本文主要介绍柱状图重叠,实现条纹背景图和背景色的组合图。
一、关键性代码
|
1
2
3
4
5
|
// base64位背景图 此处可以改为相对路径 var barImage = './img/chart_bg.png';var barImage = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAAH6ji2bAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyFpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDE0IDc5LjE1MTQ4MSwgMjAxMy8wMy8xMy0xMjowOToxNSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChXaW5kb3dzKSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDozODBBRTU4RkZGNjUxMUU4Qjg0M0MyQjk1NEVFQTRCMCIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDozODBBRTU5MEZGNjUxMUU4Qjg0M0MyQjk1NEVFQTRCMCI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjM4MEFFNThERkY2NTExRThCODQzQzJCOTU0RUVBNEIwIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjM4MEFFNThFRkY2NTExRThCODQzQzJCOTU0RUVBNEIwIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+8z6pYgAAAOVJREFUeNpiFBQUZAACfiD+yMQAAR9BAkxQUbAAQAAxApXBlaBIfwQIIEaoCQzI6lE0w7QABBDMEAYkCQaYgShGIDsELoFuJgOyShQJgADC5iQGdIuRdSM7kwHNMXAH8WMxBUMDE7pOXBpYsFiF7mUwGyCA0EMNq0ewhSQ20xlwhS5WxUy4rMIVXwQV4wpHDMCEI/o+4lJIUDETviDBlSjwKgYI0EoZ3AAAhCDMsP+ybuAEWrjc3zSKDaRZOV/bVuxrcNP0An4BC86KwTKyi8CiTFKw3LBdsNIvEliverjdVFAUTbIP88I1kSgGzWQAAAAASUVORK5CYII='; var PatternImgA = new Image();PatternImgA.src = barImage; |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
series: [{ type: 'bar', data: arr, barWidth: 16, barCategoryGap: 23, margin: [0, 0, 0, 16], itemStyle: { //渐变色,也可以直接用数组给不同的柱子设置不同的颜色 color: function (params) { return colorList[params.dataIndex]; }, barBorderRadius: [16, 16, 0, 0], }, label: { show: true, fontSize: 12, position: 'top', color: '#AAAAAA', } }, { //这里设置包含关系,只需要这一句话 barGap: "-100%", type: 'bar', data: arr, barWidth: 16, barCategoryGap: 23, itemStyle: { //此处引入条纹背景 color: { image: PatternImgA, repeat: 'repeat' }, barBorderRadius: [16, 16, 0, 0], xAxisIndex: 2, yAxisIndex: 2, zlevel: 2 } }] |
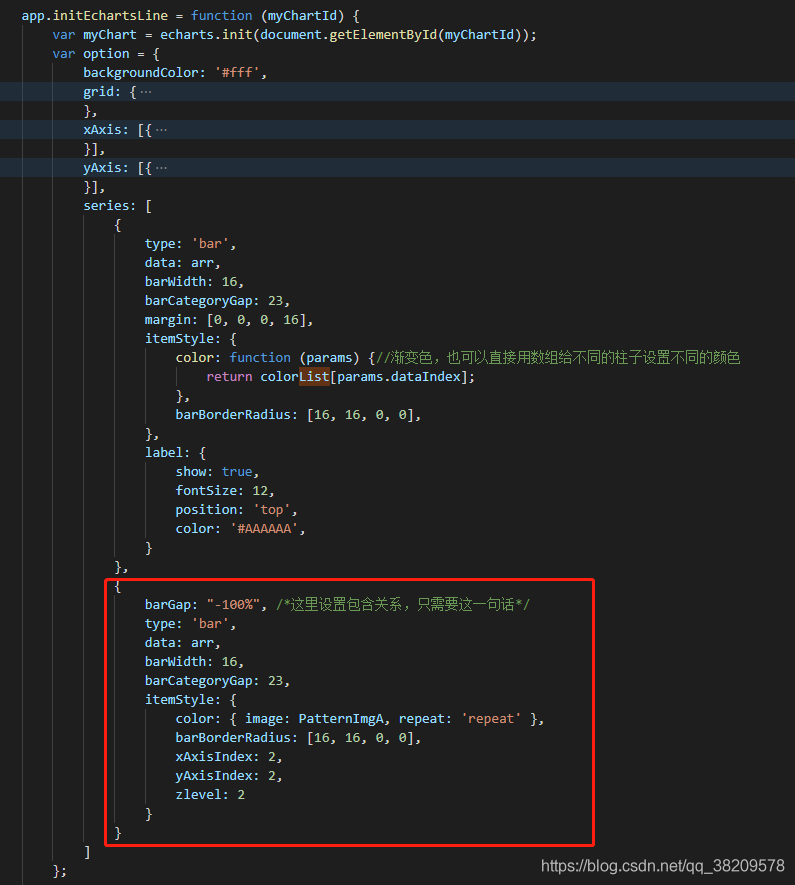
二、代码层级

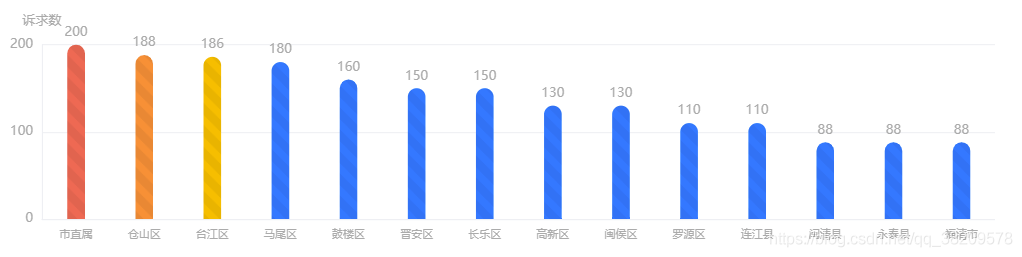
三、效果图

总结
到此这篇关于echarts柱状图背景重叠组合而非并列的文章就介绍到这了,更多相关echarts柱状图背景重叠组合内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/qq_38209578/article/details/110871681













