面向对象的编程方式极大地方便了程序员在管理数据上所花费的精力。在基于Spring MVC的Web开发过程当中,可以通过对象映射的方式来管理表单提交上来的数据,而不用去一个一个地从request中提取出来。另外,这一功能还支持基本数据类型的映射。例如in、long、float等等。这样我们就能从传统单一的String类型中解脱出来。然而,应用是灵活的。我们对数据的需求是千变万化的。有些时候我们需要对表单的数据进行兼容处理。
例如日期格式的兼容:
中国的日期标注习惯采用yyyy-MM-dd格式,欧美习惯采用MM/dd/yyyy。虽然两种格式都是日期的标注方法,但是往往我们要想达到兼容的目的必须做繁琐的转换。
例如价格的兼容:
价格无非就是一串数字,我们经常用的就是0.00这种表达形式,而对于金额较大的价格我们还习惯采用0,000.00这样带有逗号分隔的价格表述形式。
其实Spring MVC中已经考虑到了这个问题,在Controller中可以在初始化绑定的时候注册一个编辑器。当表单提交过来的数据映射到某一特定类型(甚至是特定参数)时可以按照自定义的方法进行转换。(除二进制方式传输过来的数据以外,通常我们认为所有传过来的参数不论是什么内容,一律认为是字符串)
下面我虚构了一个需求:
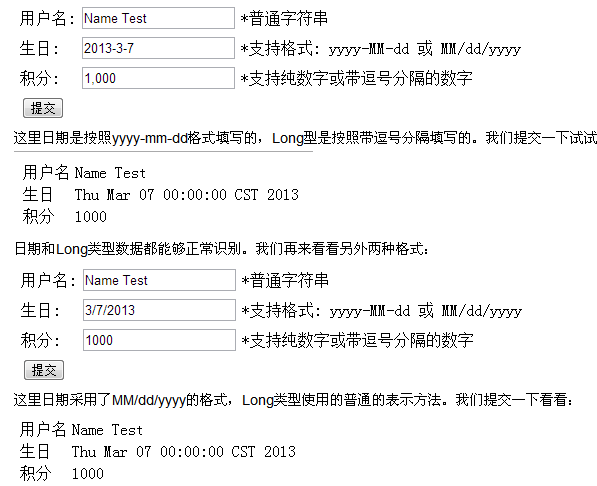
我有一个表单,里面需要填写用户名、生日和积分。这分别代表了String类型、Date类型和Long类型。下面是表单内容:
<form action="getObj.do" method="post">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="userName" value="Name Test" /></td>
<td>*普通字符串</td>
</tr>
<tr>
<td>生日:</td>
<td><input type="text" name="birthday" value="2013-3-7" /></td>
<td>*支持格式: yyyy-MM-dd 或 MM/dd/yyyy</td>
</tr>
<tr>
<td>积分:</td>
<td><input type="text" name="score" value="1,000" /></td>
<td>*支持纯数字或带逗号分隔的数字</td>
</tr>
<tr>
<td colspan="3"><input type="submit" value="提交" /></td>
</tr>
</table>
</form>
这里根据表单,我们映射了如下的一个表单对象,这里对象的属性名称要和上面表单的字段name一致:
package blog.csdn.net.chaijunkun.formObjs;
import java.util.Date;
public class UserInfo {
private String userName;
private Date birthday;
private Long score;
//getters and setters...
}
那么我们想接收这样一个表单数据,可以写一个对表单处理的方法:
package blog.csdn.net.chaijunkun.controller;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import blog.csdn.net.chaijunkun.formObjs.UserInfo;
@Controller
public class ObjController {
private static Logger logger= Logger.getLogger(ObjController.class);
public ObjController(){
logger.info("对象映射控制器初始化");
}
@RequestMapping(value="/getObj.do")
public String modifyUser(HttpServletRequest request,
HttpServletResponse response,Map<String, Object> model,
UserInfo userInfo){
logger.info("收集对象信息");
model.put("userInfo", userInfo);
return "user";
}
}
如果仅仅是这么写,当然还不能做到多格式兼容。我们需要写一个针对日期和Long型的格式兼容编辑器。编辑器需要至少继承自类:java.beans.PropertyEditorSupport。当然,也可以继承Spring内置的一些编辑器,例如:org.springframework.beans.propertyeditors.CustomNumberEditor,这个是专门用来处理数字转换的。无论是继承哪一个,方法都是一样的:
第一步:重写公有的void setAsText(String text)方法;
第二步:将转换好的数据调用setValue(Object obj)进行写入。
下面我们先实现一个日期兼容的编辑器:
package blog.csdn.net.chaijunkun.editors;
import java.beans.PropertyEditorSupport;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;
public class MyDateEditor extends PropertyEditorSupport {
@Override
/**
* text是表单传入的数据内容
*/
public void setAsText(String text){
Date value= null;
SimpleDateFormat sdf= new SimpleDateFormat();
sdf.applyPattern("yyyy-MM-dd");
try{
value= sdf.parse(text);
}catch(ParseException e1){
sdf.applyPattern("MM/dd/yyyy");
try {
value= sdf.parse(text);
} catch (ParseException e2) {
value= null;
}
}
//这一步将转换好的数据写入到对象映射的属性中
setValue(value);
}
}
然后我们再来写一个针对Long型的编辑器,可以支持带逗号分隔和不带逗号分隔的数值表达形式:
package blog.csdn.net.chaijunkun.editors;
import org.springframework.beans.propertyeditors.CustomNumberEditor;
public class MyLongEditor extends CustomNumberEditor {
public MyLongEditor(){
super(Long.class, true);
}
@Override
public void setAsText(String text){
if ((text== null) || text.trim().equals("")){
setValue(null);
}else{
Long value= null;
try{
//按照标准的数字格式尝试转换
value= Long.parseLong(text);
}catch(NumberFormatException e){
//尝试去除逗号 然后再转换
text= text.replace(",", "");
value= Long.parseLong(text);
}
//转好之后将值返给被映射的属性
setValue(value);
}
}
}
好了,这两个编辑器写好了,如何让它们发挥作用呢?这需要在Controller内加一个数据转换时的绑定方法:
@InitBinder
public void initBinder(HttpServletRequest request, ServletRequestDataBinder binder){
binder.registerCustomEditor(Date.class, new MyDateEditor());
binder.registerCustomEditor(Long.class, new MyLongEditor());
}
上面的代码作用就是:当接收到表单数据,Spring发现参数名能够与对象属性相对应,而转换的类型恰好也是在上述代码中注册过的类似,则会将数据内容按照指定的编辑器来做转换。
我们来试一下:
如下图所示:
同样,数据被正确识别了。
通过以上方法,我们成功地兼容了多种数据格式。
写在后面:
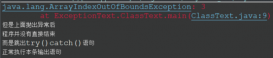
其实针对日期格式,我开始的时候想写成下面代码那样来实现兼容:
@InitBinder
public void initBinder(HttpServletRequest request, ServletRequestDataBinder binder){
binder.registerCustomEditor(Date.class, new CustomDateEditor(new SimpleDateFormat("yyyy-MM-dd"), true));
binder.registerCustomEditor(Date.class, new CustomDateEditor(new SimpleDateFormat("MM/dd/yyyy"), true));
}
后来我发现,这样写之后只支持MM/dd/yyyy格式的日期,提交yyyy-MM-dd格式的日期后会抛出异常。看来,对于同一类型,在一个控制器里只能注册一个编辑器,而且是最后一个被注册的才起作用。
另外,在文章刚开始的时候写到,不仅可以按类型,甚至是某一类型的某个属性都可以按照自己的要求定制编辑器,同时不影响其它同类型的属性。这个很容易,在registerCustomEditor方法中还有一个重载的方法,第二个参数可以指定具体的属性名称。这样就很容易控制细粒度了。