【51CTO.com快译】React 库很大并且有很多概念,每个 React项目都需要专家级别的开发人员。React专家不仅要熟悉React相关概念,还应该知道如何在实时项目中使用它们。

但是招聘到专家级别的React开发人员并不容易。因为只有经验丰富的开发人员才能解决开发中的编码挑战,例如高级的概念。在本文,将为你列出 React 专家面临的三大编码挑战。
创建高阶组件以重用组件逻辑
高阶组件是开发人员用于重用组件逻辑的高级技术。重用代码是 React 专家应该具备的一项重要技能。具有可重用性的主要原因是代码优化。
在此编码挑战中,你可能会被要求创建三个具有相似组件逻辑的不同组件。因此,你必须创建一个具有组件逻辑的高阶组件,并且它将被其他三个组件重用。
对于这个挑战,你有三个组件,每个组件都包含一个按钮,该按钮将状态中的值增加一个特定的数字。假设,三个组件是:
- “ComponentA”,其中按钮将值增加 2。
- “ComponentB”,其中按钮将值增加 20。
- “ComponentC”,其中按钮将值增加 200。
首先,用逻辑创建一个 HOC。
- import { useState } from "react";
- const HigherOrderComponent = (Component, incrementValue) => {
- const HOCFun = () => {
- const [value, setValue] = useState(0);
- const incrementHandler = () => {
- setValue(value + incrementValue);
- };
- return <Component value={value} incrementHandler={incrementHandler} />;
- };
- return HOCFun;
- };
- export default HigherOrderComponent;
“HigherOrderComponent”有两个参数——一个组件和状态将增加的数字。然后,创建一个具有组件逻辑的函数。该逻辑包含一个状态变量,其值由处理程序使用传入数字递增。
这个函数使用 props - value 和 incrementHandler 返回传入的组件。请记住,这是使用 HOC 制作的新组件。最后,这个函数会被返回,因为它将在现有组件中使用。
现在,让我们在“ComponentA”、“ComponentB”和“ComponentC”中使用 HOC。
组件A:
- import HigherOrderComponent from "./HigherOrderComponent";
- const ComponentA = ({ value, incrementHandler }) => {
- return (
- <div>
- <button onClick={incrementHandler}>Increment by 2</button>
- <h2>{value}</h2>
- </div>
- );
- };
- export default HigherOrderComponent(ComponentA, 2);
组件B:
- import HigherOrderComponent from "./HigherOrderComponent";
- const ComponentB = ({ value, incrementHandler }) => {
- return (
- <div>
- <button onClick={incrementHandler}>Increment by 29</button>
- <h2>{value}</h2>
- </div>
- );
- };
- export default HigherOrderComponent(ComponentB, 20);
组件C:
- import HigherOrderComponent from "./HigherOrderComponent";
- const ComponentC = ({ value, incrementHandler }) => {
- return (
- <div>
- <button onClick={incrementHandler}>Increment by 200</button>
- <h2>{value}</h2>
- </div>
- );
- };
- export default HigherOrderComponent(ComponentC, 200);
这些组件都不包含任何逻辑,但一切正常。
发生这种情况是因为使用高阶组件来实现代码可重用性。
现在,请记住,此编码挑战的动机是检查你如何创建高阶组件并重用逻辑。
实现和使用 Redux
随着应用程序的增长,管理全局状态变得困难。Redux 是最流行的第三方库,用于通过 React 进行状态管理。专业的 React 开发人员应该了解 Redux 是什么以及它是如何工作的。所以面试可以要求你在一个基本的 React 应用程序中实现 Redux。
在这个编码挑战中,面试官想检查你是如何实现和使用 Redux 的。因此,你可能会获得一个包含两个组件的基本 React 应用程序——一个包含用于增加和减少全局状态的按钮,另一个包含用于显示值的按钮。
首先,创建减速器。
- export const reducer = (state = { value: 0 }, action) => {
- switch (action.type) {
- case "INCREMENT_VALUE":
- return {
- ...state,
- value: action.payload + 1,
- };
- case "DECREMENT_VALUE":
- return {
- ...state,
- value: action.payload - 1,
- };
- default:
- return { ...state };
- }
- };
除了类型之外,reducer 还会从动作中接收有效载荷。
然后,创建动作创建者。你也可以创建普通动作,但创建动作创建者表明你使用过复杂的 Redux。
- export const incrementValueAction = (value) => {
- return {
- type: "INCREMENT_VALUE",
- payload: value,
- };
- };
- export const decrementValueAction = (value) => {
- return {
- type: "DECREMENT_VALUE",
- payload: value,
- };
- };
接下来,创建商店。
- import { createStore } from "redux";
- import { reducer } from "./Reducers/reducers";
- const initialState = {
- value: 0,
- };
- const store = createStore(reducer, initialState);
- export default store;
最后,使用 Provider 为商店包装应用程序。
- import { Provider } from "react-redux";
- import store from "./store";
- import Component1 from "./Components/Component1";
- import Component2 from "./Components/Component2";
- function App() {
- return (
- <Provider store={store}>
- <div className="App">
- <Component1 />
- <hr />
- <Component2 />
- </div>
- </Provider>
- );
- }
- export default App;
上半场准备好了。Redux 已实现,但作业尚未完成,因为在 React 组件中使用它仍然未决。为此,我们将使用 react-redux 钩子。请记住,不要使用旧的 connect() 函数。
首先,安装“react-redux”,然后使用组件中的 useDispatch 和 useSelector react-redux 钩子。
组件 1:
- import { useDispatch, useSelector } from "react-redux";
- import {
- decrementValueAction,
- incrementValueAction,
- } from "../ActionCreators/actionCreators";
- const Component1 = () => {
- const dispatch = useDispatch();
- const value = useSelector((state) => state.value);
- console.log(value);
- const incrementHandler = () => {
- dispatch(incrementValueAction(value));
- };
- const decrementHandler = () => {
- dispatch(decrementValueAction(value));
- };
- return (
- <div>
- <button onClick={incrementHandler}>Increment</button>
- <button onClick={decrementHandler}>Decrement</button>
- </div>
- );
- };
- export default Component1;
组件2:
- import { useSelector } from "react-redux";
- const Component2 = () => {
- const value = useSelector((state) => state.value);
- return (
- <div>
- <h2>{value}</h2>
- <hr />
- </div>
- );
- };
- export default Component2;
使用 react-redux hooks,按钮将起作用。
现在,主要动机是检查你的 redux 知识。面试可能会要求你在其中使用 redux-thunk,从而使这个挑战变得更加困难。此外,使用 react-redux 钩子可以给人更好的印象并避免使用旧技术。
在不使用 props 的情况下在组件之间共享数据
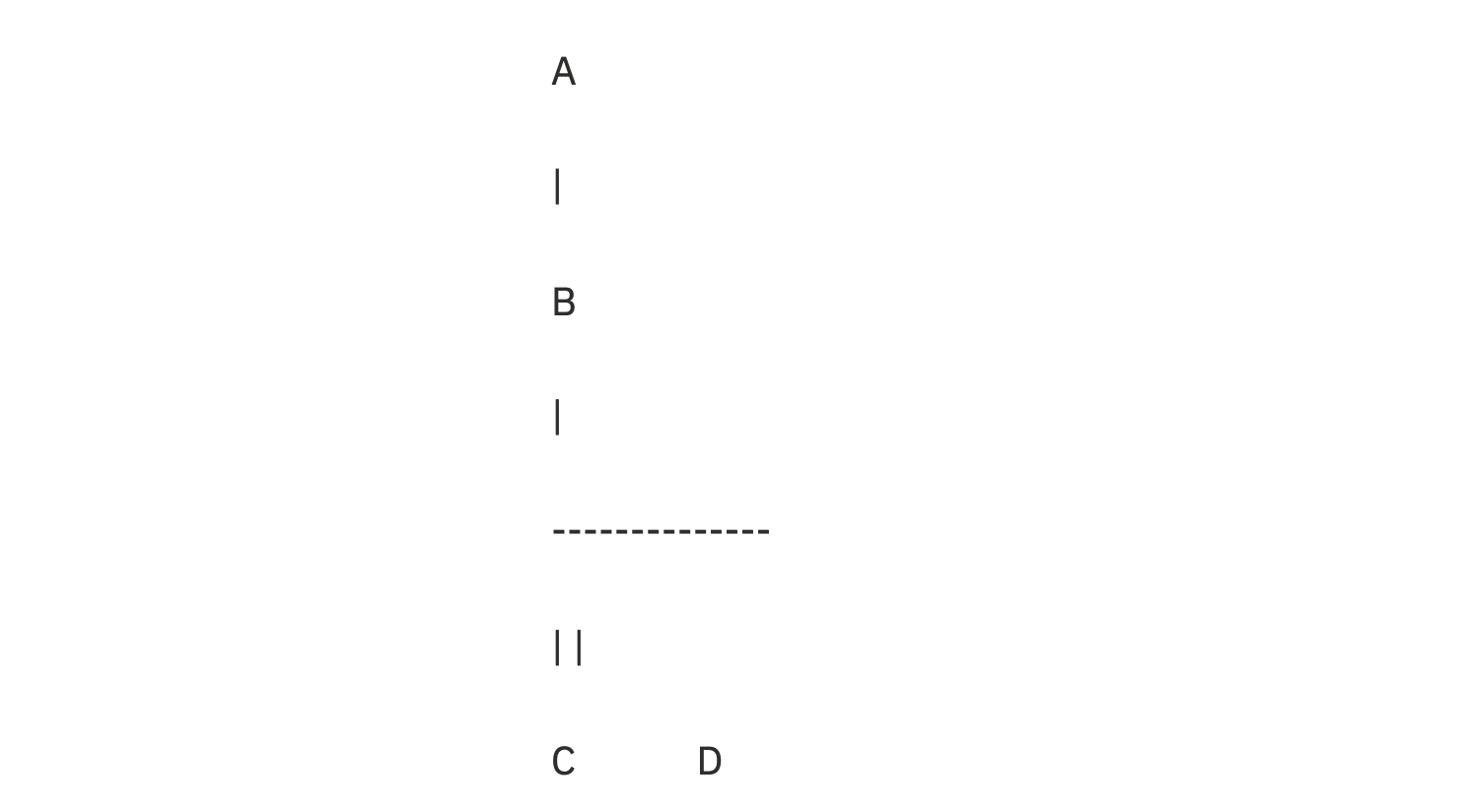
在这个编码挑战中,面试可能会给你一个带有多个嵌套组件的 React 应用程序,如下所示。

组件“B”是“A”的子组件,而组件“C”和“D”是“B”的子组件。
假设组件“A”中有一个对象,并且在“C”和“D”中需要它。有两种方法可以在不使用 props 的情况下在这些嵌套组件中共享此对象。第一种是使用 Redux。但是在面试官想要避免使用 props 的情况下,永远不要使用 Redux,因为 Redux 是为复杂的项目设计的。实际上,面试官期待这个编码挑战的“前提场景”。
对于这个挑战,首先,创建一个场景应用。
- import React from "react";
- const DemoContext = React.createContext();
- export default DemoContext;
然后,使用此场景,将组件树包装在 Provider 中。
- import DemoContext from "../DemoContext";
- import B from "./B";
- const A = () => {
- const obj = {
- a: 1,
- b: 2,
- c: 3,
- };
- return (
- <DemoContext.Provider value={{ obj }}>
- <div>
- <B />
- </div>
- </DemoContext.Provider>
- );
- };
- export default A;
现在,我们可以访问组件“C”和“D”中的“obj”。有两种使用场景的方法 - 使用 Consumer 和 useContext hook。更喜欢使用 useContext hook,因为它是现代更好的方法。
C:
- import React, { useContext } from "react";
- import DemoContext from "../DemoContext";
- const C = () => {
- const { obj } = useContext(DemoContext);
- const { a, b, c } = obj;
- return (
- <div>
- <h2>Component C</h2>
- <h3>{a}</h3>
- <h3>{b}</h3>
- <h3>{c}</h3>
- </div>
- );
- };
- export default C;
D:
- import React, { useContext } from "react";
- import DemoContext from "../DemoContext";
- const D = () => {
- const { obj } = useContext(DemoContext);
- const { a, b, c } = obj;
- return (
- <div>
- <h2>Component D</h2>
- <h3>{a}</h3>
- <h3>{b}</h3>
- <h3>{c}</h3>
- </div>
- );
- };
- export default D;
让我们检查输出。
它不使用道具就可以工作!
对于专业的React开发人员来说,编码挑战可能会很困难。面试官想要检查你对React的了解以及你的工作经验。因此,挑战将有一些高级概念,如HOC、Redux和场景应用。
原文地址:https://developer.51cto.com/art/202111/693075.htm#topx

















