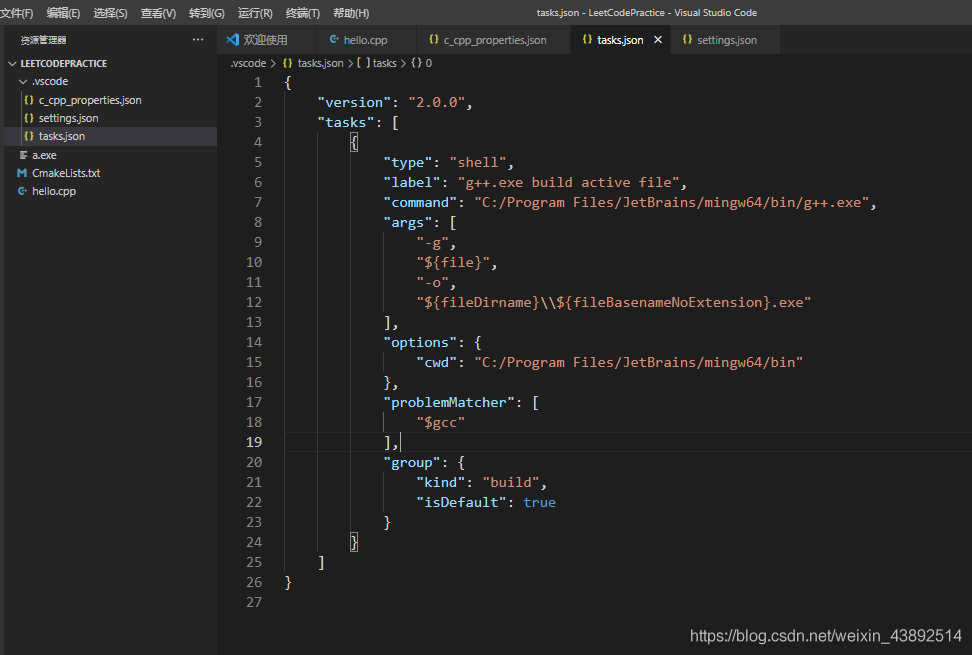
接下来,创建一个tasks.json文件来告诉vs code如何构建(编译)程序。该任务将调用g++编译器基于源代码创建可执行文件。 按快捷键ctrl+shift+p调出命令面板,输入tasks,选择“tasks:configure default build task”:将task.json内容复制进去,记着更改目录
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
{ "version": "2.0.0", "tasks": [ { "type": "shell", "label": "g++.exe build active file", "command": "c:/program files/jetbrains/mingw64/bin/g++.exe", "args": [ "-g", "${file}", "-o", "${filedirname}\\${filebasenamenoextension}.exe", "-std=c++17" ], "options": { "cwd": "c:/program files/jetbrains/mingw64/bin" }, "problemmatcher": [ "$gcc" ], "group": { "kind": "build", "isdefault": true } } ]} |

(3).配置调试设置
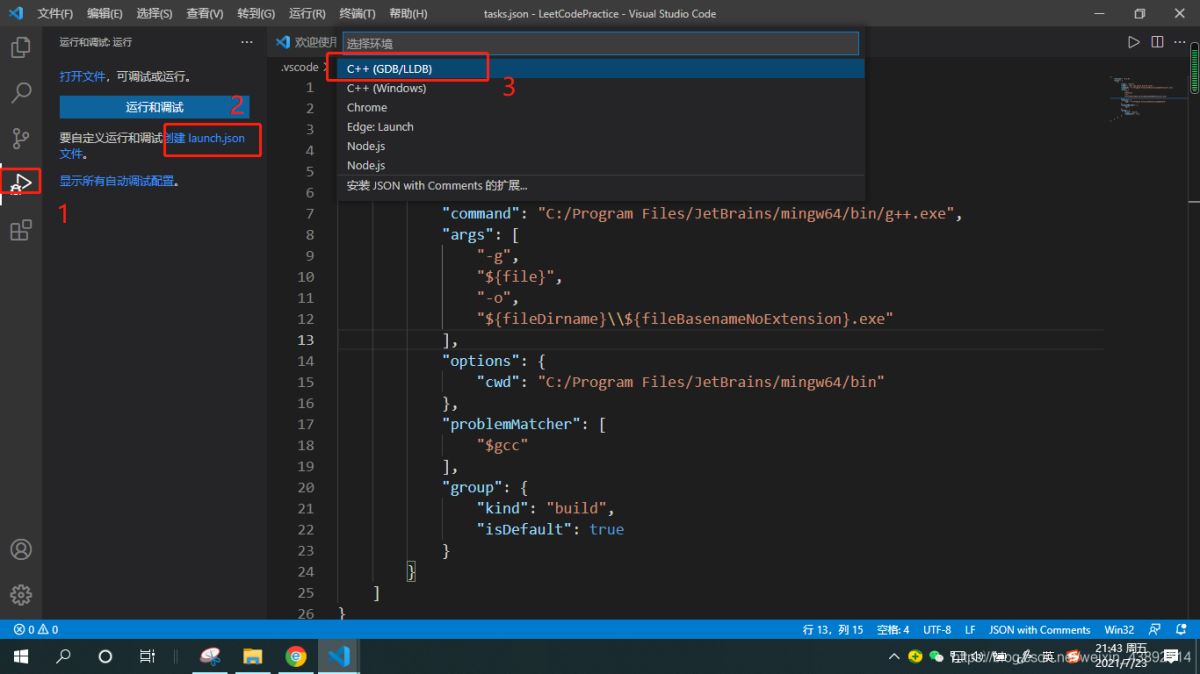
这里主要是为了在.vscode文件夹中产生一个launch.json文件,用来配置调试的相关信息。点击菜单栏的debug–>start debugging:

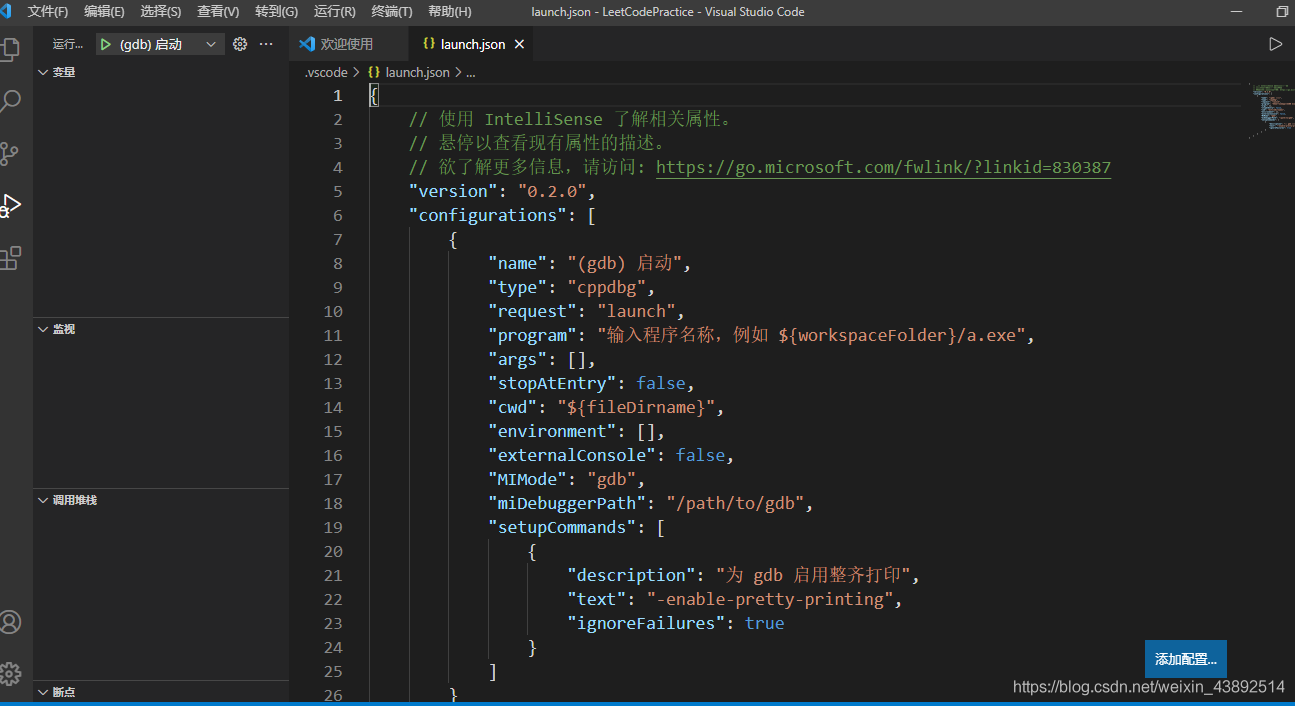
生成了一个launch.json文件

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
{ // use intellisense to learn about possible attributes. // hover to view descriptions of existing attributes. // for more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "(gdb) launch", "prelaunchtask": "g++.exe build active file", "type": "cppdbg",//只能为cppdbg "request": "launch", "program": "${filedirname}\\${filebasenamenoextension}.exe",//调试程序的路径名称 "args": [],//调试传递参数 "stopatentry": false, "cwd": "${workspacefolder}", "environment": [], "externalconsole": false, "internalconsoleoptions": "neveropen", "mimode": "gdb", "midebuggerpath": "c:/program files/jetbrains/mingw64/bin/gdb.exe", "setupcommands": [ { "description": "enable pretty-printing for gdb", "text": "-enable-pretty-printing", "ignorefailures": true } ] } ]} |
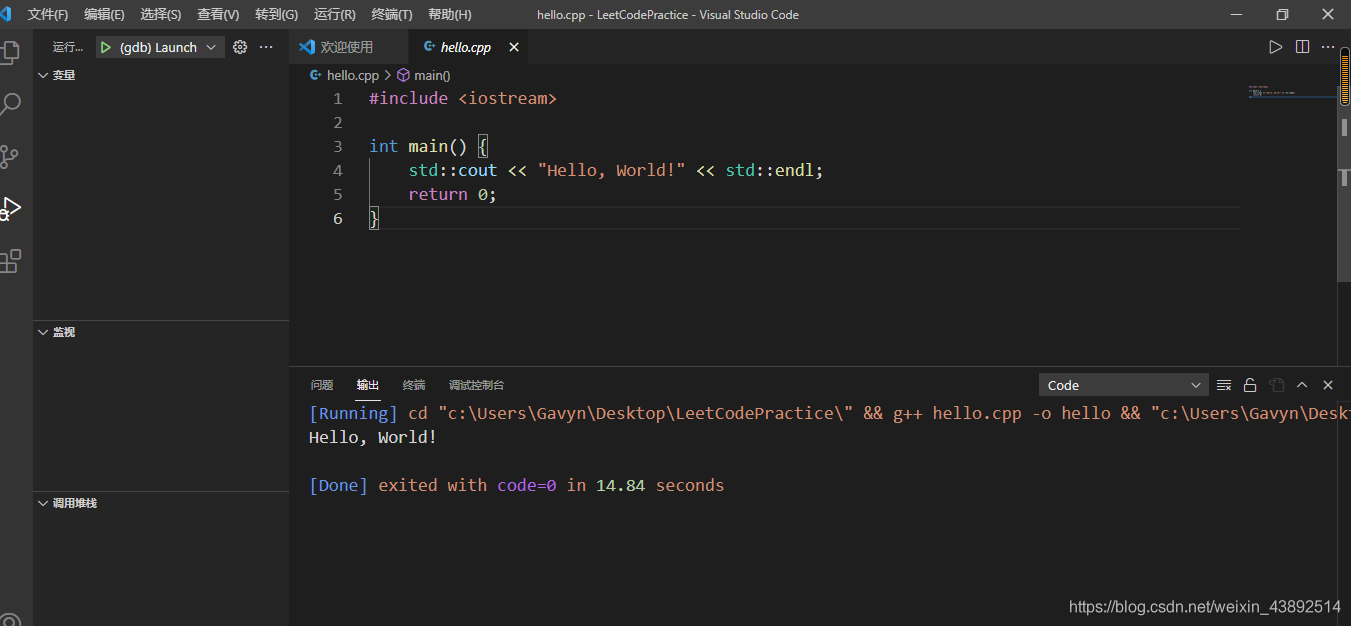
配置完成,创建个cpp文件测试一下吧。.vscode文件夹可以先保存一份,下次可以直接复制到其他文件夹下使用。

vscode / cmake 工程
https://www.cnblogs.com/iwiniwin/archive/2020/09/21/13705456.html
https://blog.csdn.net/weixin_43822014/article/details/114500763
到此这篇关于vscode配置c++/cmake的文章就介绍到这了,更多相关vscode配置c++/内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/weixin_43892514/article/details/119044159














