看b站某马学习,实现一个属于自己的播放器

HTML+CSS+JS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
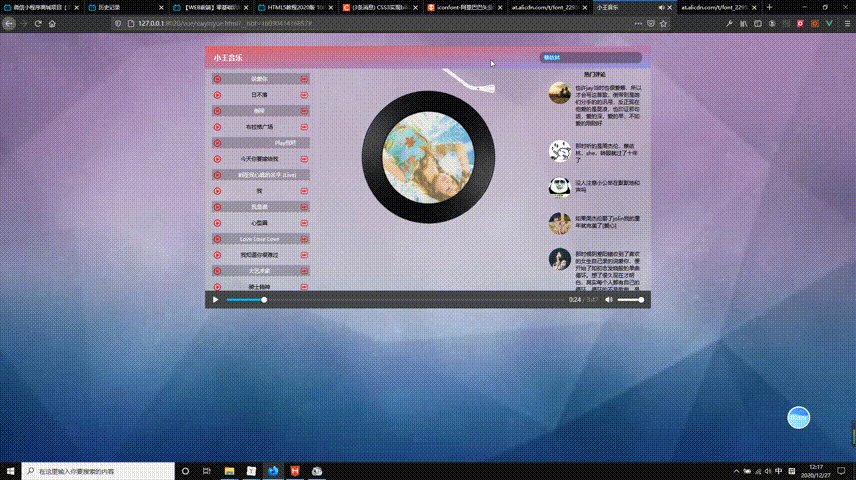
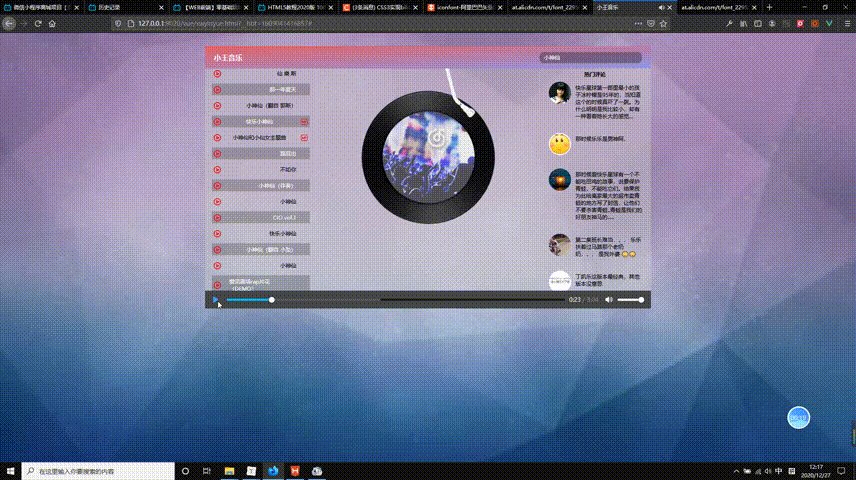
<section id="xwyy"> <!--主体区域--> <section class="box" style="margin-top: 30px;"> <div class="nav"> <div class="nava"> <h1>小王音乐</h1> </div> <!--搜索框--> <div class="navb"> <input type="text" autocomplete="off" v-model.lazy="query" @keyup.enter="searchMusic" placeholder="搜索想听的歌" /> </div> </div> <div class="boxa"> <!--歌曲列表--> <div class="boxa1"> <ul> <li v-for="item in musicList"> <a href="#" @click="playMusic(item.id)" class="iconfont icon-bofang1"></a> <label>{{item.name}}</label> <a href="#" v-if="item.mvid!=0" @click="playMv(item.mvid)" class="iconfont icon-MV"> </a> </li> </ul> </div> <!--歌曲信息--> <div class="boxa2" :class="{playing:isPlayin}"> <img src="img/cd1.png" class="imga" /> <img src="img/cd.png" class="imgb autoRotate" /> <img :src="musicCover" class="imgc autoRotate" /> </div> <!--歌曲评论--> <div class="boxa3"> <h1>热门评论</h1> <div class="boxa3_nr" v-for="item in hotComments"> <div class="boxa3_nr1"> <img :src="item.user.avatarUrl" /> </div> <div class="boxa3_nr2"> <h3>{{item.nickname}}</h3> <div class="a3p"> {{item.content}} </div> </div> </div> </div> </div> <!--播放音乐--> <div class="boxb"> <audio :src="musicUrl" @play="play" @pause="pause" controls autoplay loop> </audio> </div> <div class="mv" v-show="isShow"> <video ref='video' :src="mvUrl" width="100%" height="100%" controls="controls"> </video> </div> <div class="mk" @click="hide" v-show="isShow"> </div> </section> </section> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
|
* { margin: 0; padding: 0; font-size: 12px;}ul { list-style: none;}body { background-image: url(../img/acg.jpg); background-size: 100%; position: relative;}.box { width: 1000px; height: 570px; background-color: rgba(205, 205, 205, 0.4); margin: 0 auto; position: relative;}.nav { width: 100%; height: 50px; display: flex; justify-content: space-between; align-items: center; box-sizing: content-box; background-image: linear-gradient(to bottom right, #e66465, #9198e5); /*渐变*/}.nav h1 { padding-left: 20px; color: #fff; font-size: 16px;}.navb { width: 230px; height: 25px; background-color: rgba(0, 0, 0, 0.3); border-radius: 10px; display: flex; align-items: center; overflow: hidden; margin-right: 20px;}.navb input { width: 80%; border: 0px; box-sizing: border-box; background-color: rgba(0, 0, 0, 0); margin-left: 10px; font-size: 12px; color: #fff; outline: none/*去掉聚焦框*/}/*改变input中placeholder的颜色*/.navb input::-ms-input-placeholder { color: silver;}.navb input::-webkit-input-placeholder { color: silver;}.boxa { width: 100%; min-height: 500px; box-sizing: content-box; display: flex; justify-content: space-between;}.boxa1 { width: 250px; height: 500px; display: flex; justify-content: center; border-right: 2px solid rgba(205, 205, 205, 0.3); overflow-x: hidden; scrollbar-width: none; /*兼容火狐*/ -ms-overflow-style: none; /*兼容IE*/}.boxa1::-webkit-scrollbar { /*兼容谷歌*/ display: none;}.boxa1 a { display: block; width: 15px; height: 15px; /*background-image: url(../img/bf.jpg); background-size:100% ;*/ text-decoration: none; color: red;}.boxa1 i { display: block; width: 15px; height: 15px; background-image: url(../img/2.png);}.boxa1 li { display: flex; justify-content: space-between; align-items: center; width: 210px; padding: 5px; margin-top: 10px; /*background-color: rgba(0,0,0,0.2);*/ color: #000;}.boxa1 label { margin-left: 20px; margin-right: 25px;}.boxa1 li:nth-of-type(2n+1) { background-color: rgba(0, 0, 0, 0.2); color: #fff;}.boxa2 { width: 500px; height: 500px; border-right: 1px solid rgba(205, 205, 205, 0.3); display: flex; justify-content: center; position: relative; overflow: hidden;}.boxa3 { width: 250px; height: 500px; position: relative; overflow-x: hidden; scrollbar-width: none; /*兼容火狐*/ -ms-overflow-style: none; /*兼容IE*/}.boxa3::-webkit-scrollbar { /*兼容谷歌*/ display: none;}.boxa3 h1 { position: absolute; top: 5px; left: 40%;}.boxa3_nr { width: 260px; height: ; margin-top: 30px; overflow: hidden; margin-left: 20px;}.boxa3_nr1 { width: 50px; height: 50px; float: left; overflow: hidden; border-radius: 50px;}.boxa3_nr2 { width: 150px; height: ; margin-left: 10px; float: left; overflow: hidden;}.boxa3_nr2 h3 { font-size: 15px;}.clear { clear: left;}.a3p { width: 150px; height: ; margin-top: 5px;}.boxa3 img { width: 100%; height: 100%;}.boxb { width: 100%; height: 40px; background-color: aliceblue;}.boxb audio { width: 100%; height: 100%;}/*是否正在播放*/.boxa2.playing .imgb,.boxa2.playing .imgc { animation-play-state: running;}/*杆*/.boxa2.playing .imga { transform: rotate(45deg); transition: .5s;}@keyframes Rotate { from { transform: rotateZ(0); } to { transform: rotateZ(360deg); }}/*旋转的类名*/.autoRotate { animation-name: Rotate; animation-iteration-count: infinite; animation-play-state: paused; animation-timing-function: linear; animation-duration: 5s;}.imga { display: block; width: 120px; height: 60px; position: absolute; top: -5px; right: 100px; z-index: 3; transform: rotate(0); transform-origin: 12px 12px; transition: .5s;}.imgb { display: block; width: 300px; height: 300px; margin-top: 50px; position: relative;}.imgc { display: block; width: 220px; height: 220px; position: absolute; top: 19%; left: 29%; z-index: -2; border-radius: 100px;}.mv { width: 1000px; height: 600px; position: absolute; background-color: #000; top: 0; left: 0; z-index: 7;}.mk { width: 1000px; height: 600px; position: absolute; top: 0; left: 0; transform: scale(6); background-color: rgba(0, 0, 0, 0.7); z-index: 5;}.mv video { width: 100%; height: 100%; padding: 0px; margin: 0px;} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
var xwyy = new Vue({ el:"#xwyy", data:{ query:"", musicList:[], musicUrl:"", musicCover:"", hotComments:[], isPlayin:false, isShow:false, mvUrl:"" }, methods:{ /*歌曲搜索*/ searchMusic:function(){ var that = this; axios.get("https://autumnfish.cn/search?keywords="+this.query) .then(function(response){ that.musicList = response.data.result.songs; },function(err){}); }, /*歌曲播放*/ playMusic:function(muiscId){ var that = this; /*获取歌曲地址*/ axios.get("https://autumnfish.cn/song/url?id="+muiscId) .then(function(response){ that.musicUrl = response.data.data[0].url; },function(err){}) /*获取歌曲图片*/ axios.get("https://autumnfish.cn/song/detail?ids="+muiscId) .then(function(response){ that.musicCover = response.data.songs[0].al.picUrl; },function(err){}) /*获取歌曲评论*/ axios.get("https://autumnfish.cn/comment/hot?type=0&id="+muiscId) .then(function(response){ that.hotComments = response.data.hotComments; },function(err){}) }, /*播放*/ play:function(){ this.isPlayin = true; }, /*暂停*/ pause:function(){ this.isPlayin = false; }, playMv:function(mvid){ var that = this; axios.get("https://autumnfish.cn/mv/url?id="+mvid) .then(function(response){ that.isShow = true; that.mvUrl = response.data.data.url; },function(err){}) }, /*隐藏mv*/ hide:function(){ this.isShow = false; /*关闭mv*/ this.$refs.video.pause(); } }}); |
总结
到此这篇关于利用Vue实现简易播放器的文章就介绍到这了,更多相关Vue实现简易播放器内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/m0_51408910/article/details/111782427

















