response 对象:
reponse是asp中六个对象之一。它代表了服务器端对浏览器的回应。response有8种方法,9种属性和一个集。在这一课,我们就重点讲述方法。
方法:

在javascript中,asp方法使用括号。请注意依赖response.buffer的两个方法,我们将在下一课讲到他们。同样应该注意到addheader()和redirect(),因为他们必须优先于write()执行。
所有的方法都在上面描述和演示了。下面我将详细讲述每一个方法。我将花点额外的时间来讲述我们用的最多的两个方法。
write()和redirect():
下面是第六课的两个asp脚本。

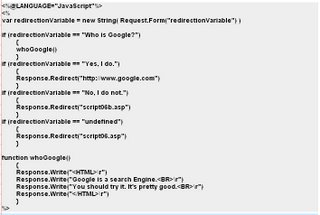
下面是script6a.asp;是它在担负整个重担。

上面的脚本完美的演示了write()和redirect()的用法。response.write()与document.write()非常相似。请记住response是一个asp对象,而write()是一个asp方法。
请注意我可以将response.write()语句封装到一个javascript函数。我可以在将这个函数放在response.redirect()之前。但是response.write()不能优先于response.redirect()执行,否则的话就会产生错误。
write()之捷径:
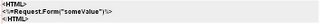
解决我们标题的方法就是深入挖掘它。请看下面的脚本。

使用上面的捷径,我们可以同时输出一个javascript数据类型或者是一个asp本地数据类型。在上面的例子中我仅仅输出了javascript值。我还可以象下面的例子那样做。

注意等号的用法。同时注意捷径在同一时间只能对同一值使用。多重变量,连接等都不能使用捷径。同样要注意脚本里的所有内容都是根据线性顺序来执行的。而当你创建了runat属性时就不是这样了。
我们的下一站是第七课--response属性











