1.使用window.onresize
|
1
2
3
4
|
let myChart = echarts.init(document.getElementById(dom))window.onresize = function () { myChat.resize()} |
优点:可以根据窗口大小实现自适应
缺点:
多个图表自适应写法比较麻烦(当一个页面的图表太多时,这样写法不是很灵活);
|
1
2
3
4
5
6
|
let myChart1 = echarts.init(document.getElementById(dom1))let myChart2 = echarts.init(document.getElementById(dom2))window.onresize = function () { myChat1.resize() myChat2.resize()} |
多个vue页面有onresize方法时,会被覆盖;
当vue页面路由跳转到下一个页面时,上一个页面的onresize方法会继续执行,(这个时候下一个页面已经不需要onresize方法执行了,当图表过多时会造成页面卡顿)
2.使用window.addEventListener添加resize方法
|
1
2
3
4
5
|
let myChart = echarts.init(document.getElementById(dom))let sizeFun = function () { myChat.resize()}window.addEventListener('resize', sizeFun ) |
优点:
- 可以根据窗口大小实现自适应;
- 将图表方法封装以后,只需要执行一遍就可以实现多个图表的自适应;
- 不会被覆盖
缺点:
- 当vue页面路由跳转到下一个页面时,上一个页面的onresize方法会继续执行
【造成这个问题的原因是因为vue是单页面应用,echarts中的操作都是基于window,当然也可以使用window.removeEventListener在下一个页面删除绑定的方法】
点击查看window.removeEventListener使用注意点
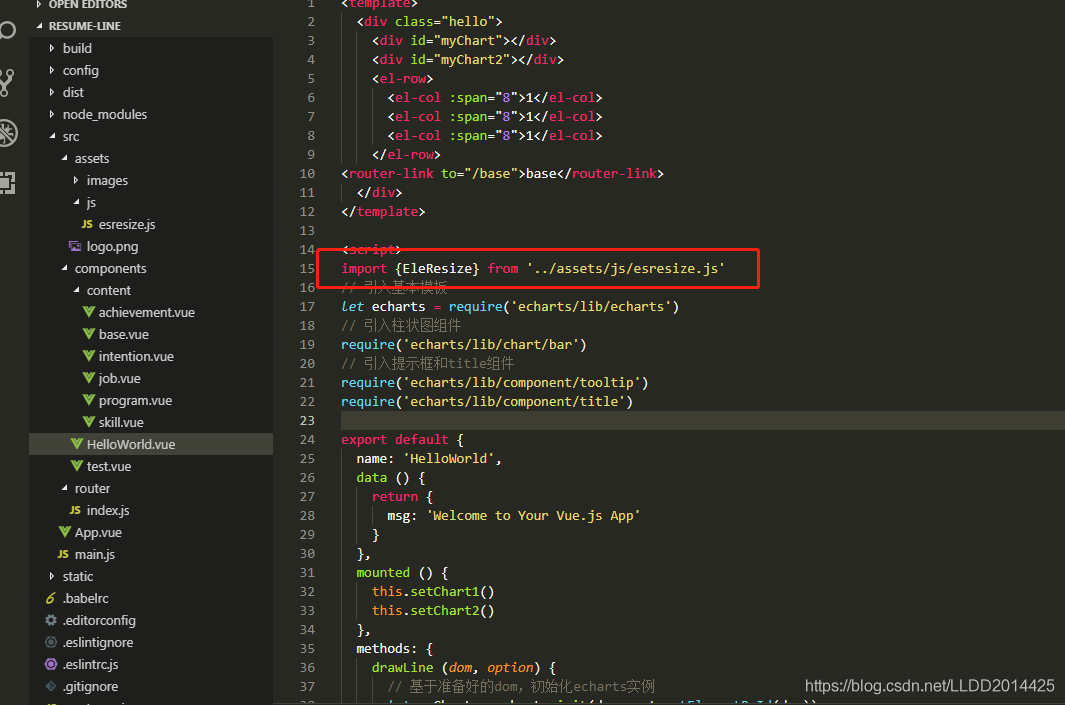
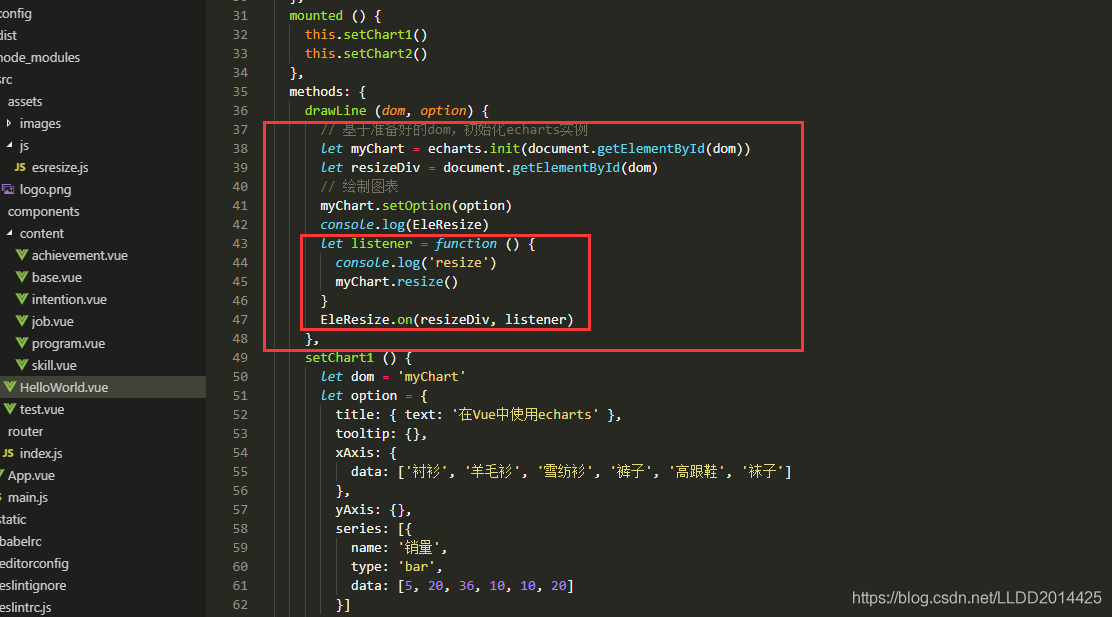
3.实现在div使用onresize方法
实现原理:在div上实现类似window的onresize 监听,这样既能实现图表的自适应,也不会因为页面跳转之后继续执行三个页面的onresize 方法
实现方法:
引入esresize.js(文末贴上代码)

在div上绑定对应onresize 方法

优点:
- 可以根据窗口大小实现自适应
- 页面跳转不会执行上次操作
- 多个方法不会覆盖
缺点:暂无发现(如有问题,欢迎各位补充)
文章参考:JS监听div的resize事件
esresize.js代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
|
var EleResize = { _handleResize: function (e) { var ele = e.target || e.srcElement var trigger = ele.__resizeTrigger__ if (trigger) { var handlers = trigger.__z_resizeListeners if (handlers) { var size = handlers.length for (var i = 0; i < size; i++) { var h = handlers[i] var handler = h.handler var context = h.context handler.apply(context, [e]) } } } }, _removeHandler: function (ele, handler, context) { var handlers = ele.__z_resizeListeners if (handlers) { var size = handlers.length for (var i = 0; i < size; i++) { var h = handlers[i] if (h.handler === handler && h.context === context) { handlers.splice(i, 1) return } } } }, _createResizeTrigger: function (ele) { var obj = document.createElement('object') obj.setAttribute('style', 'display: block; position: absolute; top: 0; left: 0; height: 100%; width: 100%; overflow: hidden;opacity: 0; pointer-events: none; z-index: -1;') obj.onload = EleResize._handleObjectLoad obj.type = 'text/html' ele.appendChild(obj) obj.data = 'about:blank' return obj }, _handleObjectLoad: function (evt) { this.contentDocument.defaultView.__resizeTrigger__ = this.__resizeElement__ this.contentDocument.defaultView.addEventListener('resize', EleResize._handleResize) }}if (document.attachEvent) { // ie9-10 EleResize.on = function (ele, handler, context) { var handlers = ele.__z_resizeListeners if (!handlers) { handlers = [] ele.__z_resizeListeners = handlers ele.__resizeTrigger__ = ele ele.attachEvent('onresize', EleResize._handleResize) } handlers.push({ handler: handler, context: context }) } EleResize.off = function (ele, handler, context) { var handlers = ele.__z_resizeListeners if (handlers) { EleResize._removeHandler(ele, handler, context) if (handlers.length === 0) { ele.detachEvent('onresize', EleResize._handleResize) delete ele.__z_resizeListeners } } }} else { EleResize.on = function (ele, handler, context) { var handlers = ele.__z_resizeListeners if (!handlers) { handlers = [] ele.__z_resizeListeners = handlers if (getComputedStyle(ele, null).position === 'static') { ele.style.position = 'relative' } var obj = EleResize._createResizeTrigger(ele) ele.__resizeTrigger__ = obj obj.__resizeElement__ = ele } handlers.push({ handler: handler, context: context }) } EleResize.off = function (ele, handler, context) { var handlers = ele.__z_resizeListeners if (handlers) { EleResize._removeHandler(ele, handler, context) if (handlers.length === 0) { var trigger = ele.__resizeTrigger__ if (trigger) { trigger.contentDocument.defaultView.removeEventListener('resize', EleResize._handleResize) ele.removeChild(trigger) delete ele.__resizeTrigger__ } delete ele.__z_resizeListeners } } }}export {EleResize} |
到此这篇关于vue使用echarts图表自适应的几种解决方案的文章就介绍到这了,更多相关vue使用echarts图表自适应内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/lldd2014425/article/details/86231174













