本文实例为大家分享了jQuery实现增删改查的具体代码,供大家参考,具体内容如下
- jquery用的是1.11版本
- css就用bootstrap吧
- 因为增和改用了模态框修改,所以还用了bootstrap.js实现模态框的弹出和关闭
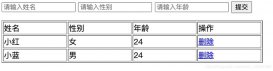
做了个简单的表格来实现功能
HTML代码段
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
|
//表格<div class="container" style="padding-top: 40px;"> <div class="form-group"> <div class="row"> <div class="col-md-8"> <input type="text" class="form-control swich" /> </div> <div class="col-md-3"> <button class="btn btn-danger sreach">搜索</button> <button class="btn btn-default add" data-toggle="modal" data-target="#myModel">增加</button> </div> </div> </div> <table class="table table-bordered text-center"> <tr> <td>编号</td> <td>姓名</td> <td>成绩</td> <td>操作</td> </tr> <tr> <td>1</td> <td>张三</td> <td>89</td> <td> <button class="btn btn-primary rev" data-toggle="modal" data-target="#myModal">修改</button> <button class="btn btn-danger del">删除</button> </td> </tr> <tr> <td>2</td> <td>李四</td> <td>91</td> <td> <button class="btn btn-primary rev" data-toggle="modal" data-target="#myModal">修改</button> <button class="btn btn-danger del">删除</button> </td> </tr> <tr> <td>3</td> <td>刘一</td> <td>80</td> <td> <button class="btn btn-primary rev" data-toggle="modal" data-target="#myModal">修改</button> <button class="btn btn-danger del">删除</button> </td> </tr> </table> </div> //修改的模态框 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">修改信息</h4> </div> <div class="modal-body"> <form> <div class="form-group"> <input type="text" placeholder="编号" id="reusrnum" class="form-control" /> </div> <div class="form-group"> <input type="text" placeholder="名字" id="reusrname" class="form-control" /> </div> <div class="form-group"> <input type="text" placeholder="成绩" class="form-control" id="rescore" /> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary olk" data-dismiss="modal">提交更改</button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal --> </div> //增加的模态框 <div class="modal fade" id="myModel" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">增加信息</h4> </div> <div class="modal-body"> <form> <div class="form-group"> <input type="text" placeholder="编号" id="reusrnum" class="form-control" /> </div> <div class="form-group"> <input type="text" placeholder="名字" id="reusrname" class="form-control" /> </div> <div class="form-group"> <input type="text" placeholder="成绩" class="form-control" id="rescore" /> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary aad" data-dismiss="modal">增加信息</button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal --></div> |
Jquery代码段
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<script> //删除的功能 $(document).on("click", ".del", function() { $(this).parents("tr").remove() }) //改的功能 var _this = null $(document).on("click", ".rev", function() { var _arr = [] _this = $(this).parents("tr") $(this).parents("tr").find("td:not(:last)").each(function(){ _arr.push($(this).text()) }) $("#myModal").find("input").each(function(i){ $(this).val(_arr[i]) }) }) $(document).on("click",".olk", function(){ var _arr = [] $("#myModal").find("input").each(function(){ _arr.push($(this).val()) }) _this.find("td:not(:last)").each(function(i){ $(this).text(_arr[i]) }) }) //增加的功能 $(document).on("click",".aad",function(){ var _arr = [] var str = "" $("#myModel").find("input").each(function(){ _arr.push($(this).val()) }) str = '<tr><td>'+_arr[0]+'</td><td>'+_arr[1]+'</td><td>'+_arr[2]+'</td><td><button class="btn btn-primary rev" data-toggle="modal" data-target="#myModal">修改</button> <button class="btn btn-danger del">删除</button></td></tr>' $(".table").append(str) }) //查的功能 $(".sreach").click(function(){ var oS = $(".swich").val() if(oS.length==0){ alert("请输入点东西") }else if($("table tr td:contains('"+oS+"')").length==0){ alert("找不到数据") }else{ $(".table tr:not(:first)").hide() $(".table tr:contains('"+oS+"')").show().find("input").prop("checked",true) } })</script> |
ps:新人,class的命名有点不规范...将就看着吧
解说思路
ps:要记得对象缓存 _this = $(this).null
1.实现删的功能
首先准确地找到当前按钮的父级元素tr,然后remove()掉就实现了删的功能
2.实现改的功能
这里先做了个数组来存储已有的信息, 用遍历的方法each()放进数组,数组的数据再push()进模态框的input框val()可进行显示
点击模态框的确认按钮才能实现更改,所以又要重新将已更改的input框的val()重新遍历进另外的一个数组进行存储,再push()进表格就实现更改的更改了
3.实现增的功能
增加的功能也用了模态框来采集数据,所以也用一个数组来存储数据,将已采集的input框val()遍历进数组,创建一个命名为str的dom节点,用数组下标来插入要追加的dom节点,增加的功能就实现了
4.实现查的功能
首先要获取搜索框里val(), 判断搜索框的长度是否为0,假如是0就弹出“请输入点东西”,再用contains()方法判断搜索框的内容在表格里的有没有,没有就弹出“找不到数据”,再或者搜素框的内容在表格里有就把除了第一行的数据hide(),将表格里有和val()一样的tr show()出来
整个table的增删改查的功能就实现啦。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/Uncle_sixsix/article/details/82496630