本文实例为大家分享textbox和passwordbox加水印的方法,供大家参考,具体内容如下
textbox加水印
textbox加水印,需要一个visualbrush和触发器验证text是否为空,在空的时候设置背景的brush就可以实现水印效果。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<textbox name="txtboxname" width="120" height="23"> <textbox.resources> <visualbrush x:key="helpbrush" tilemode="none" opacity="0.3" stretch="none" alignmentx="left"> <visualbrush.visual> <textblock fontstyle="italic" text="水印效果"/> </visualbrush.visual> </visualbrush> </textbox.resources> <textbox.style> <style targettype="textbox"> <setter property="height" value="23"/> <setter property="horizontalalignment" value="left"/> <setter property="verticalalignment" value="top"/> <style.triggers> <trigger property="text" value="{x:null}"> <setter property="background" value="{staticresource helpbrush}"/> </trigger> <trigger property="text" value=""> <setter property="background" value="{staticresource helpbrush}"/> </trigger> </style.triggers> </style> </textbox.style> </textbox> |
passwordbox加水印
passwordbox加水印,需要添加判断输入非空的依赖属性,因为passwordbox本身没有这个属性。
通过一个passwordlength函数判断密码框的长度是不是0,如果是0则显示背景水印,否则就隐藏。
属性部分代码,cs文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
public class passwordboxmonitor : dependencyobject { public static bool getismonitoring(dependencyobject obj) { return (bool)obj.getvalue(ismonitoringproperty); } public static void setismonitoring(dependencyobject obj, bool value) { obj.setvalue(ismonitoringproperty, value); } public static readonly dependencyproperty ismonitoringproperty = dependencyproperty.registerattached("ismonitoring", typeof(bool), typeof(passwordboxmonitor), new uipropertymetadata(false, onismonitoringchanged)); public static int getpasswordlength(dependencyobject obj) { return (int)obj.getvalue(passwordlengthproperty); } public static void setpasswordlength(dependencyobject obj, int value) { obj.setvalue(passwordlengthproperty, value); } public static readonly dependencyproperty passwordlengthproperty = dependencyproperty.registerattached("passwordlength", typeof(int), typeof(passwordboxmonitor), new uipropertymetadata(0)); private static void onismonitoringchanged(dependencyobject d, dependencypropertychangedeventargs e) { var pb = d as passwordbox; if (pb == null) { return; } if ((bool)e.newvalue) { pb.passwordchanged += passwordchanged; } else { pb.passwordchanged -= passwordchanged; } } static void passwordchanged(object sender, routedeventargs e) { var pb = sender as passwordbox; if (pb == null) { return; } setpasswordlength(pb, pb.password.length); } } |
xmal代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<passwordbox name="pb" width="120" verticalalignment="bottom" height="35"> <passwordbox.style> <style targettype="passwordbox"> <setter property="height" value="23"/> <setter property="horizontalalignment" value="left"/> <setter property="verticalalignment" value="top"/> <setter property="local:passwordboxmonitor.ismonitoring" value="true"/> <setter property="template"> <setter.value> <controltemplate targettype="{x:type passwordbox}"> <border name="bd" background="{templatebinding background}" borderthickness="{templatebinding borderthickness}" borderbrush="{templatebinding borderbrush}" snapstodevicepixels="true"> <grid> <scrollviewer x:name="part_contenthost" snapstodevicepixels="{templatebinding snapstodevicepixels}"/> <stackpanel orientation="horizontal" visibility="collapsed" name="mystackpanel"> <textblock horizontalalignment="left" verticalalignment="center" foreground="lightgray" text="水印效果"/> </stackpanel> </grid> </border> <controltemplate.triggers> <trigger property="isenabled" value="false"> <setter property="visibility" targetname="mystackpanel" value="collapsed"/> </trigger> <trigger property="local:passwordboxmonitor.passwordlength" value="0"> <setter property="visibility" targetname="mystackpanel" value="visible"/> </trigger> </controltemplate.triggers> </controltemplate> </setter.value> </setter> </style> </passwordbox.style> </passwordbox> |
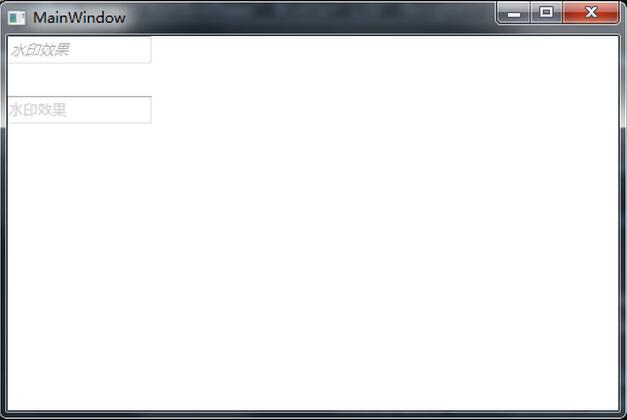
效果图

2016-09-07 新增内容
将textblock暴露出来,做一个可以修改水印的textbox控件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<textbox x:class="oraclecodegenerator.watermarktextbox" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:oraclecodegenerator" mc:ignorable="d" d:designheight="300" d:designwidth="300" name="tb"> <textbox.resources> <visualbrush x:key="helpbrush" tilemode="none" opacity="0.3" stretch="none" alignmentx="left"> <visualbrush.visual> <textblock text="{binding tbtext,elementname=tb}" fontstyle="italic"/> </visualbrush.visual> </visualbrush> </textbox.resources> <textbox.style> <style targettype="textbox"> <setter property="height" value="23"/> <setter property="horizontalalignment" value="left"/> <setter property="verticalalignment" value="top"/> <style.triggers> <trigger property="text" value="{x:null}"> <setter property="background" value="{staticresource helpbrush}"/> </trigger> <trigger property="text" value=""> <setter property="background" value="{staticresource helpbrush}"/> </trigger> </style.triggers> </style> </textbox.style></textbox> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
public partial class watermarktextbox : textbox { public watermarktextbox() { initializecomponent(); } private string tbtext; public string tbtext { get { return tbtext; } set { tbtext = value; } } } |
调用只有一句话
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.cnblogs.com/ZXdeveloper/p/4807209.html