如何获取video.js的代码
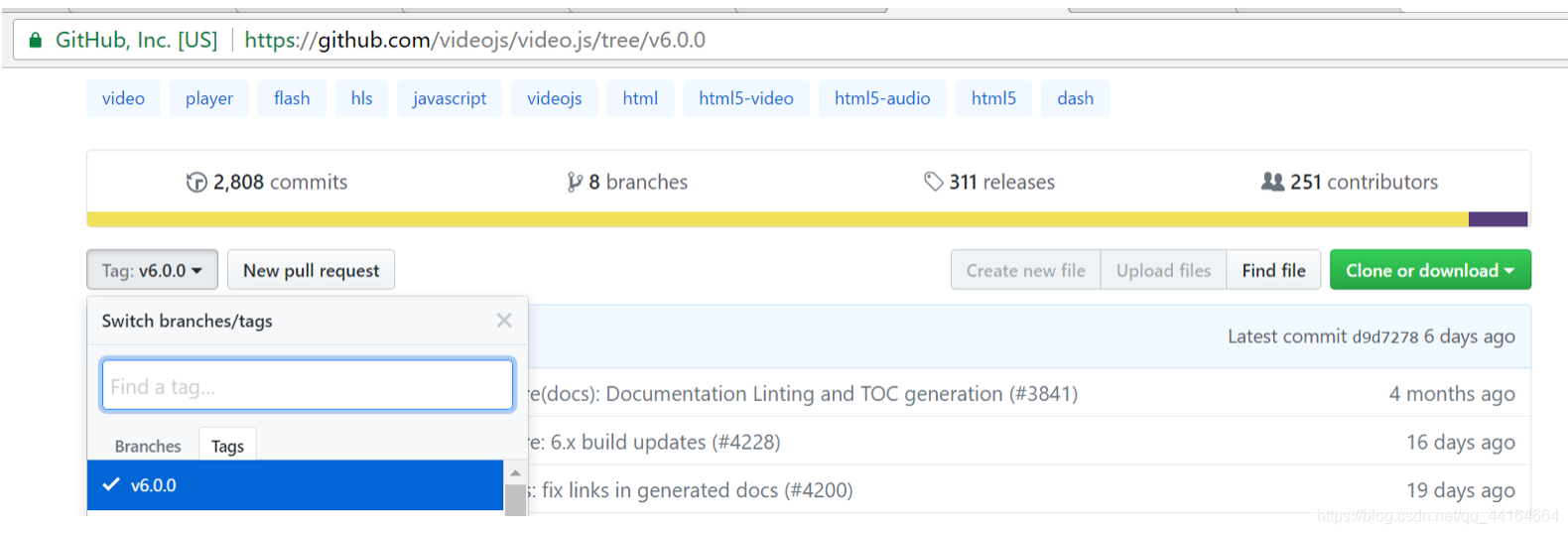
video.js的源码托管在github.com上面,一般来说,master分支上对应的是最新版本,点击右边绿色的clone or download 按钮可以行源码的下载,不过最新的代码未必是稳定的版本,所以这里有一个小技巧,我们可以选择最近的tag进行下载,这样相对要稳妥许多.

编译打包video.js
下载对应的源码之后,一般解压后,可以看到一个.dist的目录,里面是作者替我们打包好的代码,一般有两个版本,压缩和未压缩的版本。但是很遗憾,这个版本中居然没有打包好的代码,看来只能自己来完成这一步了。方法很简单,一般看一下how to use 或 quick start ,里边会有介绍怎么生成发布打包发布的方法。接下来介绍一下构建(build)方法,需要使用grunt。
安装node.js
node.js可以去官网下载,不一定要选择最新的版本,可能会出现不兼容的情况。这里我选择的是10.15.0.安装教程网上已经有很多,这里就不再赘述。
在cmd控制台输入node -v可以查看安装node.js的版本。

安装npm所需的依赖
安装好的node.js会自带一个npm打包工具,但是一般不是最新的,我这里使用的是6.4.1版本。

此时需要安装npm相关的依赖,在cmd控制台输入npm install,等待安装完成即可。
注意,这一步可能会花费较长时间。由于服务器原因,下载速度会比较慢,且中途可能会报错。如果出现错误,删除nodejs文件夹下名为node_modules的文件夹,重新开始下载安装。

如果一直无法正常安装,推荐直接在网上找一个现成的node_modules文件夹,放到上图的目录中。
使用npm打包
安装完npm依赖后,就可以使用npm run build 命令编译打包video.js了。
首先在cmd控制台,cd到video.js的根目录下。

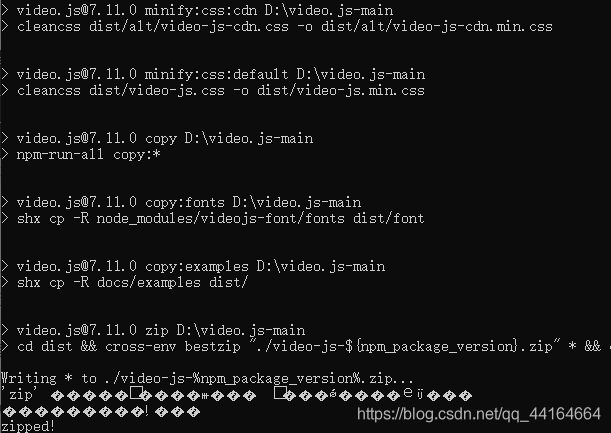
输入npm run build 进行编译,并打包。出现打包成功,就说明打包成功完成了。

编译过程较长,会检查错误。npm编译时,根据版本不同,检错机制可能也不相同。对于代码格式规范要求可能会较严格。以下是我遇到的错误范例,大家作相应修改即可。
- 双斜杠//后面要留一个空格,多了或者少了都不行
- String类对象必须使用双引号,不得使用单引号
- 不得出现连续两行及以上的空行
- 每一句之后不得有空格
- 加减号,等号必须用空格隔开
- 命名格式必须采用驼峰命名法
在HTML中连接打包好的js文件
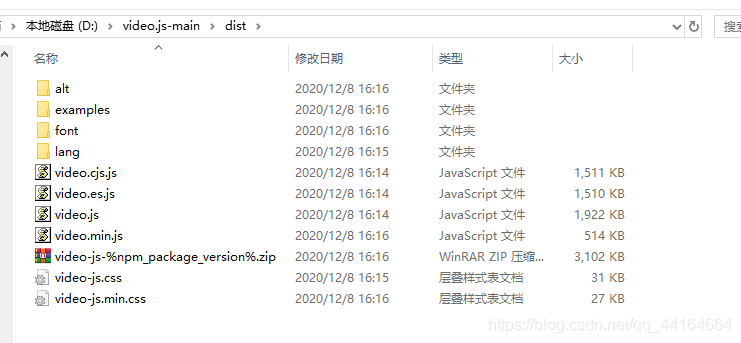
打包好的文件默认会放在video.js的dist目录下。

如图所示,我们主要用到的是video.min.js和video.js.css这两个文件。
example目录下有一个index.html,里面是复用video.js的一个样例,我们只需对其进行一些修改即可。

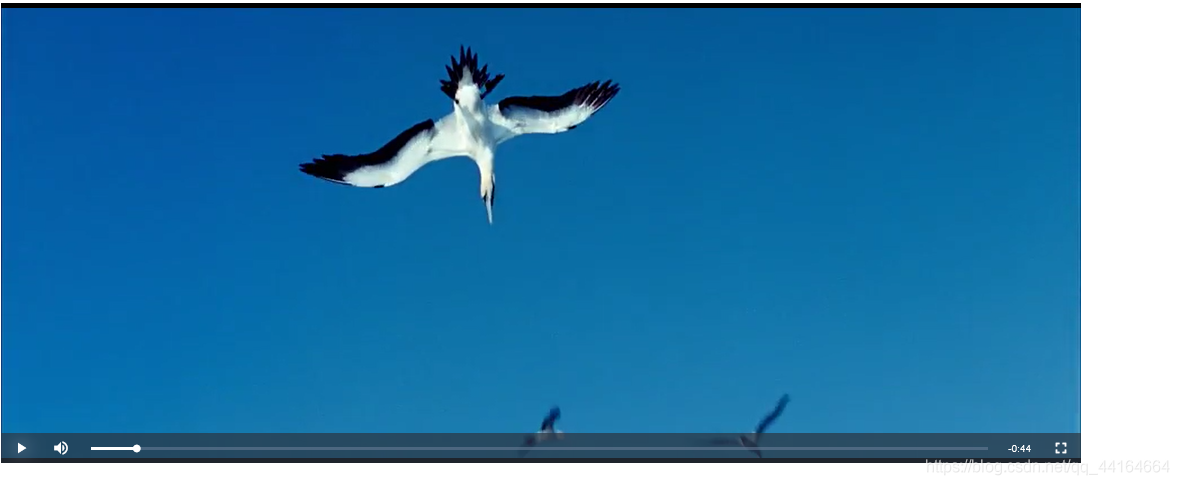
提供的index.html打开是这样的,视频资源来自于网络。

video.js就可以在HTML中正常使用了。
到此这篇关于手把手教你如何编译打包video.js的文章就介绍到这了,更多相关编译打包video.js内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/qq_44164664/article/details/110874782













