本文将介绍如何在 web 框架 django 中使用可视化工具 pyecharts, 看完本教程你将掌握几种动态展示可视化数据的方法!
django 模板渲染
1. 新建一个 django 项目
命令行中输入以下命令
|
1
|
django-admin startproject pyecharts_django_demo |
创建一个应用程序
|
1
|
python manage.py startapp demo |
创建完之后,在 pycharm 中打开该项目,当然你也可以直接在 pycharm 中创建

同时在pyecharts_django_demo/settings.py中注册应用程序installed_apps中添加应用程序demo
在pyecharts_django_demo/urls.py中新增demo.urls

2. 新建项目 urls 文件
编辑demo/urls.py文件,没有就新建一个
|
1
2
3
4
5
6
7
|
from django.conf.urls import urlfrom . import views urlpatterns = [ url(r'^pie/$', views.chartview.as_view(), name='demo'), url(r'^index/$', views.indexview.as_view(), name='demo'),] |
3. 编写 django 和 pyecharts 代码渲染图表
由于 json 数据类型的问题,无法将 pyecharts 中的 jscode 类型的数据转换成 json 数据格式返回到前端页面中使用。
因此在使用前后端分离的情况下尽量避免使用 jscode 进行画图。
将下列代码保存到demo/views.py中
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
from django.shortcuts import render # create your views here. import jsonfrom random import randrange from django.http import httpresponsefrom rest_framework.views import apiview from pyecharts.charts import bar, piefrom pyecharts.faker import fakerfrom pyecharts import options as opts # create your views here.def response_as_json(data): json_str = json.dumps(data) response = httpresponse( json_str, content_type="application/json", ) response["access-control-allow-origin"] = "*" return response def json_response(data, code=200): data = { "code": code, "msg": "success", "data": data, } return response_as_json(data) def json_error(error_string="error", code=500, **kwargs): data = { "code": code, "msg": error_string, "data": {} } data.update(kwargs) return response_as_json(data) jsonresponse = json_responsejsonerror = json_error def pie_base() -> pie: c = ( pie() .add("", [list(z) for z in zip(faker.choose(), faker.values())]) .set_colors(["blue", "green", "yellow", "red", "pink", "orange", "purple"]) .set_global_opts(title_opts=opts.titleopts(title="pie-示例")) .set_series_opts(label_opts=opts.labelopts(formatter="{b}: {c}")) .dump_options_with_quotes() ) return c class chartview(apiview): def get(self, request, *args, **kwargs): return jsonresponse(json.loads(pie_base())) class indexview(apiview): def get(self, request, *args, **kwargs): return httpresponse(content=open("./templates/index.html").read()) |
在根目录下新建一个templates的文件夹,并在该文件夹下新建一个index.html文件

index.html
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!doctype html><html><head> <meta charset="utf-8"> <title>awesome-pyecharts</title> <script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script> <script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script> </head><body><div id="pie" style="width:1000px; height:600px;"></div><script> var chart = echarts.init(document.getelementbyid('pie'), 'white', {renderer: 'canvas'}); $( function () { fetchdata(chart); } ); function fetchdata() { $.ajax({ type: "get", url: "http://127.0.0.1:8000/demo/pie", datatype: 'json', success: function (result) { chart.setoption(result.data); } }); }</script></body></html> |
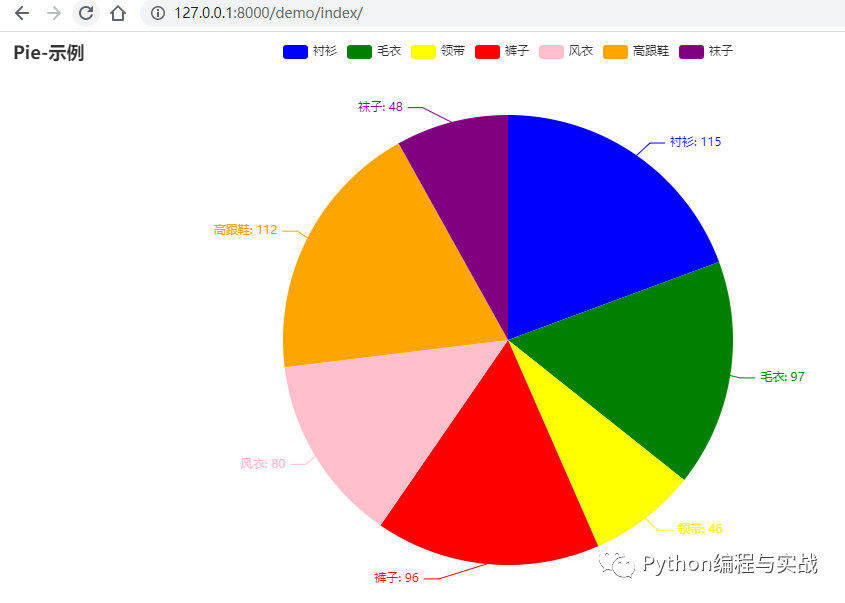
运行之后,在浏览器中打开,效果如下:

定时全量更新图表
前面讲的是一个静态数据的展示的方法,用 pyecharts 和 django 结合最主要是实现一种动态更新数据,增量更新数据等功能!
定时全量更新主要是前端主动向后端进行数据刷新,定时刷新的核心在于 html 的 setinterval 方法。
那么index.html代码就是下面这样的:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!doctype html><html><head> <meta charset="utf-8"> <title>awesome-pyecharts</title> <script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script> <script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script> </head><body> <div id="bar" style="width:1600px; height:800px;"></div> <script> var chart = echarts.init(document.getelementbyid('bar'), 'white', {renderer: 'canvas'}); $( function () { fetchdata(chart); setinterval(fetchdata, 100); } ); function fetchdata() { $.ajax({ type: "get", url: "http://127.0.0.1:8000/demo/bar", datatype: 'json', success: function (result) { chart.setoption(result.data); } }); } </script></body></html> |
同时在demo/views.py中,增加并修改代码:

views.py
demo/urls.py中,增加如下代码:
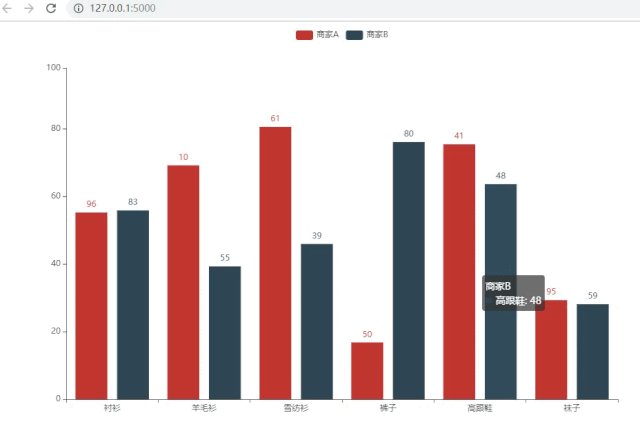
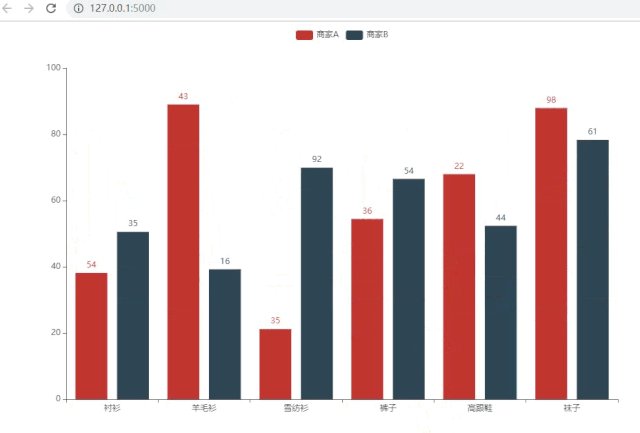
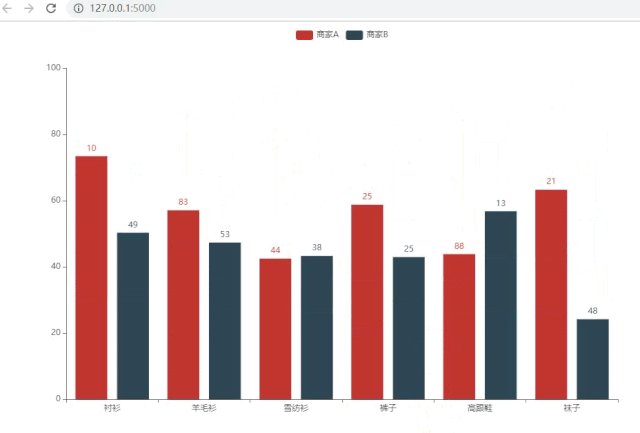
运行之后,效果如下:

贴一张以前做的图(因为我懒),效果和上面一样
定时增量更新图表
原理一样,先修改 index.html ,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<!doctype html><html><head> <meta charset="utf-8"> <title>awesome-pyecharts</title> <script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script> <script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script> </head><body> <div id="bar" style="width:1600px; height:800px;"></div> <script> var chart = echarts.init(document.getelementbyid('bar'), 'white', {renderer: 'canvas'}); var old_data = []; $( function () { fetchdata(chart); setinterval(fetchdata, 2000); } ); function fetchdata() { $.ajax({ type: "get", url: "http://127.0.0.1:8000/demo/line", datatype: "json", success: function (result) { var options = result.data; chart.setoption(options); old_data = chart.getoption().series[0].data; } }); } function getdynamicdata() { $.ajax({ type: "get", url: "http://127.0.0.1:8000/demo/lineupdate", datatype: 'json', success: function (result) { var options = result.data; old_data.push([options.name, options.value]); chart.setoption({ series: [{ data: old_data }] }); } }); } </script></body></html> |
细心的你应该可以发现,里面新增了两个请求地址demo/line,demo/lineupdate
so,在urlpatterns中增加以下路径的匹配
|
1
2
|
url(r'^line/$', views.chartview.as_view(), name='demo'),url(r'^lineupdate/$', views.chartview.as_view(), name='demo'), |
最后在views.py中增加以下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
def line_base() -> line: line = ( line() .add_xaxis(["{}".format(i) for i in range(10)]) .add_yaxis( series_name="", y_axis=[randrange(50, 80) for _ in range(10)], is_smooth=true, label_opts=opts.labelopts(is_show=false), ) .set_global_opts( title_opts=opts.titleopts(title="动态数据"), xaxis_opts=opts.axisopts(type_="value"), yaxis_opts=opts.axisopts(type_="value"), ) .dump_options_with_quotes() ) return line class chartview(apiview): def get(self, request, *args, **kwargs): return jsonresponse(json.loads(line_base())cnt = 9 class chartupdateview(apiview): def get(self, request, *args, **kwargs): global cnt cnt = cnt + 1 return jsonresponse({"name": cnt, "value": randrange(0, 100)}) |
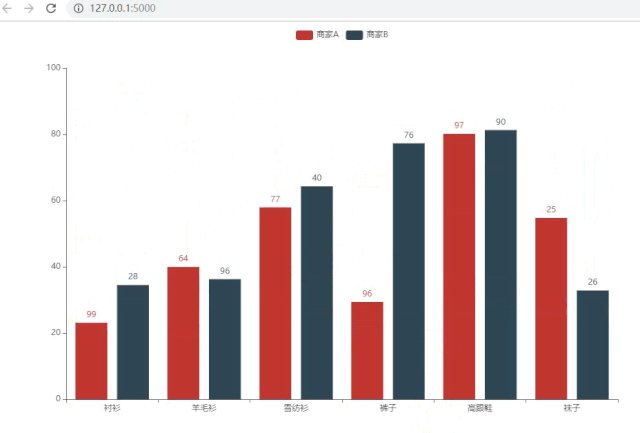
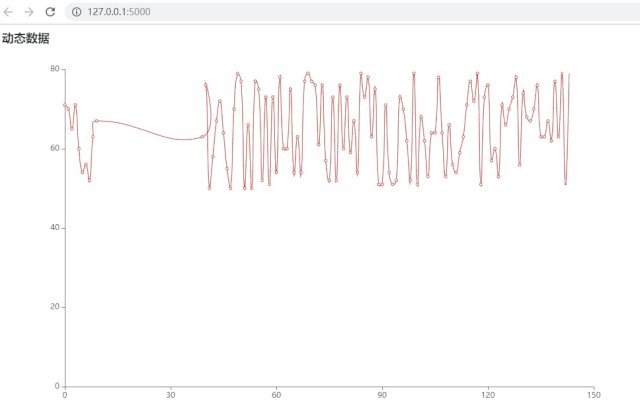
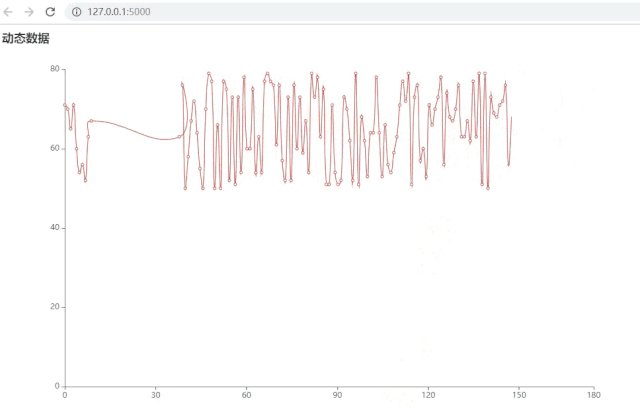
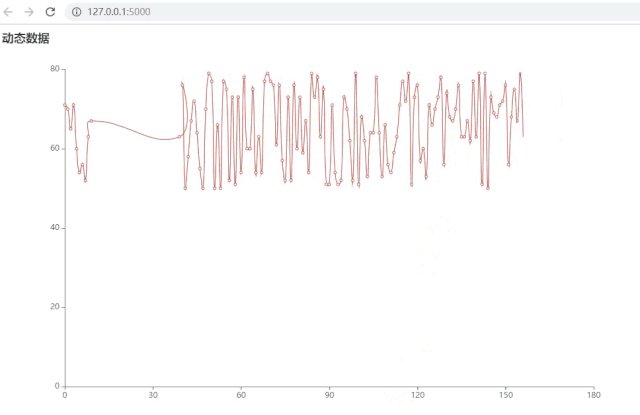
运行并打开,效果如下:

到此这篇关于django动态展示pyecharts图表数据的几种方法的文章就介绍到这了,更多相关django动态展示pyecharts图表内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.cnblogs.com/shuchongzeishuai/p/13962991.html










