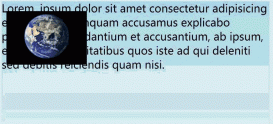
本文实例为大家分享了jquery实现图片放大镜效果的具体代码,供大家参考,具体内容如下
首先是HTML
|
1
2
3
4
5
6
7
8
9
10
11
|
<div id="box"> <div id="big"> <div> <img src="./img/可达鸭.jpg" alt=""> </div> <div id="fd"></div> </div> <div id="fdshow"> <img src="./img/可达鸭.jpg" alt=""> </div></div> |
这里主要是放入两张照片,和一个空的标签,用于放大用
接下来是css样式,这里非常重要,能不能成功放大这里占据了6成左右
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<style> *{ margin: 0px; padding: 0px; } #box{ position: relative; } #big{ width: 500px; height: 300px; } #big img{ width: 500px; height: 300px; } #fd{ width: 100px; height: 100px; background-color: white; opacity: 0.4; position: absolute; top: 0; left: 0; display: none; } #fdshow{ width: 200px; height: 200px; overflow: hidden; position: relative; border: 1px solid; } #fdshow>img{ width: 1000px; height: 600px; position: absolute; top: 0px; left: 0px; }</style> |
接下来是jq
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<script> $("#big img").on("mousemove",function(a){ var x=a.pageX-$("#big").offset().left; var y=a.pageY-$("#big").offset().top; console.log(x,y) var style1={ top:y, left:x, "display":"block" }; $("#fd").css(style1); var style2={ 'left':-2*x, 'top':-2*y }; $("#fdshow>img").css(style2) })</script> |
效果达到放大2倍 (对css样式的要求特别严格)
1.css 样式 大图片是小图片的2倍
2.给大图片外面套一个div设置一个是那个选图片的div的2倍,然后给大图片的div设置一个溢出部分隐藏 overflow: hidden;
3.获取鼠标在元素内的位置
(1).获取鼠标相对于文档的位置
(2).然后在获取元素的在当前可视区域的位置
(3).鼠标在元素内的位置 == 鼠标相对于文档的位置 减 获取元素的在当前可视区域的位置
4.给放大镜框添加位置 就是鼠标在元素内的位置这一步就达到了放大镜框跟这鼠标走
5.给大图片添加 top left值 就是偏移量
e ==> js中的 event
获取鼠标在元素内的位置
(1).获取鼠标相对于文档的位置
(2).然后在获取元素的在当前可视区域的位置
(3).鼠标在元素内的位置 == 鼠标相对于文档的位置 减 获取元素的在当前可视区域的位置
因为上面css样式中写入的 大图片是小图片的2倍 所以这里的偏移变应该也是2倍
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/weixin_52503404/article/details/111466444